html5中table的意思是什麼
html
table
在html中,table是表格,文法格式為「
表格內容
」。一個簡單的HTML表格包括table元素,一個或多個tr、th以及td元素;tr元素定義表格行,th元素定義表頭,td元素定義表格單元。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
簡單的HTML表格是由table標籤以及一個或多個tr,th,td元素組成。
table標籤
table標籤可以定義簡單的表格,它主要是用來控製表格的外邊框的,它擁有margin屬性主要是設定表格的外邊距。 border屬性用於設定表格的邊框以及cellspacing屬性用於規定單元格之間的空白
#tr部分:
tr是主要用來分割表格中有幾行,一般只需要用來設定heigth
#td部分:
td是用來控制每個單元格的屬性,可是分別控制每個單元格的上下左右邊框,其中也包含padding屬性。
th部分:
th的用法與td的用法相同,只是它是用來區分錶頭的。
注意:在表格中國使用百分比和使用像素為單位是相同的
範例:
<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<body>
<table border="1">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>NUMBER</th>
</tr>
<tr>
<td>xm</td>
<td>10</td>
<td>2020</td>
</tr>
<tr>
<td>xh</td>
<td>3</td>
<td>2021</td>
</tr>
<tr>
<td>xf</td>
<td>4</td>
<td>2010</td>
</tr>
</table>
</body>
</html>登入後複製
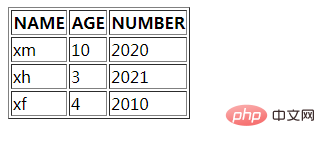
效果圖:

#表格的跨行與跨列處理
我們也可以透過設定儲存格的colspan屬性使其跨列合併,也可以設定儲存格的rowspan屬性使其跨行合併,如下所示
實例:
<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<body>
<table border="1">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>NUMBER</th>
</tr>
<tr>
<td rowspan="2">xm</td>
<td>10</td>
<td>2020</td>
</tr>
<tr>
<td>3</td>
<td>2021</td>
</tr>
<tr>
<td>xf</td>
<td>4</td>
<td>2010</td>
</tr>
</table>
</body>
</html>登入後複製
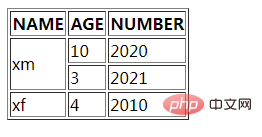
結果:

推薦學習:html影片教學
以上是html5中table的意思是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















