在html中,可以使用list-style-type屬性來自訂有序列表,只需要給ol元素設定「list-style-type:類型」樣式即可。 list-style-type屬性設定清單項目標記的類型。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
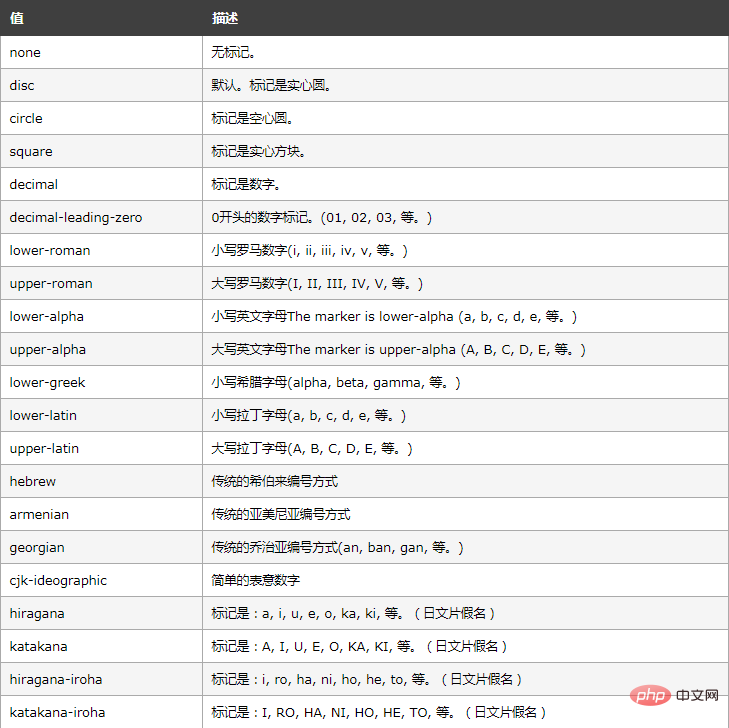
list-style-type 屬性設定清單項目標記的類型。
語法:
元素{
list-style-type:类型;
}屬性值:

#範例:
<html>
<head>
<style type="text/css">
ul.circle {
list-style-type: circle;
}
ul.square {
list-style-type: square;
}
ol.upper-roman {
list-style-type: upper-roman;
}
ol.lower-alpha {
list-style-type: lower-alpha;
}
</style>
</head>
<body>
<p>Type circle:</p>
<ul class="circle">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>Type square:</p>
<ul class="square">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>Type upper-roman:</p>
<ol class="upper-roman">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<p>Type lower-alpha:</p>
<ol class="lower-alpha">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
</body>
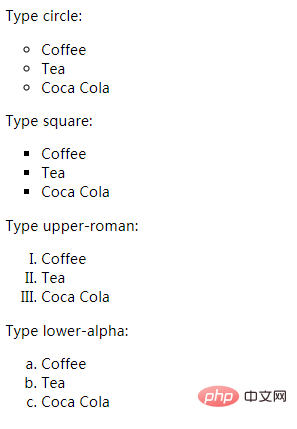
</html>效果:

推薦學習:html影片教學
以上是html有序列表怎麼弄自訂的詳細內容。更多資訊請關注PHP中文網其他相關文章!


