一起聊聊return語句的作用和echo的差別(詳解及實例)
上篇文章為大家介紹了《手把手教你玩轉PHP函數用法(精選)》,本文繼續給大家一起聊聊return語句的作用和echo的區別(詳解及實例),現在就讓我們出發去看看吧! ! !

return語句的作用:
#具有return語句的函數是具有傳回值的函數
沒有return語句的函數就是執行函數
#作用1:如果函數中存在return語句並且執行力該語句,那麼函數的執行結果就可以被變數接收;
好處:可以繼續使用該結果做運算或其他運算
作用2: 如果函數的執行過程中執行力return語句,那麼後續程式碼都不在執行
注意:一個函數可以有多個return語句,但是程式只有一個;
echo和return的區別:
如果函數執行的結果需要用到其他地方,那麼函數需要使用return語句,如果不需要,那麼函數可以使用echo輸出;
<?php
/**return 语句的作用*/
//定义一个函数 执行过程
function demo(){
$str = '唯美古诗词的例子<br/>';
$str .= ' 思君令人老,岁月忽已晚。<br/>';
$str .= ' 人生如逆旅,我亦是行人。<br/>';
$str .= ' 片云天共远,永夜月同孤。<br/>';
$str .= ' 君生我未生,我生君已老。<br/>';
$str .= ' 一川烟草,满城风絮,梅子黄时雨。<br/>';
$str .= ' 山中何事?松花酿酒,春水煎茶。<br/>';
}
//代码显示结果一: demo();
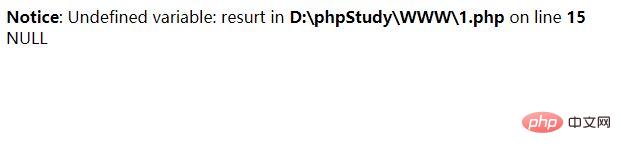
$result = demo();
var_dump($resurt);

#解析程式碼:
##呼叫函數方式:函數名稱加(),即上式的【demo();】,此時我們刷新卻沒有任何內容,程式碼顯示結果如上所示,然後我們用return來接受看是否有返回值,刷新可得到結果為Null(空),程式碼結果如上;由此看出當我們呼叫函數傳回值的時候,並沒有得到對應的結果,因此我們也不能(echo)出結果;因此上述函數就是執行過程,在上述函數中,我們只是在宣告字串,因此得不到任何結果;當我們在函數裡輸出(echo)$str;然後在呼叫函數,我們會得到函數體內的內容,
<?php
/**return 语句的作用*/
//定义一个函数 执行过程
function demo(){
$str = '唯美古诗词的例子<br/>';
$str .= ' 思君令人老,岁月忽已晚。<br/>';
$str .= ' 人生如逆旅,我亦是行人。<br/>';
$str .= ' 片云天共远,永夜月同孤。<br/>';
$str .= ' 君生我未生,我生君已老。<br/>';
$str .= ' 一川烟草,满城风絮,梅子黄时雨。<br/>';
$str .= ' 山中何事?松花酿酒,春水煎茶。<br/>';
echo $str;
}
demo();
?>
<?php
/**return 语句的作用*/
//定义一个函数 执行过程
function demo1(){
$str = '唯美古诗词的例子<br/>';
$str .= ' 思君令人老,岁月忽已晚。<br/>';
$str .= ' 人生如逆旅,我亦是行人。<br/>';
$str .= ' 片云天共远,永夜月同孤。<br/>';
$str .= ' 君生我未生,我生君已老。<br/>';
$str .= ' 一川烟草,满城风絮,梅子黄时雨。<br/>';
$str .= ' 山中何事?松花酿酒,春水煎茶。<br/>';
return $str;
}
$return = demo1();
echo $return;
?>
#解析:我們把function demo變成demo1(),因為函數名不能重名,此時我們把echo換成return,緊接著我們開始調用函數,調用demo1,代碼演示如上,當我們在調用函數的時候,相當於我們把str賦值給了demo1,因此當我們輸入return時會輸出我們所寫的字串。
推薦學習:《PHP影片教學》
以上是一起聊聊return語句的作用和echo的差別(詳解及實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 C語言return的用法詳解
Oct 07, 2023 am 10:58 AM
C語言return的用法詳解
Oct 07, 2023 am 10:58 AM
C語言return的用法有:1、對於傳回值類型為void的函數,可以使用return語句來提前結束函數的執行;2、對於傳回值型別不為void的函數,return語句的作用是將函數的執行結果傳回給呼叫者;3、提前結束函數的執行,在函數內部,我們可以使用return語句來提前結束函數的執行,即使函數並沒有回傳值。
 Java中return和finally語句的執行順序是怎樣的?
