在HTML中,可以使用type屬性將密碼隱藏起來,只需在input元素中加入「type="password"」程式碼。 type屬性規定input元素的類型,當值為password時,表示定義密碼欄位。該字段中的字元被遮罩。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
input標籤用於蒐集使用者資訊。 根據不同的 type 屬性值,輸入欄位擁有多種形式。輸入欄位可以是文字欄位、複選框、遮罩後的文字控制項、單選按鈕、按鈕等等。
type 屬性規定input 元素的類型,值為password是,可以隱藏密碼
語法:
<input type="password" name="你需要的名称">
type用來指定input的屬性,name用來指定此表單項目的標示
實例:
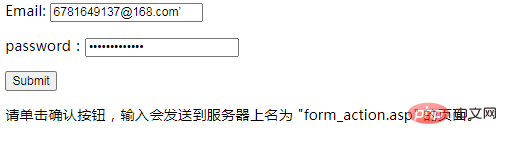
<html> <body> <form action="/example/html/form_action.asp" method="get"> <p>Email: <input type="text" name="email" /></p> <p>password:<input type="password" name="password" /></p> <input type="submit" value="Submit" /> </form> <p>请单击确认按钮,输入会发送到服务器上名为 "form_action.asp" 的页面。</p> </body> </html>
效果:

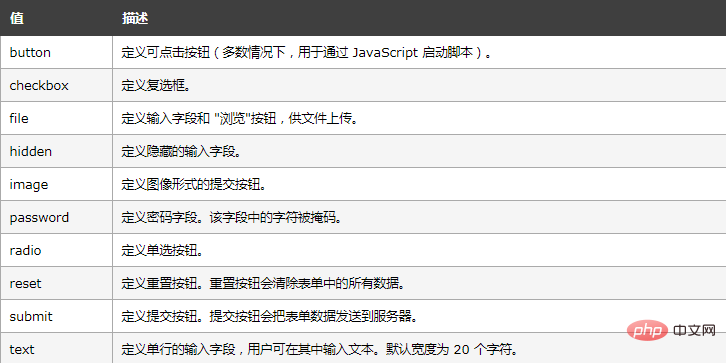
擴充功能:
type屬性值

#推薦學習:html影片教學
#以上是html怎麼把密碼藏起來的詳細內容。更多資訊請關注PHP中文網其他相關文章!


