本篇文章跟大家介紹一下Angular中父元件和子元件互相傳參的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

【相關教學推薦:《angular教學》】
也就是說子元件傳送資料和方法




#。 #父元件:news
子元件:header
假如子元件header有run方法run(){
console.log(‘我是header里面的run方法’);
}
#1、在父元件中呼叫子元件,並為子元件定義一個名稱
<app-header #header></app-header>
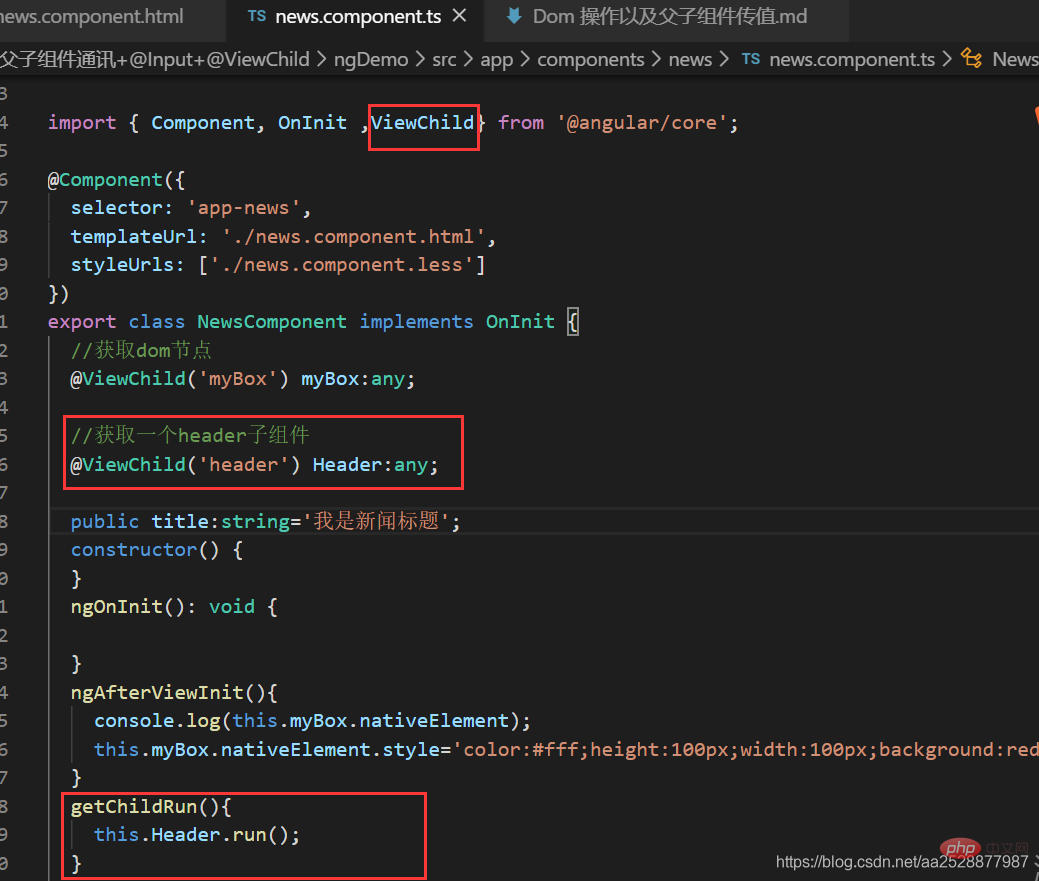
#2、在父元件引入ViewChild
import { Component,OnInit ,ViewChild} from ‘@angular/core’;3、利用屬性裝飾器ViewChild 和剛才的子元件關聯起來
@ViewChild(‘header’) Header:any;
4、呼叫子元件的方法
#getChildRun(){
this.Header.run();
}
示範範例:
父元件: home
子元件:header
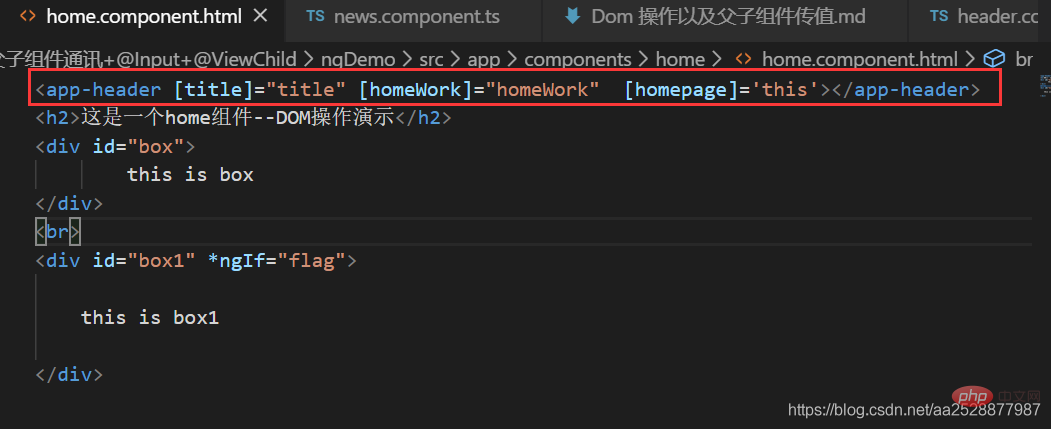
1、父元件呼叫子元件的時候傳入資料
