如何將axure檔案匯出為html
axure文件匯出為html的方法:首先使用軟體開啟需要操作的文件,點擊頁面頂部的「發布」選項卡,選擇「產生html檔案」;然後在彈出的視窗中選擇指定位置;最後點選「確定」按鈕即可。

本教學操作環境:windows7系統、Axure RP8.0版、Dell G3電腦。
Axure RP是一款比較常用的原型介面工具,在用RP工具製作好原型後如何向領導或客戶展示呢?RP工具本身自帶了發布功能,發布後會產生HTML文件,只要將HTML檔案打包後共享,別人在沒有安裝RP工具的情況下也就可以正常查看原型介面了。
本人日常工作中使用的是Axure RP8.0,並且已經安裝了漢化包,詳細版本信息如下截圖,在使用的過程中如果版本不一樣,菜單會有些差異,但是操作步驟基本上是可以藉鏡的。

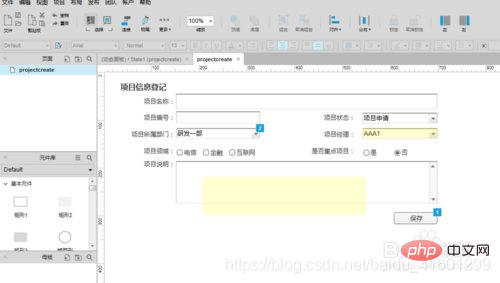
一、正常開啟一份已經設計好的RP文件,如下截圖所示。

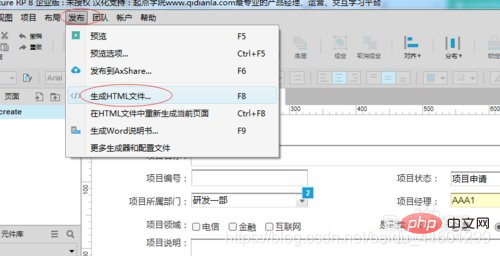
二、點擊上方選單的「發佈」按鈕,在彈出的選項中點選「產生HTML檔案」,詳細操作如下圖示紅色位置。

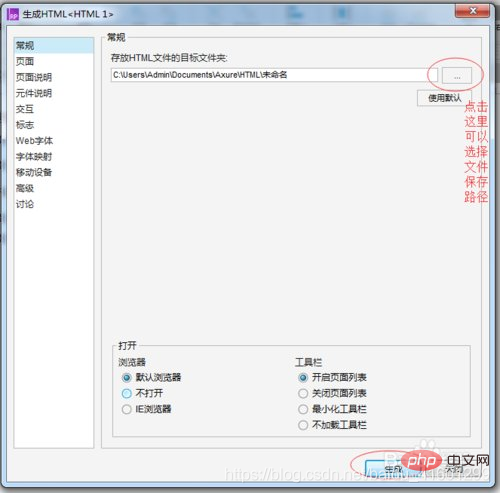
三、在彈出的新視窗中,可以設定HTML檔案保存的資料夾位置,這個位置要記牢,不然就找不到生成後的文件了。其他配置依照預設如下圖所示。

四、在電腦中開啟剛剛設定的資料夾目錄,你就可以看到在該資料夾下產生了很多的頁面,如下圖所示。
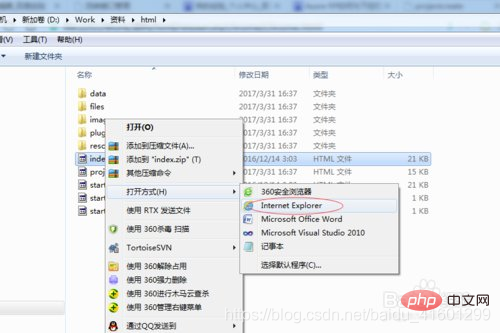
以上已經完成了HTML的檔案產生。在產生的資料夾中找到「index.html」文件,選擇用IE瀏覽器開啟

#如果你選擇其他瀏覽器,例如用360瀏覽器等開啟這個「index.html」檔案時,你會發現頁面跳轉成瞭如下截圖所示,這時候請先用文字文件開啟「index.html」文件,找到「 window.location = 'resources/chrome/ chrome.html';」這句話,將其刪除或註解都可以,這樣頁面就可以正常打開了。

推薦學習:html影片教學
以上是如何將axure檔案匯出為html的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















