在html中,可利用background-repeat屬性來設定背景圖片的平鋪方式;當屬性值設定為「repeat」時可向垂直和水平方向平鋪,「repeat-x」時可水平平鋪,「repeat-y」時可垂直平鋪,「no-repeat」時不平鋪。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html背景圖片設定平鋪方式
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
div{
border: 1px solid #000fff;
height: 200px;
background-image: url(img/1.jpg);
margin-bottom:10px ;
}
#content1 {
background-repeat: repeat;
}
#content2 {
background-repeat: repeat-x;
}
#content3 {
background-repeat: repeat-y;
}
#content4 {
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div id="content1"></div>
<div id="content2"></div>
<div id="content3"></div>
<div id="content4"></div>
</body>
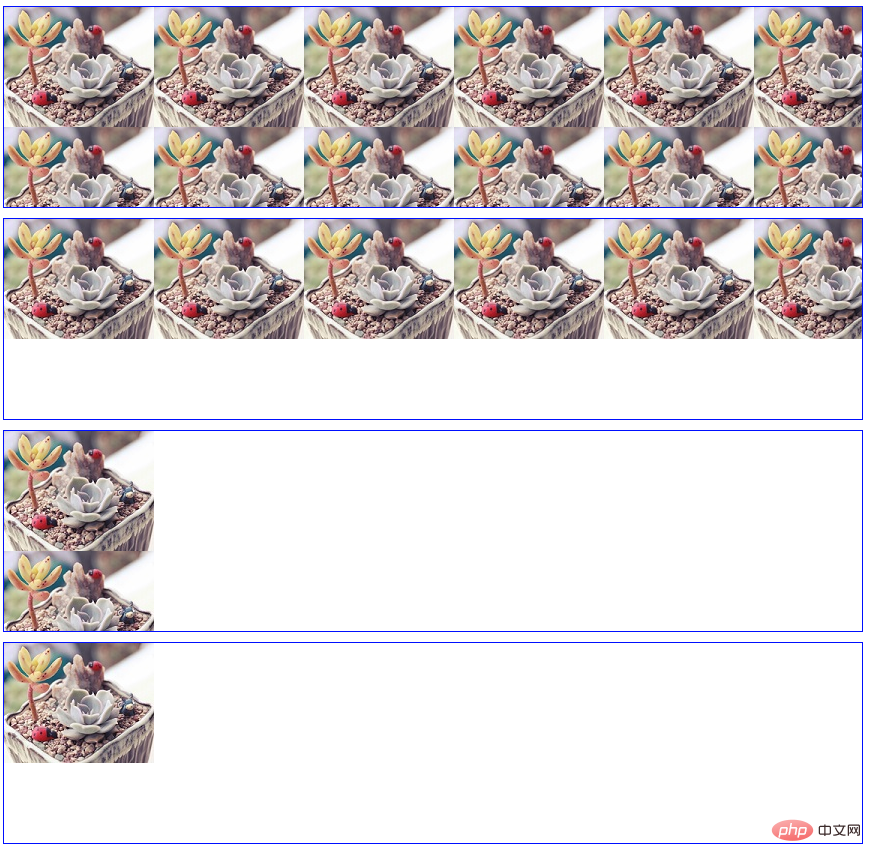
</html>效果圖:

說明:
background-repeat 屬性設定是否及如何重複背景影像,定義了影像的平鋪模式。
預設地,背景圖像在水平和垂直方向上重複。
屬性值:
| 值 | #描述 |
|---|---|
| repeat | 預設.背景影像將在垂直方向和水平方向重複。 |
| repeat-x | 背景影像將在水平方向重複。 |
| repeat-y | 背景影像將在垂直方向重複。 |
| no-repeat | 背景圖像將只顯示一次。 |
(學習影片分享:css影片教學)
以上是html背景圖片怎麼設定平鋪方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!



