如何用HTML顯示分割
html
在html中,可以使用frameset標籤顯示分割,只需為頁面加上「
」即可。 frameset元素可定義一個框架集,它被用來組織多個窗口,每個框架存有獨立的文檔。

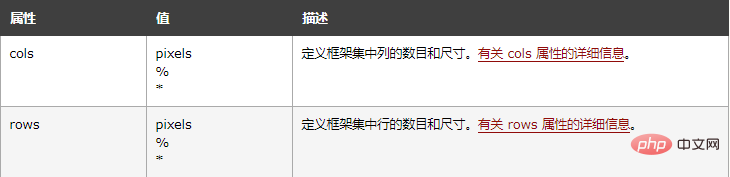
frameset 元素可定義一個框架集。它被用來組織多個視窗(框架)。每個框架存有獨立的文檔。在最簡單的應用中,frameset 元素只會規定在框架集中存在多少列或多少行。您必須使用 cols 或 rows 屬性。
屬性值:

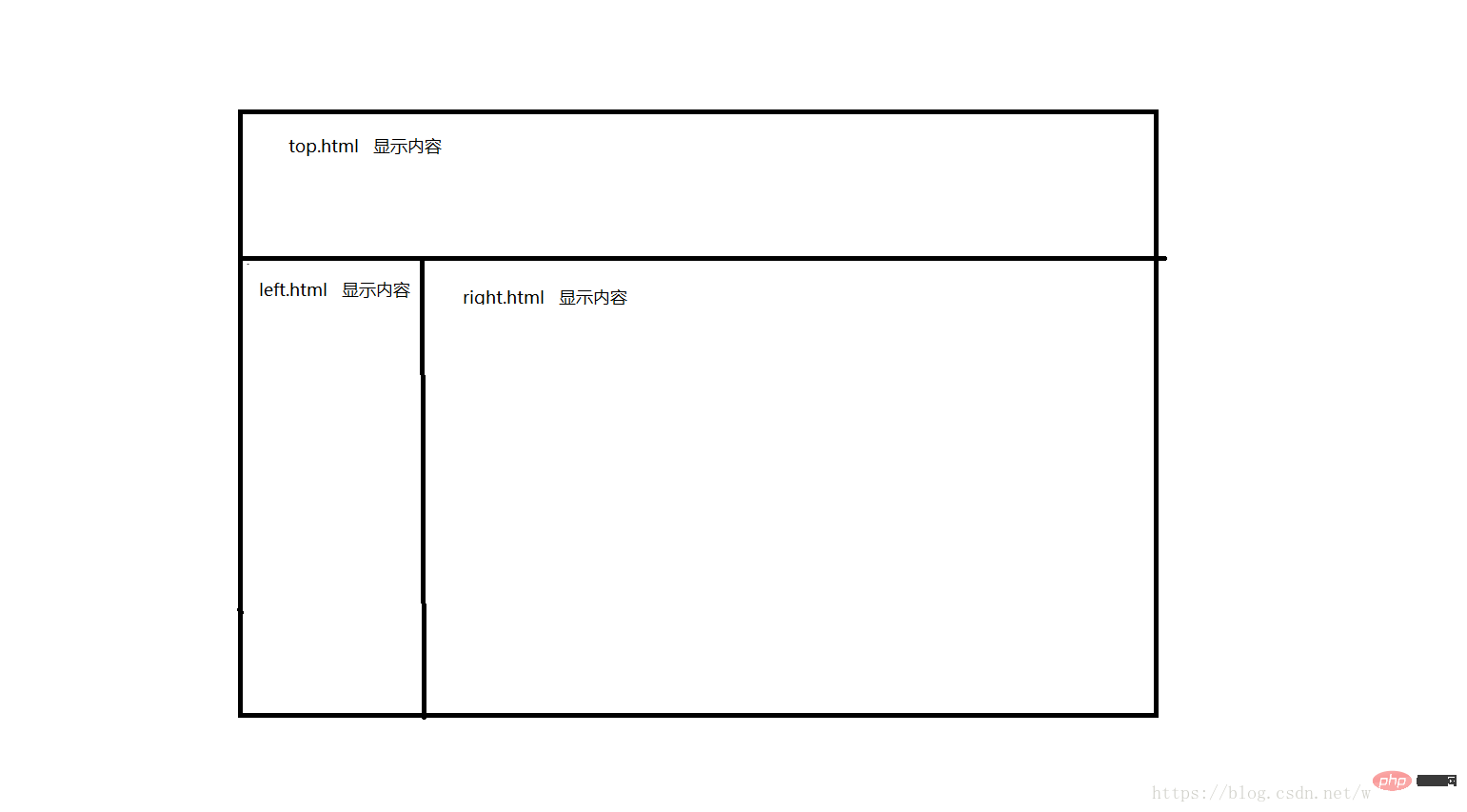
頁面分割排版,最終效果圖示:(手繪,比較簡單。)

總共四個html頁面,一個做個父頁面home.html,另外三個分別是top.html, left.html, right.html 然後把後面三個html頁面拼在一起,放在父頁面home.html裡面進行顯示。
下面是程式碼展示:
home.html 程式碼
nbsp;html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <title>页面分割</title> <frameset> <!--把页面分成上下两部分,上部分占15%,下部分*表示占据其余部分--> <frame> <!--上半部分要显示的页面--> <frameset> <!--把页面分成左右两部分,左部分占15%,右部分*表示占据其余部分--> <frame> <!--做半部分要显示的页面--> <frame> <!--右半部分要显示的页面--> </frameset> </frameset>
登入後複製
注意:用了frameset元素,就不用body元素了。
其他頁面程式碼根據自己需求寫html程式碼
推薦學習:html影片教學
以上是如何用HTML顯示分割的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














