html如何寫超連結跳轉提示代碼
在html中,可以使用title屬性加入超連結跳轉提示程式碼,只需要在元素標籤中加入「title="超連結跳轉提示詞"」樣式即可。 title屬性規定關於元素的額外信息,這些信息通常會在滑鼠移到元素上時顯示一段工具提示文字。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
超連結的title屬性可以加入提示訊息,下面的程式碼中title欄位就是提示訊息,target是指新的頁面開啟方式,是在本頁開啟還是新的頁面開啟。
<a href="https://www.catchstar.top" title="点击跳转到首页" target="_blank">
<i class="layui-icon layui-icon-link"></i>
</a>中文亂碼的話用這個代碼統一為utf-8格式
<meta charset="utf-8" />
但是如果用記事本的話還是有錯,可能是編碼方式的話,修改記事本的編碼方式就可以了。
擴充資料:
在所有瀏覽器中,連結的預設外觀是:
未被存取的連結帶有下劃線而且是藍色的
#已被訪問的連結帶有下劃線而且是紫色的
活動連結帶有下劃線而且是紅色的
提示:您可能已經注意到了,W3School 網站內的連結外觀與預設的連結外觀非常不同。您可以使用 CSS 偽類 為文字超連結添加複雜而多樣的樣式。
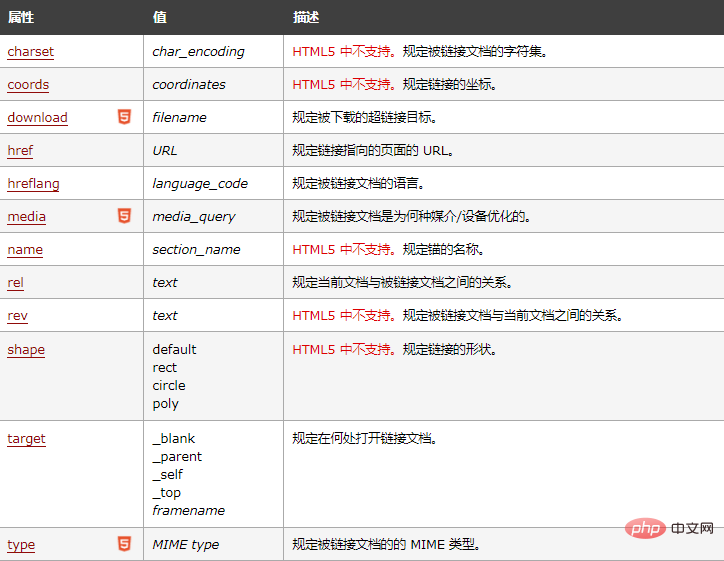
提示:如果不使用 href 屬性,則不可以使用下列屬性:download, hreflang, media, rel, target 以及 type 屬性。
提示:被連結頁面通常顯示在目前瀏覽器視窗中,除非您規定了另一個目標(target 屬性)。
提示:請使用 CSS 來設定連結的樣式。

推薦學習:html影片教學
以上是html如何寫超連結跳轉提示代碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














