深入了解TypeScript中的5種設計模式
 <p>設計模式是可以幫助開發人員解決問題的範本。在本中涉及的模式太多了,而且它們往往針對不同的需求。但是,它們可以被分成三個不同的組:
<p>設計模式是可以幫助開發人員解決問題的範本。在本中涉及的模式太多了,而且它們往往針對不同的需求。但是,它們可以被分成三個不同的組:
-
#結構模式處理不同組件(或類別)之間的關係,並形成新的結構,以提供新的功能。結構模式的範例有
Composite、Adapter、Decorator。 -
行為模式將元件之間的公共行為抽象化成一個獨立的實體。行為模式的例子有命令、策略和我個人最喜歡的一個:
觀察者模式。 - 建立模式 專注於類別的實例化,讓我們更容易建立新的實體。我說的是工廠方法,單例和抽象工廠。
單例模式
<p>單例模式可能是最著名的設計模式之一。它是一種創建模式,因為它確保無論我們嘗試實例化一個類別多少次,我們都只有一個可用的實例。 <p>處理資料庫連線之類的可以單例模式,因為我們希望一次只處理一個,而不必在每個使用者要求時重新連線。class MyDBConn {
protected static instance: MyDBConn | null = null
private id:number = 0
constructor() {
this.id = Math.random()
}
public getID():number {
return this.id
}
public static getInstance():MyDBConn {
if (!MyDBConn.instance) {
MyDBConn.instance = new MyDBConn()
}
return MyDBConn.instance
}
}
const connections = [
MyDBConn.getInstance(),
MyDBConn.getInstance(),
MyDBConn.getInstance(),
MyDBConn.getInstance(),
MyDBConn.getInstance()
]
connections.forEach( c => {
console.log(c.getID())
})getInstance方法,可以確保不會有多個實例。在上面的範例中,可以看到包裝資料庫連接的偽類如何從該模式中獲益。 <p>這個例子展示了無論我們呼叫getInstance方法多少次,這個連接總是相同的。 <p>上面的運作結果:0.4047087250990713 0.4047087250990713 0.4047087250990713 0.4047087250990713 0.4047087250990713
工廠模式
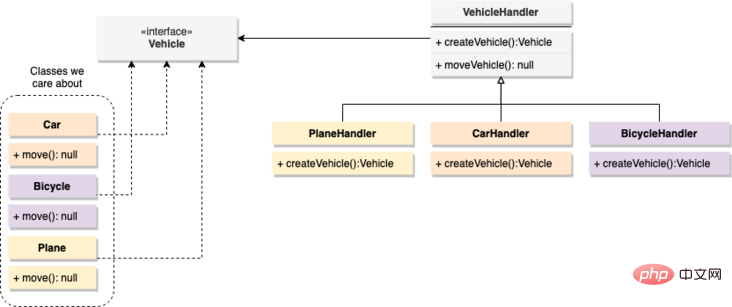
<p>#工廠模式是一種建立模式,就像單例模式一樣。但是,這個模式並不是直接在我們關心的物件上工作,而是只負責管理它的創建。 <p>解釋一下:假設我們透過編寫程式碼來模擬移動車輛,車有很多類型,例如汽車、自行車和飛機,移動程式碼應該封裝在每個vehicle類別中,但是調用它們的move 方法的程式碼可以是通用的。 <p>這裡的問題是如何處理物件創建?可以有一個具有3個方法的單一creator類,或是一個接收參數的方法。在任何一種情況下,擴展該邏輯以支援創建更多vehices都需要不斷增長相同的類別。 <p>但是,如果決定使用工廠方法模式,則可以執行以下操作:<p> <p>#現在,建立新物件所需的程式碼已封裝到一個新類別中,每個類別對應一個車輛類型。這確保瞭如果將來需要添加車輛,只需要添加一個新類,而不需要修改任何已經存在的東西。 <p>接著來看看,我們如何使用
<p>#現在,建立新物件所需的程式碼已封裝到一個新類別中,每個類別對應一個車輛類型。這確保瞭如果將來需要添加車輛,只需要添加一個新類,而不需要修改任何已經存在的東西。 <p>接著來看看,我們如何使用TypeScript來實現這一點:interface Vehicle {
move(): void
}
class Car implements Vehicle {
public move(): void {
console.log("Moving the car!")
