html5中overflow是什麼意思
在html5中,overflow的意思是溢出,該屬性規定如何處理不符合元素框的內容,語法「物件.style.overflow=visible|hidden|scroll|auto」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
意思:HTML溢位;
overflow 屬性規定如何處理如何處理不符合元素框的內容。
語法:
Object.style.overflow=visible|hidden|scroll|auto
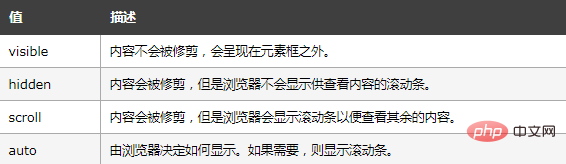
屬性值:

#實例
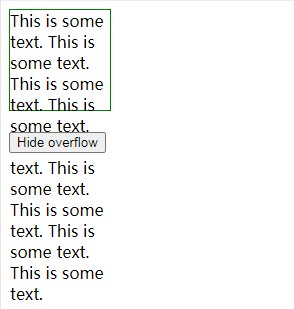
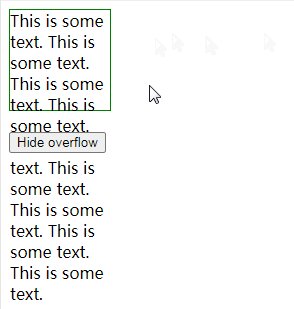
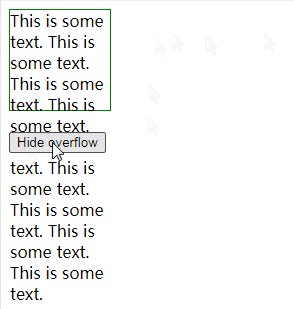
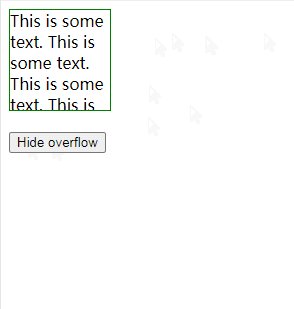
本例使用overflow 來顯示溢出元素框的內容:
<html>
<head>
<style type="text/css">
div {
border: thin solid green;
width: 100px;
height: 100px;
}
</style>
<script type="text/javascript">
function hideOverflow() {
document.getElementById("div1").style.overflow = "hidden";
}
</script>
</head>
<body>
<div id="div1">
This is some text. This is some text. This is some text. This is some
text. This is some text. This is some text. This is some text. This is
some text. This is some text.
</div>
<br />
<input type="button" onclick="hideOverflow()" value="Hide overflow" />
</body>
</html>效果:

推薦學習:html影片教學
以上是html5中overflow是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 2018-2024年比特幣最新價格美元大全
Feb 15, 2025 pm 07:12 PM
2018-2024年比特幣最新價格美元大全
Feb 15, 2025 pm 07:12 PM
實時比特幣美元價格 影響比特幣價格的因素 預測比特幣未來價格的指標 以下是 2018-2024 年比特幣價格的一些關鍵信息:
 H5頁面製作是前端開發嗎
Apr 05, 2025 pm 11:42 PM
H5頁面製作是前端開發嗎
Apr 05, 2025 pm 11:42 PM
是的,H5頁面製作是前端開發的重要實現方式,涉及HTML、CSS和JavaScript等核心技術。開發者通過巧妙結合這些技術,例如使用<canvas>標籤繪製圖形或使用JavaScript控制交互行為,構建出動態且功能強大的H5頁面。
 如何通過CSS自定義resize符號並使其與背景色統一?
Apr 05, 2025 pm 02:30 PM
如何通過CSS自定義resize符號並使其與背景色統一?
Apr 05, 2025 pm 02:30 PM
CSS自定義resize符號的方法與背景色統一在日常開發中,我們經常會遇到需要自定義用戶界面細節的情況,比如調...
 H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 如何通過JavaScript或CSS控制瀏覽器打印設置中的頁首和頁尾?
Apr 05, 2025 pm 10:39 PM
如何通過JavaScript或CSS控制瀏覽器打印設置中的頁首和頁尾?
Apr 05, 2025 pm 10:39 PM
如何使用JavaScript或CSS控制瀏覽器打印設置中的頁首和頁尾在瀏覽器的打印設置中,有一個選項可以控制是否顯�...
 為什麼inline-block元素會出現錯位現象?如何解決這個問題?
Apr 04, 2025 pm 10:39 PM
為什麼inline-block元素會出現錯位現象?如何解決這個問題?
Apr 04, 2025 pm 10:39 PM
關於inline-block元素錯位顯示的原因及解決方案在編寫網頁佈局時,我們常常會遇到一些看似奇怪的顯示問題。比...
 H5與HTML5相同嗎?
Apr 08, 2025 am 12:16 AM
H5與HTML5相同嗎?
Apr 08, 2025 am 12:16 AM
"h5"和"HTML5"在大多數情況下是相同的,但它們在某些特定場景下可能有不同的含義。 1."HTML5"是W3C定義的標準,包含新標籤和API。 2."h5"通常是HTML5的簡稱,但在移動開發中可能指基於HTML5的框架。理解這些區別有助於在項目中準確使用這些術語。







