css表格邊框的設定方法:1、透過「table{border:1px solid skyblue;}」設定外邊框;2、透過「td{border:1px solid skyblue;}」設定單元格邊框。

本文操作環境:windows7系統、HTML5&&CSS3版,DELL G3電腦
可以用border:1px solid skyblue;
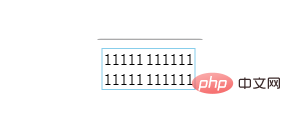
1px是邊框像素,solid代表邊框為實邊,skyblue是邊框顏色,如果直接設定table的話,只是外邊框而已,如:
<table>
<tr>
<td>11111</td>
<td>111111</td>
</tr>
<tr>
<td>11111</td>
<td>111111</td>
</tr>
</table>css:
table{border:1px solid skyblue;}效果圖:

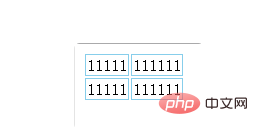
設定單元格邊框的話,可以使其每個單元格都有邊框,如:
td{border:1px solid skyblue;}效果圖:

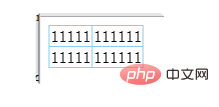
設定單元格間距為0的樣式為:
table{border-collapse:collapse;}
td{border:1px solid skyblue;}效果圖:

推薦學習:《css影片教學》
以上是css表格邊框怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!