}
}
class Bicycle implements Vehicle {
public move(): void {
console.log("Moving the bicycle!")
}
}
class Plane implements Vehicle {
public move(): void {
console.log("Flying the plane!")
}
}
// VehicleHandler 是“抽象的”,因为没有人会实例化它instantiate it
// 我们要扩展它并实现抽象方法
abstract class VehicleHandler {
// 这是真正的处理程序需要实现的方法
public abstract createVehicle(): Vehicle
public moveVehicle(): void {
const myVehicle = this.createVehicle()
myVehicle.move()
}
}
class PlaneHandler extends VehicleHandler{
public createVehicle(): Vehicle {
return new Plane()
}
}
class CarHandler extends VehicleHandler{
public createVehicle(): Vehicle {
return new Car()
}
}
class BicycleHandler extends VehicleHandler{
public createVehicle(): Vehicle {
return new Bicycle()
}
}
/// User code...
const planes = new PlaneHandler()
const cars = new CarHandler()
planes.moveVehicle()
cars.moveVehicle()vehicle類型,所要做的就是添加它的vehicle類別和它的處理程式類,而不增加任何其他類的LOC。 觀察者模式
<p>在所有的模式,我最喜歡的是觀察者模式,因為類型的行為我們可以實現它。 <p>它是如何運作的呢?本質上,該模式表明你擁有一組觀察者對象,這些對象將對被觀察實體狀態的變化做出反應。為了實現這一點,一旦在被觀察端接收到一個更改,它就負責透過呼叫它的一個方法來通知它的觀察者。 <p>在實踐中,此模式的實作相對簡單,讓我們快速查看程式碼,然後回顧一下type InternalState = {
event: String
}
abstract class Observer {
abstract update(state:InternalState): void
}
abstract class Observable {
protected observers: Observer[] = []
protected state:InternalState = { event: ""}
public addObserver(o: Observer):void {
this.observers.push(o)
}
protected notify () {
this.observers.forEach(o => o.update(this.state))
}
}
class ConsoleLogger extends Observer {
public update(newState: InternalState) {
console.log("New internal state update: ", newState)
}
}
class InputElement extends Observable {
public click():void {
this.state = { event: "click" }
this.notify()
}
}
const input = new InputElement()
input.addObserver(new ConsoleLogger())
input.click()Observer,該觀察者將表示對Observable實體上的變更做出反應的物件。在上面的範例中,我們假設具有一個被點擊的InputElement實體(類似於在前端具有HTML輸入欄位的方式),以及一個ConsoleLogger,用於記錄控制台發生的所有事情。 <p>這種模式的優點在於,它使我們能夠了解Observable的內部狀態並對其做出反應,而不必弄亂其內部程式碼。我們可以繼續加入執行其他操作的觀察者,甚至包括對特定事件做出反應的觀察者,然後讓它們的程式碼決定對每個通知執行的操作。 装饰模式
<p>装饰模式试图在运行时向现有对象添加行为。 从某种意义上说,我们可以将其视为动态继承,因为即使没有创建新类来添加行为,我们也正在创建具有扩展功能的新对象。<p>这样考虑:假设我们拥有一个带有move方法的Dog类,现在您想扩展其行为,因为我们想要一只超级狗和一只可以游泳的狗。<p>通常,我们需要在 Dog 类中添加move 行为,然后以两种方式扩展该类,即SuperDog和SwimmingDog类。 但是,如果我们想将两者混合在一起,则必须再次创建一个新类来扩展它们的行为,但是,有更好的方法。<p>组合让我们可以将自定义行为封装在不同的类中,然后使用该模式通过将原始对象传递给它们的构造函数来创建这些类的新实例。 让我们看一下代码:abstract class Animal {
abstract move(): void
}
abstract class SuperDecorator extends Animal {
protected comp: Animal
constructor(decoratedAnimal: Animal) {
super()
this.comp = decoratedAnimal
}
abstract move(): void
}
class Dog extends Animal {
public move():void {
console.log("Moving the dog...")
