方法:1.在標籤中使用style屬性,加入「text-align:center;」樣式來設定文字水平居中;2、使用style屬性,加入「vertical-align:middle;display:table -cell;”樣式設定垂直居中。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
方法1:使用style屬性,新增「text-align:center;」樣式
HTML style屬性規定元素的行內樣式(inline style)
css text-align屬性規定元素中的文字的水平對齊方式,透過使用center值設定文字居中。
範例:
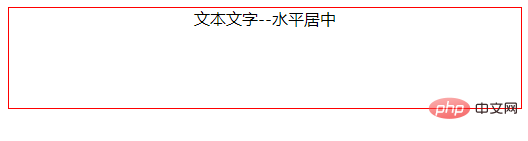
<p style="height: 100px; border: 1px solid red;text-align: center;">文本文字--水平居中</p>
效果圖:

#方法2:使用style屬性,新增「vertical- align:middle;display:table-cell;」樣式
vertical-align:middle display:table-cell能讓單行文字、多行文字都居中。但因為 table-cell 是 inline 類型,所以會導致原來的區塊級元素每個 div 一行都移動到了同一行。如果需要分列兩行,則需要在外面額外添加容器對位置進行控制。
範例:
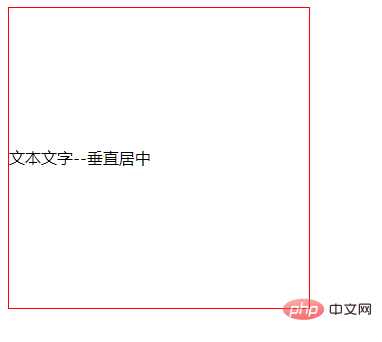
<div style="max-width:90%"> 文本文字--垂直居中 </div>
效果圖:

#(學習影片分享:css影片教學 )
以上是html文字居中怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!