Apr 25, 2023 pm 07:55 PM
Java中return和finally語句的執行順序是怎樣的?
Apr 25, 2023 pm 07:55 PM
原始碼:publicclassReturnFinallyDemo{publicstaticvoidmain(String[]args){System.out.println(case1());}publicstaticintcase1(){intx;try{x=1;returnx;}finally{x=3;}}#輸出上述程式碼的輸出可以簡單地得出結論:return在finally之前執行,我們來看下字節碼層面上發生了什麼事情。下面截取case1方法的部分字節碼,並且對照源碼,將每個指令的含義註釋在
 Vue3怎麼使用setup語法糖拒絕寫return
May 12, 2023 pm 06:34 PM
Vue3怎麼使用setup語法糖拒絕寫return
May 12, 2023 pm 06:34 PM
Vue3.2setup語法糖是在單文件組件(SFC)中使用組合式API的編譯時語法糖解決Vue3.0中setup需要繁瑣將聲明的變量、函數以及import引入的內容通過return向外暴露,才能在使用的問題1.在使用中無需return宣告的變數、函數以及import引入的內容,即可在使用語法糖//import引入的內容import{getToday}from'./utils'//變數constmsg='Hello !'//函數func
 使用JavaScript中return關鍵字
Feb 18, 2024 pm 12:45 PM
使用JavaScript中return關鍵字
Feb 18, 2024 pm 12:45 PM
JavaScript中return的用法,需要具體程式碼範例在JavaScript中,return語句用來指定從函數傳回的值。它不僅可以用於結束函數的執行,還可以將一個值傳回給呼叫函數的地方。 return語句有以下幾個常見的用法:傳回一個值return語句可以用來傳回一個值給呼叫函數的地方。下面是一個簡單的範例:functionadd(a,b){
 詳解JavaScript函數傳回值和return語句
Aug 04, 2022 am 09:46 AM
詳解JavaScript函數傳回值和return語句
Aug 04, 2022 am 09:46 AM
JavaScript 函數提供兩個介面實現與外界的交互,其中參數作為入口,接收外界資訊;返回值作為出口,並將運算結果回饋給外界。以下這篇文章帶大家了解JavaScript函數回傳值,淺析下return語句的用法,希望對大家有幫助!
 JavaScript如何使用return語句
Feb 26, 2024 am 09:21 AM
JavaScript如何使用return語句
Feb 26, 2024 am 09:21 AM
JavaScript中return的使用方法,需要具體程式碼範例在JavaScript中,return是一個非常重要的關鍵字,它通常用於函數中傳回值或結束函數的執行。 return語句用來將值傳回給函數的呼叫者,並終止函數的執行。 return語句可以在函數的任何位置使用,並且可以傳回任何JavaScript資料類型,包括數字、字串、布林值、
 Python回傳值return怎麼用
Oct 07, 2023 am 11:10 AM
Python回傳值return怎麼用
Oct 07, 2023 am 11:10 AM
Python回傳值return用法是當函數執行到return語句時,就會立即停止執行,並將指定的值傳回給呼叫函數的地方。詳細用法:1、傳回單一值;2、傳回多個值;3、傳回空值;4、提前結束函數的執行。
 在Java中,一個方法中的return語句執行後,finally區塊會被執行嗎?
Sep 17, 2023 pm 03:05 PM
在Java中,一個方法中的return語句執行後,finally區塊會被執行嗎?
Sep 17, 2023 pm 03:05 PM
是的,即使在方法中的return語句之後,finally區塊也會被執行。 Java中無論是否發生異常,finally區塊都會執行。如果我們在finally區塊中明確呼叫System.exit()方法,那麼只有它不會被執行。很少有情況不會執行finally,例如JVM崩潰、電源故障、軟體崩潰等。除了這些情況外,finally區塊將始終被執行。範例publicclassFinallyBlockAfterReturnTest{ publicstaticvoidmain(St






