什麼是閉包函數?閉包函數的作用是什麼? (附代碼)
閉包函數
上篇文章為大家介紹了《PHP中什麼是匿名函數?它和普通函數的差別? (詳解及實例)》,本文繼續介紹什麼是閉包函數?閉包函數的作用是什麼? (附代碼)有需要的朋友可以參考一下,希望對大家有幫助。

什麼是閉包函數:
#在子函數內部使用透過use關鍵字使用父函數的變量,這種方式就是閉包函數
格式:
function 父函数(){
//父函数的局部变量
$var-值
//声明廬名函数并且使用use格式实现闭包
变量- function() use(父元素变量){
};
}登入後複製
我們學的匿名函數以及今天要了解的閉包函數,在我們平常寫程式碼的時候用的不是很多,一般他們會出現在編寫框架的時候。
具體我們以程式碼為例,展開討論:
<?php
/******* 闭包函数************/
//定义一个变量
$pph = ' 这是页面及的变量';
function father1(){
//父函数的一个局部变量
$pph = '不想上班' ;
function son1( ){
global $pph;
echo $pph;
}
son();
}
father1();
?>登入後複製
程式碼解析:
首先,我們還是先定義一個變數$pph(頁面及的變數),緊接著定義一個父函數的局部變數[function father()],此時,我們內部和外部都有變量,然後,我們global $pph,輸出(echo)$pph,輸出的結果是父類別還是頁面層級的?當我們執行結果發現,輸出結果是頁面層級的,(程式碼如下所示)因此,我們得出一旦呼叫全域變數的時候,他只能輸出頁面變數而無法輸出父類別變數。

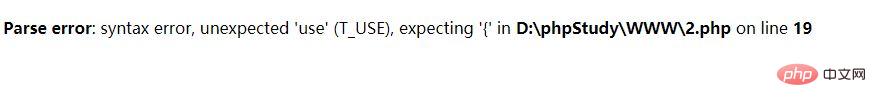
當我們寫成匿名函數的形式,我們可以使用父元素的變量,我們需要使用use關鍵字,但是當我們運行時,會發現錯誤提示
程式碼如下:
function father(){
$pph = '不想上班';
function son() use($pph){
echio $pph;
}
son();
}
father();登入後複製
執行結果如下:

#因此這個是錯誤的,無法實作;
使用匿名函數的方式實作閉包;
function father(){
$pph = '不想上班';
$son = function () use($pph){
echo $pph;
};
//调用内部函数
$son();
}
father();登入後複製
推薦學習:《PHP影片教學》
以上是什麼是閉包函數?閉包函數的作用是什麼? (附代碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




