html如何設定背景徑向漸變
在html中,可以使用radial-gradient函數設定徑向漸變,只需要在元素background屬性裡加入「background:radial-gradient(起始位置, 形狀,大小, 顏色,顏色,顏色) ”即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
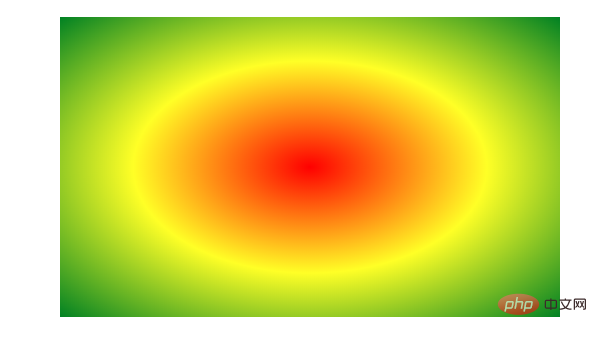
徑向漸層:從一個點到四周的顏色的過渡變化。
徑向漸層如圖所示:

語法:(必須加瀏覽器前綴)
background: radial-gradient(center, shape, size, start-color, ..., last-color);
center:漸層起點的位置,可以是百分比,預設是圖形的正中心。
shape:漸層的形狀,ellipse表示橢圓形,circle表示圓形。預設為ellipse,如果元素形狀為正方形的元素,則ellipse和circle顯示一樣。
size:關於徑向漸變的大小:
closest-side 最近邊
farthest-side 最遠邊
closest-corner 最近角
farthest-corner 最遠角
實作程式碼如下:
p{
width:500px;
height:300px;
margin:40px auto;
background:-webkit-radial-gradient(center,closest-corner,red,yellow,green);
}擴充資料:
#線性漸變:從一個方向到另一個方向到另一個方向的顏色的變化
標準模式的語法(不添加瀏覽器前綴):
background:linear-gradient(direction,color-stop1,color-stop2)
說明:direction預設值是to bottom,即從上到下
stop:顏色的分佈位置,預設均勻分佈(平均分佈)
相容模式的語法(新增瀏覽器前綴):
background:-webkit-linear-gradient(direction,color-stop1,color-stop2)
說明:direction值不能加to,該值表示顏色從該方向開始漸變,與上面相反
stop:顏色的分佈位置,默認均勻分佈(平均分佈)
漸變方向:前面實現了上下或左右漸變,接下來介紹對角線型漸變
1、to left \ to right \ to top(上下或左右漸變)
2、to left top \ to right bottom(對角線線漸變)
3、漸層線角度的變化
例如:標準模式: 40deg 40度
相容模式:90 - 40deg
線性漸變:顏色的分佈(顏色區域大小):
linear-gradient(方向, 顏色1 20%,顏色2 30%,顏色3 )
到20%這個位置仍然是顏色1出了20% 開始向顏色2漸變
程式碼如下:
div{
width:500px;
height:300px;
margin:100px auto;
background-image: -webkit-linear-gradient(left, red, yellow);
}推薦學習:html影片教學
#以上是html如何設定背景徑向漸變的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














