本篇文章給大家詳細介紹一下Node.js中的非同步。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

關於Node.js 異步,繞不開兩點:非阻塞I/O 和事件循環。也正是因為這兩點,Node.js 才能被稱為高效能並運用到線上環境中,那麼下面來了解一下 Node.js 的非同步機制和使用方式吧! 【推薦學習:《nodejs 教學》】
Input/Output,一個系統的輸入和輸出。 以點菜吃飯為例子:去飯堂點菜吃飯需要排隊等待,在這個過程中,阿姨每次只能接待一個人,“點菜-阿姨抖勺裝菜-把飯菜給到你」這個過程中阿姨並不能接收其他人的點菜,這個就是阻塞I/O;而去餐館點菜吃飯,去到餐館就可以跟服務員你要吃番茄炒蛋,服務生記下來之後交給後廚,這時候來了另一桌人就把服務員招呼過去說想吃小龍蝦,也就是說,在把菜給你上上來之前服務員接收了其他人的點菜,那這個就是非阻塞型I/O。
理解非阻塞I/O 的要點在於
Input/Output 的系統 。 那在點菜吃飯這個例子中,一個進行Input/Output 的系統就是點餐-後廚(阿姨)處理-上菜這樣能讓你吃上飯的系統;點餐就是Input,上菜就是Output,在這個例子中判斷兩者是非阻塞型還是阻塞型的關鍵就在於在點菜上菜這個過程中能不能接受其它的點菜上菜。就好比你點了個佛跳牆,等上菜可能就要好久了,然後來的人都是點一些簡單的菜品,一分鐘炒一份炒粉的那種,可能就是來來回回幾波人之後都還沒能給你上菜。
而Node.js 它是用來操縱電腦的,一些如讀取檔案之類的操作是非常耗時的,如果不能進行其它的I/O,那麼處理效率就很會很低了,這也是Node.js 是非阻塞型I/O 的原因。
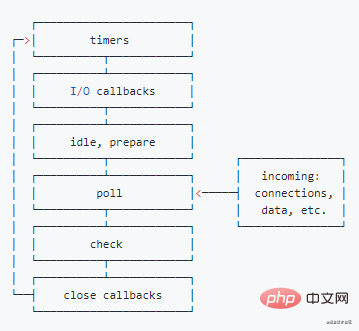
Node.js 啟動的時候會初始化由libuv 提供的事件循環,每次的事件循環都包含6個階段,這6個階段會在每一次的事件循環當中按照下圖當中的順序反覆執行,如下圖:

timers 階段:這個階段執行timer(setTimeout、setInterval)的回呼callbacks 階段:處理一些上一輪迴圈中的少數未執行的I/O 回呼idle,prepare 階段:僅Node 內部使用poll 階段:取得新的I/O 事件, 適當的條件下Node 將阻塞在這裡check 階段:執行setImmediate( ) 的回呼close callbacks 階段:執行socket 的close 事件回呼#每個階段都有一個先入先出的(FIFO)的用於執行回調的隊列,事件循環運行到每個階段,都會從對應的回調隊列中取出回調函數去執行,直到隊列當中的內容耗盡,或執行的回調數量達到了最大。
然後事件循環就會進入下一個階段,然後從下一個階段對應的佇列中取出回調函數執行,這樣反覆直到事件循環的最後一個階段。而事件循環也會一個一個依照循環執行,直到行程結束。
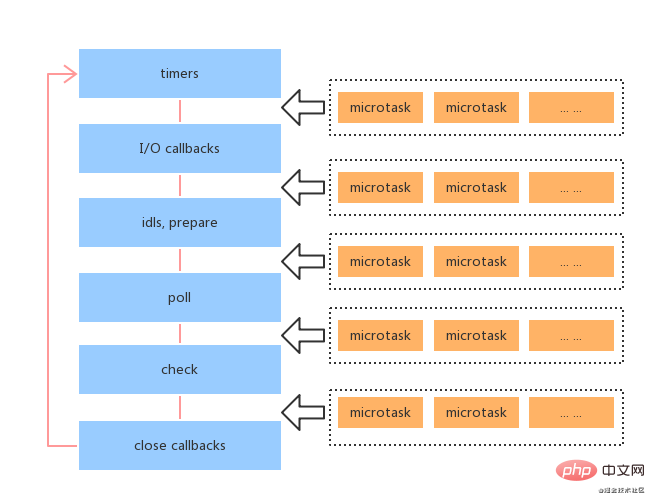
事件循環當中的6個巨集佇列和微佇列的關係如下:微佇列(microtask)在事件循環的各個階段之間執行,或是在事件循環的各個階段對應的巨集佇列(macrotask)之間執行。

這裡有一個特別容易混淆的版本改變:
setTimeout,setInterval 和setImmediate 三者其中之一,不包括I/O)就立刻執行微任務隊列,執行完微隊列當中的所有微任務再回到剛才的宏隊列執行下一個宏任務。這就跟瀏覽器端運行一致了。 callback,後面的參數才是結果。
// 第一个参数是错误捕获
interview(function (err, res) {
if (err) {
console.log('cry')
return;
}
console.log('smile')
})
function interview(callback) {
setTimeout(() => {
if (Math.random() > 0.2) {
callback(null, 'success')
} else {
callback(new Error('fail'))
}
}, 500)
}:async.js;可以通過async.js 來控制非同步流程:一種程式設計方式 是承諾的意思;當前事件循環得不到的結果,但未來的事件循環會給你結果 或rejected 就不會改變:初始狀態,還沒得到結果的狀態 / resolved:成功狀態 :失敗狀態.then 和.catch
Promise 會回呼後面的第一個.thenPromise 會回呼後面的第一個.catch.catch 的Promise,都會造成瀏覽器/ Node 環境的全域錯誤// promise的状态转换以及通过then获取内容
const promise = new Promise((resolve, reject) => {
setTimeout(function () {
resolve(3);
// reject(new Error(4))
}, 500)
})
promise.then(function (result) {
console.log(result)
}).catch(function (err) {
console.log(err)
})
setTimeout(() => {
console.log(promise)
}, 800) 和catch 會傳回一個新Promise,此Promise 最終狀態根據then 和catch 的回呼函數的執行結果決定
Promise 是rejected 狀態Promise 是resolved 狀態Promise ,該Promise 會和回呼函數return 的Promise 狀態保持一致awaitPromise 的語法糖封裝async function 的執行Promise 的執行結果await 所得到的錯誤(async function () {
await findJob()
console.log('trip')
})()
async function findJob() {
try {
// 进行三轮面试
await interview(1);
await interview(2);
await interview(3);
console.log('smile')
} catch (e) {
console.log('cry at ' + e.round)
}
}
// 进行第round轮面试
function interview(round) {
return new Promise((resolve, reject) => {
setTimeout(() => {
if (Math.random() < 0.2) {
const error = new Error('failed');
error.round = round;
reject(error);
} else {
resolve('success');
}
}, 500)
})
}總結
,初始狀態為pending,一旦確定狀態為resolved 或 rejected 就不會改變,可以透過.then 和.catch 進行鍊式呼叫。 以同步的方式寫非同步,是非同步程式設計的終極解決方案。 更多程式相關知識,請造訪:以上是深入淺析Node.js中的異步的詳細內容。更多資訊請關注PHP中文網其他相關文章!



