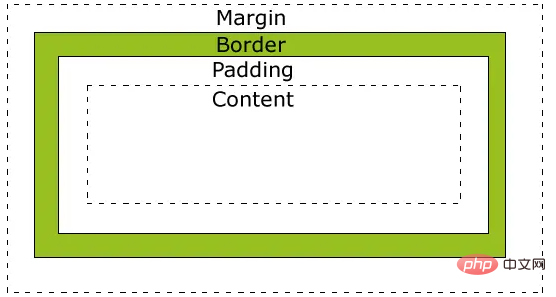
在實作之前先來熟悉一下css盒子模型
然後建立一個普通的應用程式
<p></p>
.triangle {
width: 100px;
height: 100px;
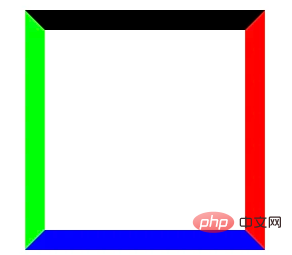
border-top: 10px solid #000;
border-right: 10px solid #ff0000;
border-left: 10px solid #00ff00;
border-bottom: 10px solid #0000ff;
}效果:
此時需要注意四條邊框交接的地方,後面會用到。然後再將內容物的寬高都去掉,為了方便觀察,將四個邊框都設置大一些,效果如下:
.triangle {
width: 0;
height: 0;
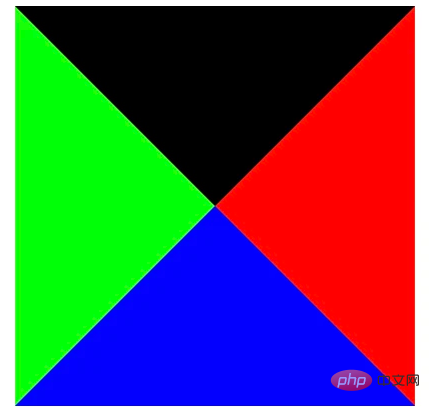
border-top: 100px solid #000;
border-right: 100px solid #ff0000;
border-left: 100px solid #00ff00;
border-bottom: 100px solid #0000ff;
}
現在是不是覺得三角形有點雛形了,四個方向的都有,想要哪一個把其他方向的顏色設定成透明不就行了,先試一個向下的三角形:
.triangle {
width: 0;
height: 0;
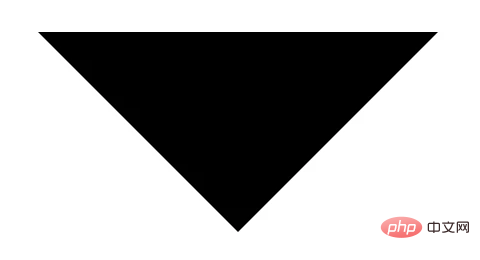
border-top: 100px solid #000;
border-right: 100px solid transparent;
border-left: 100px solid transparent;
border-bottom: 100px solid transparent;
}
看來是這個方法,當然底邊框目前用不到,還會讓總高度變高,可以直接去掉。是不是可以這樣理解,底邊在哪就留哪邊的顏色?
接下來還有一個問題,那就是這個三角形的寬高,仔細看這個三角形的寬正好是左右邊框的總和,也就是200px,而它的高當然就是上邊框的寬度了,也就是100px 。 【推薦學習:《css影片教學》】
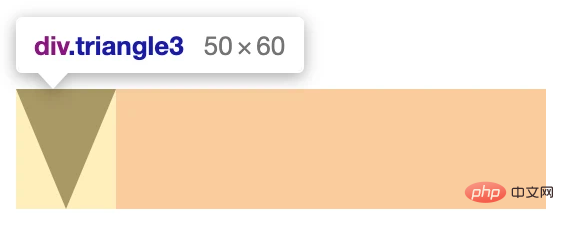
以此類推,如果設計稿給的是一個長50px高60px的一個向上的三角形,那麼就應該這樣寫:
.triangle {
width: 0;
height: 0;
border-top: 60px solid #000;
border-right: 25px solid transparent;
border-left: 25px solid transparent;
}
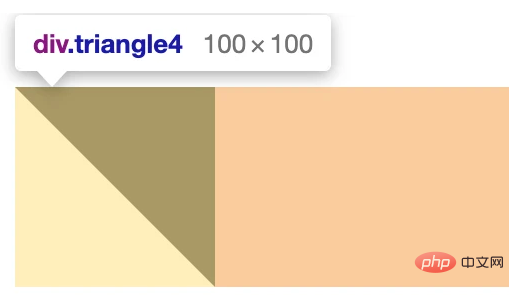
也可以實作一個直角三角形:
.triangle {
width: 0;
height: 0;
border-top: 100px solid #000;
border-left: 100px solid transparent;
}
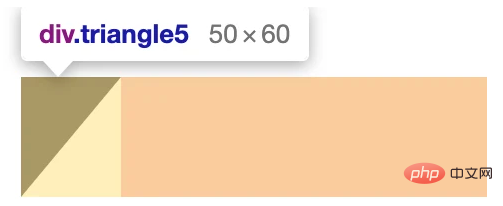
#還有其他各種角度的直角三角形,寬高可自訂,例如製作一個長50 高60的向右直角三角形:
.triangle {
width: 0;
height: 0;
border-top: 60px solid #000;
border-right: 50px solid transparent;
}
#底邊為上,所以border-top設定顏色,它的寬度即為高,所以寬度設定為60,底邊的長度需要右邊框來撐開(因為左邊是直角,代表沒有其他邊框跟它重合),所以設定右邊框,且寬度為三角形的長,即50。
總結:
普通三角形:底邊是哪個方向,就設定哪個方向有顏色值,其相對的邊直接去掉,然後其左右(上下)兩邊的寬度和為該三角形的底邊長,其本身的寬度為該三角形的高。
直角三角形:只需要兩條邊框,可以先把它填成一個方行,然後留底邊為有顏色值,補充的三角形在哪邊,就留哪邊。
如有問題,歡迎指正~



