}
}
class SuperAnimal extends SuperDecorator {
public move():void {
console.log("Starts flying...")
this.comp.move()
console.log("Landing...")
}
}
class SwimmingAnimal extends SuperDecorator {
public move():void {
console.log("Jumps into the water...")
this.comp.move()
}
}
const dog = new Dog()
console.log("--- Non-decorated attempt: ")
dog.move()
console.log("--- Flying decorator --- ")
const superDog = new SuperAnimal(dog)
superDog.move()
console.log("--- Now let's go swimming --- ")
const swimmingDog = new SwimmingAnimal(dog)
swimmingDog.move()- 实际上,
SuperDecorator类扩展了Animal类,与Dog类扩展了相同的类。 这是因为装饰器需要提供与其尝试装饰的类相同的公共接口。 SuperDecorator类是abstract,这意味着并没有使用它,只是使用它来定义构造函数,该构造函数会将原始对象的副本保留在受保护的属性中。 公共接口的覆盖是在自定义装饰器内部完成的。SuperAnimal和SwimmingAnimal是实际的装饰器,它们是添加额外行为的装饰器。
Animal类,因此如果你要将两种行为混合在一起,则可以执行以下操作:const superSwimmingDog = new SwimmingAnimal(superDog) superSwimmingDog.move()
Composite(组合)
<p>关于Composite模式,其实就是组合模式,又叫部分整体模式,这个模式在我们的生活中也经常使用。<p>比如编写过前端的页面,肯定使用过<p>等标签定义一些格式,然后格式之间互相组合,通过一种递归的方式组织成相应的结构,这种方式其实就是组合,将部分的组件镶嵌到整体之中。<p>关于此模式的有趣之处在于,它不是一个简单的对象组,它可以包含实体或实体组,每个组可以同时包含更多组,这就是我们所说的树。<p>看一个例子:interface IProduct {
getName(): string
getPrice(): number
}
class Product implements IProduct {
private price:number
private name:string
constructor(name:string, price:number) {
this.name = name
this.price = price
}
public getPrice():number {
return this.price
}
public getName(): string {
return this.name
}
}
class Box implements IProduct {
private products: IProduct[] = []
contructor() {
this.products = []
}
public getName(): string {
return "A box with " + this.products.length + " products"
}
add(p: IProduct):void {
console.log("Adding a ", p.getName(), "to the box")
this.products.push(p)
}
getPrice(): number {
return this.products.reduce( (curr: number, b: IProduct) => (curr + b.getPrice()), 0)
}
}
//Using the code...
const box1 = new Box()
box1.add(new Product("Bubble gum", 0.5))
box1.add(new Product("Samsung Note 20", 1005))
const box2 = new Box()
box2.add( new Product("Samsung TV 20in", 300))
box2.add( new Product("Samsung TV 50in", 800))
box1.add(box2)
console.log("Total price: ", box1.getPrice())product 放入Box中,也可以将Box放入其他Box中,这是组合的经典示例。因为我们要实现的是获得完整的交付价格,因此需要在大box里添加每个元素的价格(包括每个小box的价格)。<p>上面运行的结果:Adding a Bubble gum to the box Adding a Samsung Note 20 to the box Adding a Samsung TV 20in to the box Adding a Samsung TV 50in to the box Adding a A box with 2 products to the box Total price: 2105.5
<p>英文原文地址:https://blog.bitsrc.io/design-patterns-in-typescript-e9f84de40449 <p>作者:Fernando Doglio <p>译者:前端小智<p>更多编程相关知识,请访问:编程视频!!