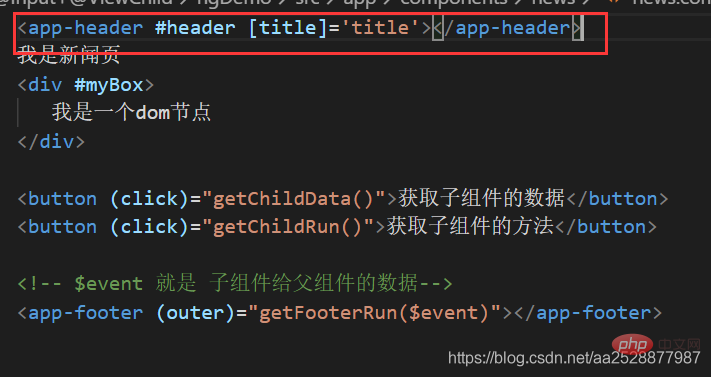
<app-header [title]="title" [homeWork]="homeWork" [homepage]='this'></app-header>
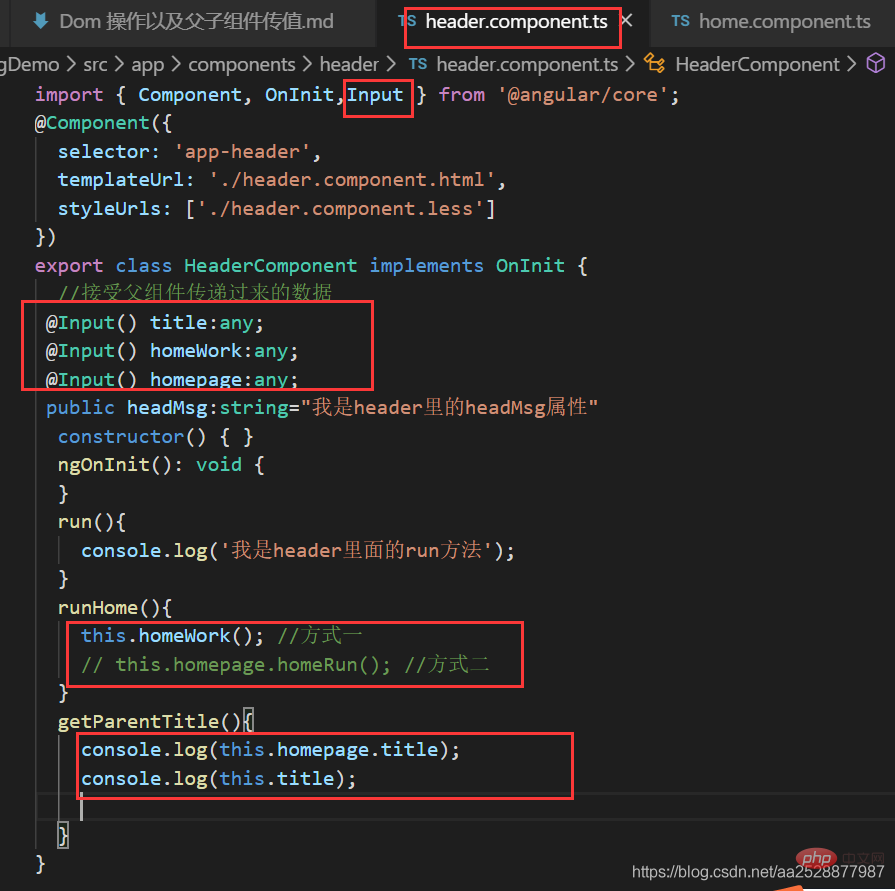
import { Component, OnInit ,Input } from ‘@angular/core’;3、子元件中@Input 接收父元件傳過來的資料
export class HeaderComponent implements OnInit {
@Input() title:string
constructor() { }
ngOnInit() {}
}5 、子元件中使用父元件的方法
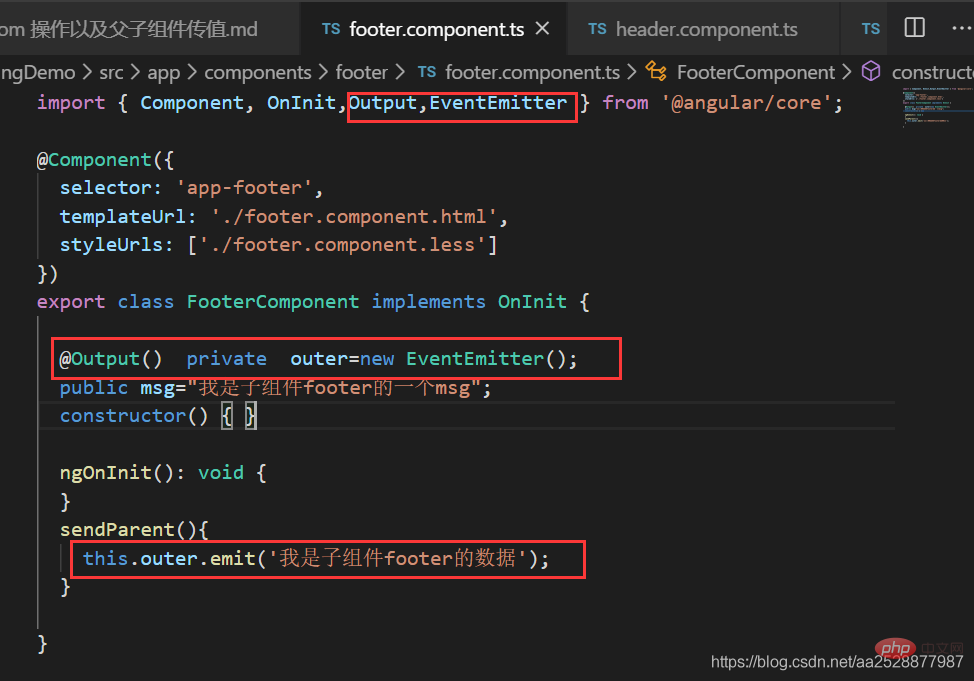
總結:子傳父:ViewChild####### ##三、子元件透過@Output觸發父元件的方法##########示範範例:### 父元件:news### 子元件:footer#########1 、子元件引入Output 和EventEmitter######import { Component, OnInit ,Input,Output,EventEmitter} from ‘@angular/core’;sendParent(){
