HTML中新表格怎麼加背景
html
背景
在html中,可以使用background屬性設定新表格中的背景,只需為表格元素設定「background:屬性值」即可。 background屬性在一個宣告中設定所有的背景屬性,可以設定物件為純色的背景顏色,也可以設定圖片為背景。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
表格的顏色設定非常簡單,跟文字的顏色設定完全一樣。
CSS透過background屬性設定表格的背景;透過color屬性設定表格中文字的顏色。
範例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
background-color: #ebf5ff;
margin: 0px;
padding: 4px;
text-align: center;
}
table {
background: pink;
color: white;
}
</style>
</head>
<body>
<table border="1">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>NUMBER</th>
</tr>
<tr>
<td rowspan="2">xm</td>
<td>10</td>
<td>2020</td>
</tr>
<tr>
<td>3</td>
<td>2021</td>
</tr>
<tr>
<td>xf</td>
<td>4</td>
<td>2010</td>
</tr>
</table>
</body>
</html>登入後複製
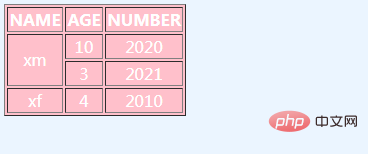
效果:

#推薦學習:html影片教學
#以上是HTML中新表格怎麼加背景的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
如何修復KB5055523無法在Windows 11中安裝?
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
4 週前
By DDD
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