以上是深入了解TypeScript中的5種設計模式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Java框架中設計模式與架構模式的區別
Jun 02, 2024 pm 12:59 PM
Java框架中設計模式與架構模式的區別
Jun 02, 2024 pm 12:59 PM
在Java框架中,設計模式和架構模式的區別在於:設計模式定義了在軟體設計中解決常見問題的抽象解決方案,專注於類別和物件之間的交互,例如工廠模式。架構模式定義了系統結構和模組之間的關係,關注系統元件的組織和交互,如分層架構。
 PHP設計模式:測試驅動開發實踐
Jun 03, 2024 pm 02:14 PM
PHP設計模式:測試驅動開發實踐
Jun 03, 2024 pm 02:14 PM
TDD用於編寫高品質PHP程式碼,步驟包括:編寫測試案例,描述預期功能並使其失敗。編寫程式碼,僅使測試案例通過,無需過度優化或詳細設計。測試案例通過後,優化和重構程式碼以提高可讀性、可維護性和可擴展性。
 Guice框架中設計模式的應用
Jun 02, 2024 pm 10:49 PM
Guice框架中設計模式的應用
Jun 02, 2024 pm 10:49 PM
Guice框架應用了多項設計模式,包括:單例模式:透過@Singleton註解確保類別只有一個實例。工廠方法模式:透過@Provides註解建立工廠方法,在依賴注入時取得物件實例。策略模式:將演算法封裝成不同策略類,透過@Named註解指定具體策略。
 java框架中使用設計模式的優缺點有哪些?
Jun 01, 2024 pm 02:13 PM
java框架中使用設計模式的優缺點有哪些?
Jun 01, 2024 pm 02:13 PM
Java框架中使用設計模式的優點包括:程式碼可讀性、可維護性和可擴充性增強。缺點包括:過度使用導致複雜性、效能開銷以及學習曲線陡峭。實戰案例:代理模式用於延遲載入物件。明智地使用設計模式可充分利用其優勢並最小化缺點。
 Spring MVC架構中設計模式的應用
Jun 02, 2024 am 10:35 AM
Spring MVC架構中設計模式的應用
Jun 02, 2024 am 10:35 AM
SpringMVC框架使用以下設計模式:1.單例模式:管理Spring容器;2.門面模式:協調控制器、視圖和模型互動;3.策略模式:根據請求選擇請求處理程序;4.觀察者模式:發布和監聽應用程式事件。這些設計模式增強了SpringMVC的功能和靈活性,使開發者可以創建高效、可維護的應用程式。
 Open Intents:ERC-7683能否成為以太坊鏈間意圖協同的'沃爾瑪”超市?
Mar 04, 2025 pm 06:24 PM
Open Intents:ERC-7683能否成為以太坊鏈間意圖協同的'沃爾瑪”超市?
Mar 04, 2025 pm 06:24 PM
YBBCapitalResearcherAc-Core撰寫:以太坊碎片化難題與OpenIntents框架:ERC-7683的破局之道圖源:@ethereumfndnL2及DeFi的蓬勃發展,導致以太坊流動性碎片化日益嚴重。資產流動性分散於L1和眾多L2,各平台間缺乏有效互聯,如同一個個孤立的“小池子”,阻礙了以太坊整體效率。 2024年,以太坊新增鏈條超過百條,這如同一個大型商場,商品琳瑯滿目,卻需要使用不同貨幣結算。為解決這一問題,以太坊基金會於2月20日發布了OpenIntentsF
 TypeScript接口如何精確表示SQLite的DATETIME類型?
Apr 04, 2025 pm 05:15 PM
TypeScript接口如何精確表示SQLite的DATETIME類型?
Apr 04, 2025 pm 05:15 PM
TypeScript接口中表示SQLite的DATETIME類型在使用TypeScript定義接口來映射SQLite數據庫中的DATETIME類型時,選擇合適的類...
 TypeScript類型推斷的迷惑之處:四種類型定義結果相同,以及條件類型與聯合類型匹配的難題?
Apr 04, 2025 pm 05:33 PM
TypeScript類型推斷的迷惑之處:四種類型定義結果相同,以及條件類型與聯合類型匹配的難題?
Apr 04, 2025 pm 05:33 PM
TypeScript類型推斷的奇異之處:四種類型定義的相同結果及條件類型與聯合類型的匹配問題本文將探討TypeScript中�...






