微信小程式怎麼開發載入npm套件?方法介紹

本文介紹如何在微信小程式開發中使用 npm 中套件的功能,大幅提高微信小程式的開發效率,同時也是微信小程式系列教學的影片版更新。 【相關學習推薦:小程式開發教學】
微信小程式在發布之初沒有對npm 的支援功能,這也是目前很多前端開發人員在熟悉了npm 生態環境後,對微信小程式詬病的地方。
微信小程式在 2.2.1 版本後增加了對 npm 套件載入的支持,使得小程式支援使用 npm 安裝第三方套件。
微信小程式的功能更新最近更新的也非常給力,如之前給大家介紹的 微信小程式開發平台新功能「雲端開發」快速上手體驗 。
在小程式中載入npm 套件
微信小程式關於npm 套件的載入使用官方文件在這裡,此實戰部分我們透過載入一個npm 的第三方庫miniprogram-datepicker ,此類函式庫用於實現公曆與農曆的日期選擇功能,而微信小程式官方的元件只能簡單地選擇一個公曆時間。

在終端機中定位到微信小程式的專案資料夾,透過 npm 的安裝指令安裝。

這裡請務必使用 –production 選項,可以減少安裝一些業務無關的 npm 包,從而減少整個小程式包的大小。
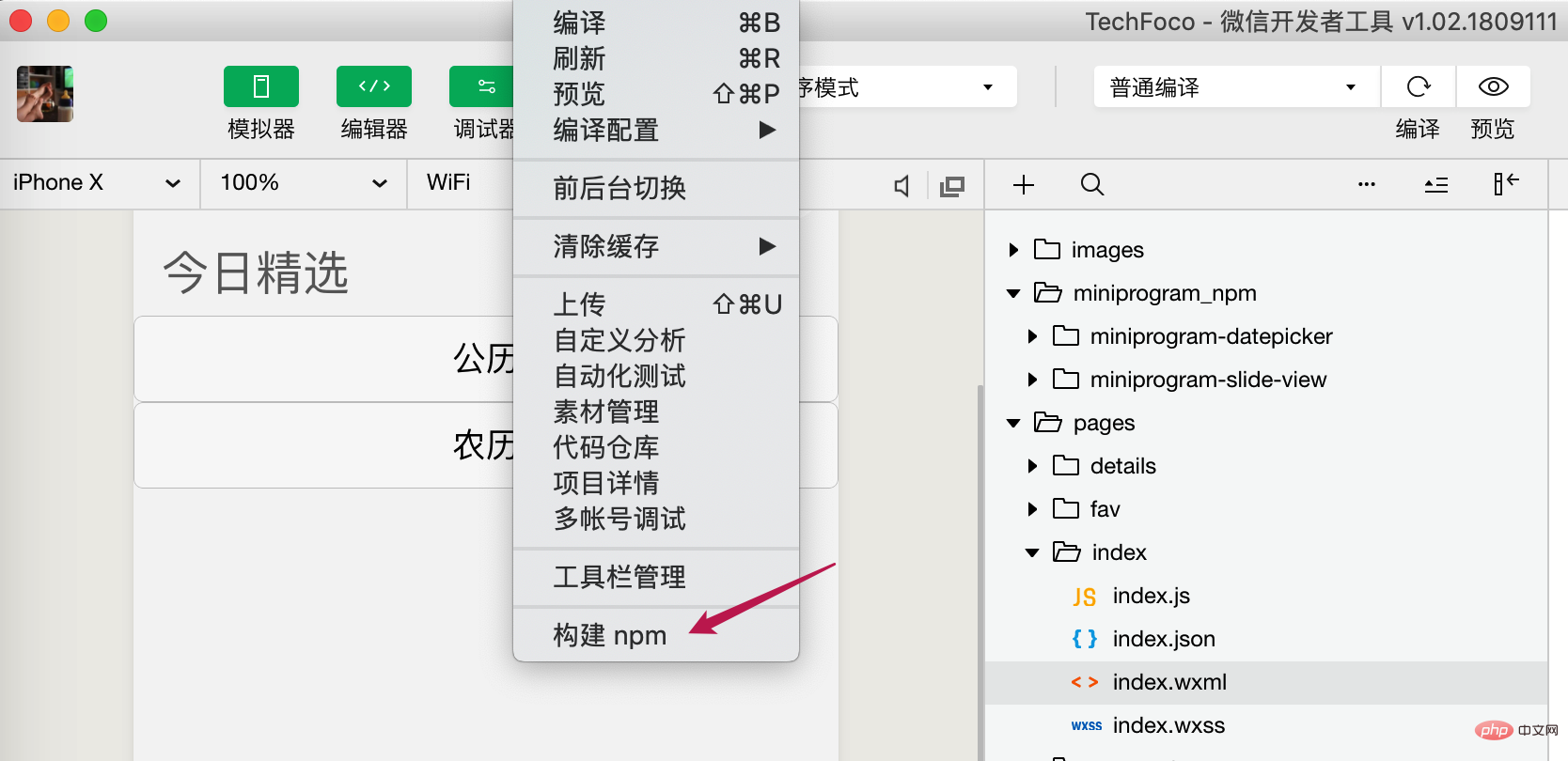
構建npm 套件
在微信小程式開發工具的「工具」選單下點擊「構建npm」命令,進行npm 套件的構建,此構建可以將npm 套件建構成在小程式中可載入使用的套件。
為了幫助大家更好的理解發布npm 套件中提到的各種要求,這裡簡單介紹一下原理:
首先node_modules 目錄不會參與編譯、上傳和打包中,所以小程式想要使用npm 套件必須走一遍「建構npm」的過程,在最外層的node_modules 的同級目錄下會產生一個miniprogram_npm 目錄,裡面會存放建置打包後的npm 包,也就是小程式真正使用的npm 包。
建置打包分為兩種:小程式npm 套件會直接拷貝建置檔案產生目錄下的所有檔案到miniprogram_npm 中;其他npm 套件會從入口js 檔案開始走一遍依賴分析和打包流程(類似webpack)。
尋找 npm 套件的過程和 npm 的實作類似,從依賴 npm 套件的檔案所在目錄開始逐層往外找,直到找到可用的 npm 套件或是小程式根目錄為止。

