html郵件亂碼的解決方法:1、在mail函數前一行列印message內容;2、將郵件內容儲存為html檔案後檢視;3、設定UTF-8編碼。

本文操作環境:windows7系統、HTML5版、Dell G3電腦。
如何解決html郵件亂碼問題? mail 郵件內容出現隨機亂碼
問題描述:
#將資料(含中文)拼裝為html檔案格式,傳送郵件到指定使用者。
利用PHP中的mail函數
//拼装header。指定编码utf-8,解析邮件正文中的中文$headers = "From: xxx@xxx\n"; $headers .= "MIME-Version: 1.0\n"; $headers .= "Content-type: text/html; charset=utf-8\n"; $headers .= "Content-Transfer-Encoding: 8bit\n";//拼装标题 解决中文标题乱码问题$subject = xxx; $subject = "=?UTF-8?B?".base64_encode($subject)."?="; mail($toEmail,$subject,$message,$headers); // 其中$message为邮件内容主题,格式形如"<p>".$title."</p>".$message.$table."";
收到郵件正文部分隨機出現亂碼,非特殊字符,位置隨機,發送郵件到mac和windows收到郵件亂碼不一樣。
傳入資料不一樣時,有時會出現亂碼,有時不會出現,對比與特殊字元也無關。
windows 亂碼形如:
排查:
1.確認是否拼裝錯誤
#直接在mail函數前一行列印message內容,完整html格式,儲存為html檔案後開啟。無亂碼,與預期所需吻合。
2. 確認收到郵件內容
outlook查看郵件來源檔案(Mac可直接右鍵,windows無此功能,後是儲存為html檔案後查看),發現亂碼處格式與步驟一中不一致。例如,標籤出現
3. 其他
其實到這一步就一直在懷疑php 的mail函數裡究竟做了什麼,是不是隱藏的PHP底層bug,傳輸過程改變了什麼。卻沒有找到對應原始碼查看,此處徘徊很久。
又因為是中文亂碼,一再確認設定了UTF-8,搜尋很多結果也是關於這個
另外mac上位置的錯亂有考慮到是否是傳輸截斷有問題,是不是長度太長導致
轉機:https://www.cnblogs.com/puzbus/archive/2013/06/07/3356342.html
##總結出來兩點
問題一:郵件的長度限制依據是什麼,長郵件該如何處理
php mail方法的文檔裡有註明上限(印像中超過長度會是截斷等處理,所以出現亂碼也沒想到是長度問題)

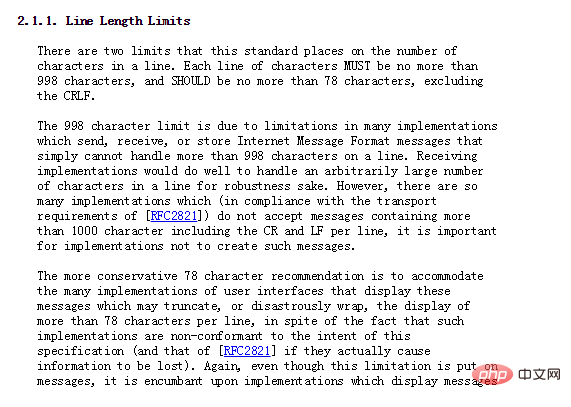
而php 基本方法設定上限的依據則是RFC 2822 2.1.1。

同時,它也提供了處理的建議,就是將文字內容拆成多行。拼裝的html結構則是一行,顯然是超過了長度。
【推薦學習:html影片教學】
#問題二:為什麼base64可以解決郵件單行過長的問題
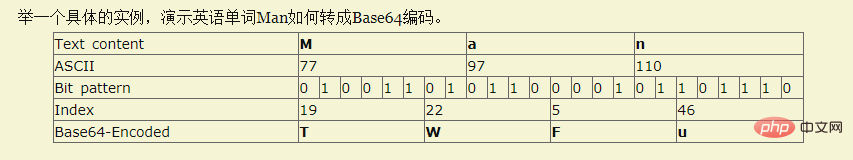
1. 理解base64是什麼,參考了base64筆記 http://www.ruanyifeng.com/blog/2008/06/base64.html,簡單來說base64中的3個位元組代表ASCII中的4個位元組

2. 這和換行有什麼關係呢?根據RFC822規定,BASE64Encoder編碼每76個字符,還需要加上一個回車換行
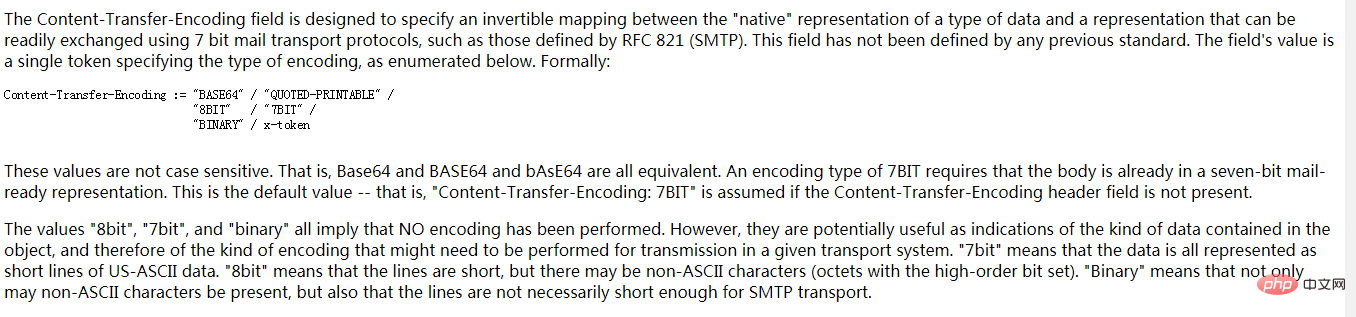
問題三:Content-Transfer-Encoding 取不同值代表什麼?
參考:MIME筆記與 https://www.w3.org/Protocols/rfc1341/5_Content-Transfer-Encoding.html


##個人理解,除了base64以外的方式都沒有插入換行的效果,也就無法解決問題
補充1:text類別需要補充charset

#
以上是如何解決html郵件亂碼問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




