html設定底線的方法:1、透過「text-decoration」屬性為文字加上底線;2、透過「border-bottom」設定盒子下劃線;3、透過「linear-gradient()」模擬底線。

本文操作環境:windows7系統、HTML5版、Dell G3電腦。
css中底線的幾種實現方案
在給文字或某佈局盒子寫樣式的時候,為了更好看,或者更顯眼,可能會用到下劃線,在此記錄幾種實現方案。
文字下劃線
給文字添加下劃線其實比較簡單
text-decoration 屬性
這個屬性允許對文字設定某種效果,如加底線。如果後代元素沒有自己的裝飾,祖先元素上設置的裝飾會「延伸」到後代元素中。不要求用戶代理支援 blink。
簡單來說就是這個屬性可以為文字設定一下裝飾效果,例如刪除線,下劃線啥的。
最常用的就是去掉a標籤的預設底線樣式。
實例:
<html>
<head>
<style type="text/css">
h1 {
text-decoration: overline
}
h2 {
text-decoration: line-through
}
h3 {
text-decoration: underline
}
h4 {
text-decoration: blink
}
a {
text-decoration: none
}
</style>
</head>
<body>
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
<h4>这是标题 4</h4>
<p>
<a href="http://www.w3school.com.cn/index.html">这是一个链接</a>
</p>
</body>
</html>
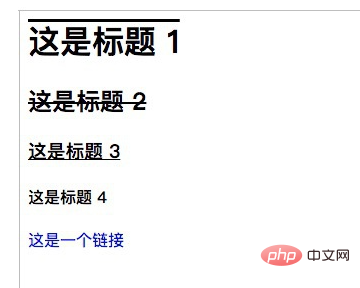
實例1
(文字修飾的顏色可以透過color設定)
盒子下劃線
border-bottom
border-bottom縮寫屬性設定一個宣告中所有底部邊框屬性。
可以設定的屬性分別(依序):border-bottom-width, border-bottom-style,和border-bottom-color.
border-bottom 透過設定盒子的下邊框,可以起到模擬下劃線的作用
實例:
border-bottom: 1px solid #dbdbdb; border-top:0px; border-left:0px; border-right:0px;

#實例2
linear-gradient()
linear-gradient() 函數用於建立一個線性漸變的"映像"。
為了建立一個線性漸變,你需要設定一個起始點和一個方向(指定為一個角度)的漸變效果。你還要定義終止色。終止色就是你想讓Gecko去平滑的過渡,而且你必須指定至少兩種,當然也會可以指定更多的顏色去創造更複雜的漸層效果。
這個css的函數不算常見,它的作用其實說白了就是創造一張圖片。
用漸層函數來模擬底線
,其實是設定背景圖片,然後設定寬高,讓它看起來像是底線。
實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.test::after {
content: "";
display: block;
background: linear-gradient(to right, #188eee, #999);
width: 100%;
height: 1px;
}
</style>
</head>
<body>
<div class='test'>
<p class='box'>内容</p>
</div>
</body>
</html>
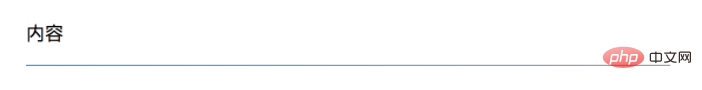
實例3
用這個方法建立的底線,可自訂程度最高。
可以畫出很好看的底線,甚至可以對他定義動畫~
【推薦學習:html影片教學】
以上是html怎麼設定底線的詳細內容。更多資訊請關注PHP中文網其他相關文章!