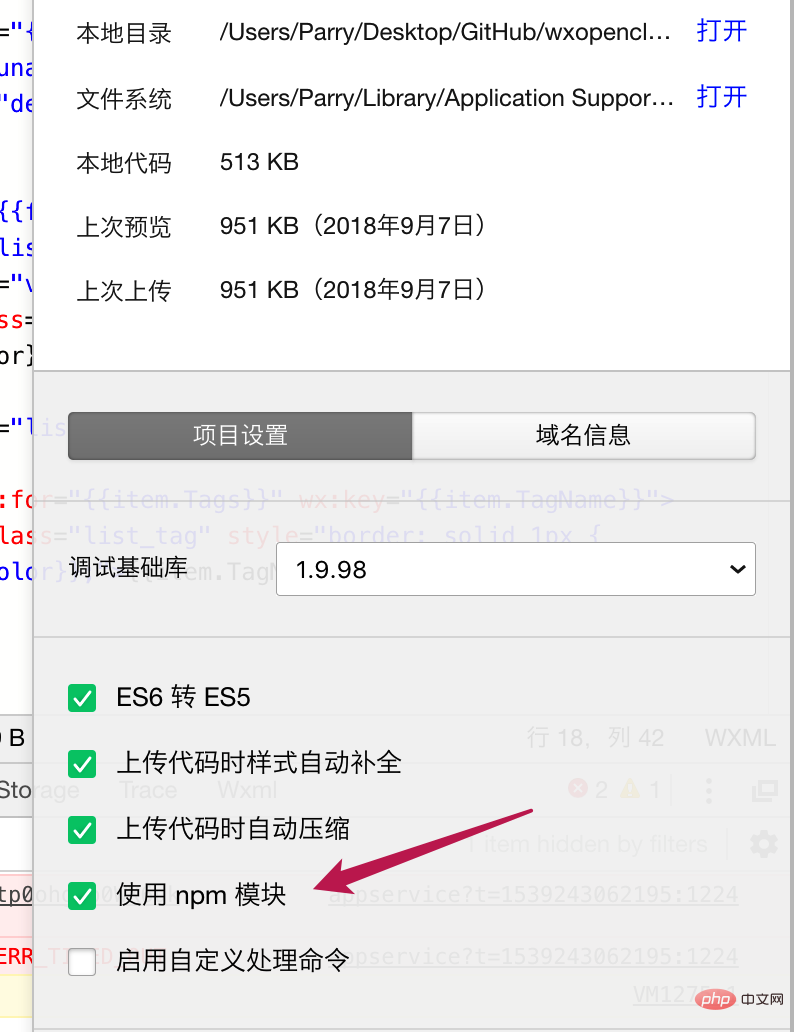
建置完成後也需要確認專案已勾選了「使用 npm 模組」。

在專案中使用第三方模組
#在我們之前實戰專案中,在首頁測試下此npm 模組的載入.
在頁面中佈局完 datepicker 後,儲存並完成專案的編譯後,點擊按鈕即可看到元件的載入情況。

