你值得了解的一種CSS獲取圖片主題色的小技巧(分享)
這篇文章跟大家分享一個利用 CSS 取得圖片主題色的小技巧。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

背景
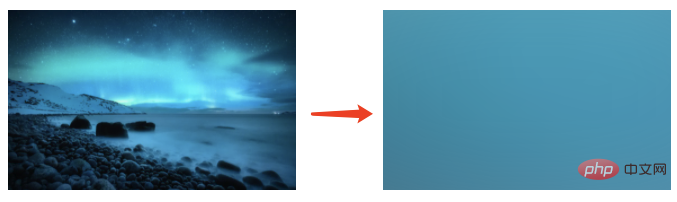
起因是微信技術群組裡有同學發問,有什麼方法能夠取得圖片的主色呢?有一張圖片,取得他的主色調:

利用取得到的這個顏色值,來實現類似這樣的功能-- 容器中有一張圖片,希望背景色可以適配圖片的主色,像是這樣:

大家出謀劃策,有說利用Canvas 進行計算的,有推薦專門的開源庫的,都挺好。
那麼,利用 CSS,能不能實現這個功能呢?
聽起來好像有點癡人說夢,CSS 還能達到這個效果? emm,利用 CSS 確實可以透過一種討巧的方式,近似的獲取到圖片的主色調,在對主色的要求不是特別精確的情況下,不失為一種辦法,下面一起來一探究竟。
利用filter: blur() 及transform: sacle() 取得圖片主題色
這裡,我們利用模糊濾鏡以及放大效果,可以近似的拿到圖片的主題色。
假定我們有這樣一張圖片:
)
<div></div>
利用模糊濾鏡作用給圖片:
div {
background: url("https://i0.wp.com/airlinkalaska.com/wp-content/uploads//aurora-你值得了解的一種CSS獲取圖片主題色的小技巧(分享)?resize=1024%2C683&ssl=1");
background-size: cover;
filter: blur(50px);
}看看效果,我們透過比較大的一個模糊濾鏡,將圖片blur(50px),模糊之後的圖片有點那感覺了,不過存在一些模糊邊緣,嘗試利用overflow 進行裁剪。
)
接下來,我們需要去掉模糊的邊邊,以及透過transform: scale() 放大效果,將顏色再聚焦下,稍微改造下程式碼:
div {
position: relative;
width: 320px;
height: 200px;
overflow: hidden;
}
div::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: url("https://i0.wp.com/airlinkalaska.com/wp-content/uploads//aurora-你值得了解的一種CSS獲取圖片主題色的小技巧(分享)?resize=1024%2C683&ssl=1");
background-size: cover;
// 核心代码:
filter: blur(50px);
transform: scale(3);
}結果如下:

這樣,我們就利用CSS,拿到了圖片的主色調,並且效果還是不錯的!
完整的程式碼你可以戳這裡:CodePen Demo -- Get the main color of the image by filter and scale
##不足之處當然,該方案也是存在一定的小問題的:- 只能是大致拿到圖片的主色調,無法非常精確,並且
- filter: blur(50px)
這個50px需要進行一定的調試模糊濾鏡本身是比較消耗性能的,如果一個頁面存在多個這種方法獲取到的背景,可能對性能會造成一定的影響,實際使用的時候需要進行一定的取捨
原文網址:https://segmentfault.com/a/1190000039979112作者:chokcoco更多程式相關知識,請訪問:
編程視頻! !
以上是你值得了解的一種CSS獲取圖片主題色的小技巧(分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






