html怎麼設定select的值
html
select
在html中,需要使用option標籤來設定select的值。 option標籤定義下拉清單中的一個選項;瀏覽器將option標籤中的內容作為select標籤的選單或是捲動清單中的一個元素顯示。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
select 元素可建立單選或多選選單。
option 元素定義下拉清單中的一個選項(一個條目)。
瀏覽器將
option 元素位於 select 元素內部。
範例:設定select的值
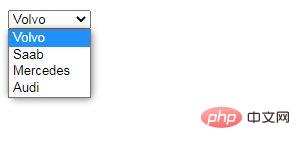
<!DOCTYPE html> <html> <body> <select> <option>Volvo</option> <option>Saab</option> <option>Mercedes</option> <option>Audi</option> </select> </body> </html>
登入後複製
效果圖:

html影片教學》
以上是html怎麼設定select的值的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
如何修復KB5055523無法在Windows 11中安裝?
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
3 週前
By DDD
R.E.P.O.的每個敵人和怪物的力量水平
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
<🎜>:死鐵路 - 如何馴服狼
3 週前
By DDD
藍王子:如何到達地下室
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














