focus在HTML是什麼意思
focus
html
在html中,focus是「焦點」的意思。 「:focus」選擇器用來選取獲得焦點的元素,只需要給元素設定「元素:focus{屬性:屬性值}」樣式即可。 「:focus」是一個偽類,它適用於具有焦點的元素,該選擇器應用於元素具有焦點的時間內。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
:focus選擇器用於選取獲得焦點的元素。
:focus是個偽類,它適用於具有焦點的元素。
:focus應用於元素具有焦點的時間內。
只要是可以接收鍵盤事件或其他使用者輸入的元素都可以使用:focus 選擇器,大多數情況下:focus選擇器都是被使用在連結和表單元素上的。
範例:
a:focus {outline: 1px dotted red;}
input:focus {background: yellow;}登入後複製
註::focus 作用於IE8,DOCTYPE必須已宣告
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
input:focus {
outline: 0;
/* 去除浏览器默认样式 */
border: 2px solid rgb(238, 175, 238);
background-color: rgb(255, 230, 192);
text-shadow: 1px 1px saddlebrown;
}
</style>
</head>
<body>
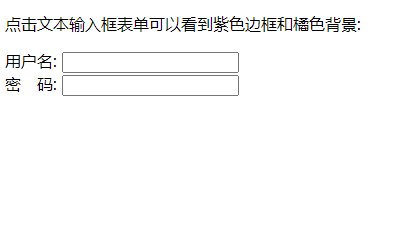
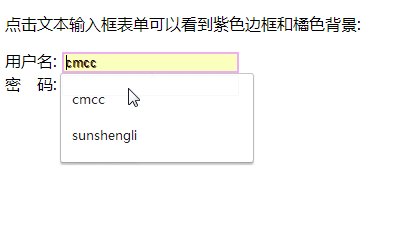
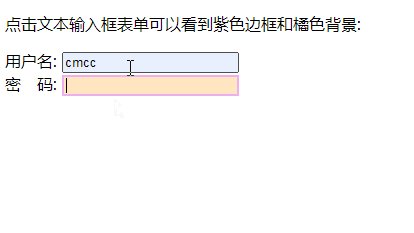
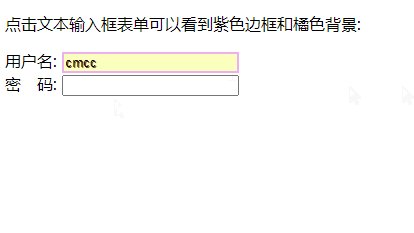
<p>点击文本输入框表单可以看到紫色边框和橘色背景:</p>
<form>
用户名: <input type="text" name="username" /><br />
密 码: <input type="password" name="password" />
</form>
</body>
</html>登入後複製
效果圖:

說明:
一般情況下,瀏覽器會自動在表單元素獲取焦點時給元素周圍添加輪廓,由瀏覽器添加的樣式是每個瀏覽器的預設樣式,通常情況下,每個瀏覽器之間的預設樣式看起來是不一樣。
但為了頁面的整體美觀和瀏覽器的樣式相容性,往往我們都需要修改獲得焦點時的元素樣式,把預設樣式替換為我們自己的樣式。
這時候我們就可以使用css :focus選擇器來設定瀏覽器在獲得焦點時的元素預設樣式。
推薦學習:html影片教學
以上是focus在HTML是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