this.outer.emit(‘msg from child’)
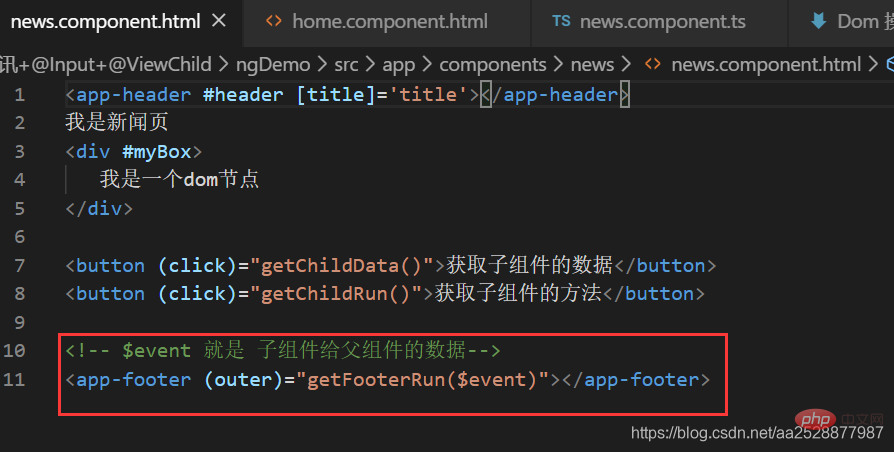
}<app-footer (outer)=“getFooterRun(data)”>
//接收子组件传递过来的数据
getFooterRun(data){
console.log(data);
}vm.$emit( event, arg ) //触发当前实例上的事件 vm.$on( event, fn );//监听event事件后运行 fn;
<app-footer (event)=“getFooterRun(data)”>
@Output()
private event=new EventEmitter<string>();
/*用 EventEmitter 和 output 装饰器配合使用 <string>指定类型变量*/
sendParent(){
// outer 相当于是事件名称
this.event.emit(data)
}<button (event)=“sendParent()”>通过@Output给父组件广播数据
以上是淺談Angular中父子組件間互傳的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!