更多程式相關知識,請造訪:程式設計入門! !
以上是微信小程式怎麼開發載入npm套件?方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
隨著行動互聯網技術和智慧型手機的普及,微信成為了人們生活中不可或缺的一個應用。而微信小程式則讓人們可以在不需要下載安裝應用程式的情況下,直接使用小程式來解決一些簡單的需求。本文將介紹如何使用Python來開發微信小程式。一、準備工作在使用Python開發微信小程式之前,需要先安裝相關的Python函式庫。這裡推薦使用wxpy和itchat這兩個函式庫。 wxpy是一個微信機器
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l
 小程式能用react嗎
Dec 29, 2022 am 11:06 AM
小程式能用react嗎
Dec 29, 2022 am 11:06 AM
小程式能用react,其使用方法:1、基於「react-reconciler」實作一個渲染器,產生一個DSL;2、建立一個小程式元件,去解析和渲染DSL;3、安裝npm,並執行開發者工具中的建構npm;4、在自己的頁面中引入包,再利用api即可完成開發。
 支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,螞蟻集團宣布啟動“漢字拾光計劃”,最近又迎來新進展:支付寶上線“漢字拾光-生僻字”小程序,用於向社會徵集生僻字,補充生僻字庫,同時提供不同的生僻字輸入體驗,以幫助完善支付寶內的生僻字輸入方法。目前,用戶搜尋「漢字拾光」、「生僻字」等關鍵字就可以進入「生僻字」小程式。在小程式裡,使用者可以提交尚未被系統辨識輸入的生僻字圖片,支付寶工程師確認後,將會對字庫進行補錄入。本站注意到,使用者也可以在小程式體驗最新的拆字輸入法,這項輸入法針對讀音不明確的生僻字設計。用戶拆
 uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換,需要具體程式碼範例近年來,隨著行動網路的發展和智慧型手機的普及,小程式和H5成為了不可或缺的應用形式。而uniapp作為一個跨平台的開發框架,可以在一套程式碼的基礎上,快速實現小程式和H5的轉換,大大提高了開發效率。本文將介紹uniapp如何實現小程式和H5的快速轉換,並給出具體的程式碼範例。一、uniapp簡介unia
 用Python編寫簡單的聊天程式教程
May 08, 2023 pm 06:37 PM
用Python編寫簡單的聊天程式教程
May 08, 2023 pm 06:37 PM
實現思路x01服務端的建立首先,在服務端,使用socket進行訊息的接受,每接受一個socket的請求,就開啟一個新的線程來管理訊息的分發與接受,同時,又存在一個handler來管理所有的線程,從而實現對聊天室的各種功能的處理x02客戶端的建立客戶端的建立就要比服務端簡單多了,客戶端的作用只是對消息的發送以及接受,以及按照特定的規則去輸入特定的字符從而實現不同的功能的使用,因此,在客戶端這裡,只需要去使用兩個線程,一個是專門用於接受消息,一個是專門用於發送消息的至於為什麼不用一個呢,那是因為,只
 教你如何在小程式中用公眾號範本訊息(附詳細想法)
Nov 04, 2022 pm 04:53 PM
教你如何在小程式中用公眾號範本訊息(附詳細想法)
Nov 04, 2022 pm 04:53 PM
這篇文章給大家帶來了關於微信小程式的相關問題,其中主要介紹瞭如何在小程式中用公眾號範本訊息,下面一起來看一下,希望對大家有幫助。
 微信小程式怎麼弄會員
May 07, 2024 am 10:24 AM
微信小程式怎麼弄會員
May 07, 2024 am 10:24 AM
1.開啟微信小程序,進入對應的小程式頁面。 2.在小程式頁面中尋找會員相關入口,通常會員入口在底部導覽列或個人中心等位置。 3.點選會員入口,進入會員申請頁。 4、在會員申請頁面,填寫相關信息,如手機號碼、姓名等,完成資料填寫後,提交申請。 5.小程式方會對會員申請審核,審核通過後,用戶即可成為微信小程式會員。 6.作為會員,用戶將享有更多的會員權益,如積分、優惠券、會員專屬活動等






