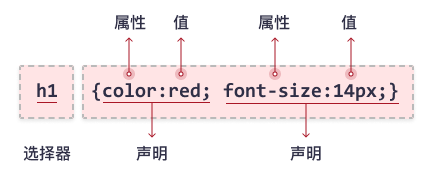
css樣式由「選擇器」和「宣告區塊」兩部分組成。選擇器指向需要設定樣式的HTML元素,而宣告區塊包含一條或多條以分號分隔的宣告。宣告區塊用花括號括起來,每個宣告都包含一個CSS屬性名稱和一個值;例「p{color:red;}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css樣式(規則集)由選擇器和宣告區塊組成:

#選擇器指向您需要設定樣式的HTML 元素。
宣告區塊包含一條或多條以分號分隔的宣告。
每個宣告都包含一個 CSS 屬性名稱和一個值,以冒號分隔。屬性 (property) 是你希望改變的屬性,而且每個屬性都有一個值。
多條 CSS 宣告用分號分隔,宣告方塊用花括號括起來。
範例:
body {color: blue}上面這行程式碼的作用是將 body 元素內的文字顏色定義為藍色。在上述例子中,body 是選擇器,而包括在花括號內的部分是宣告。聲明依序由兩部分構成:屬性和值,color 為屬性,blue 為值。
記得寫引號
提示:如果值為若干單詞,則要給值加引號:
p {font-family: "sans serif";}多重聲明:
提示:如果要定義不只一個聲明,則需要用分號將每個聲明分開。下面的範例顯示如何定義一個紅色文字的居中段落。最後一條規則是不需要加分號的,因為分號在英文中是分隔符號,不是結束符號。然而,大多數有經驗的設計師會在每個聲明的末尾都加上分號,這麼的好處是,當你從現有的規則中增減聲明時,會盡可能的減少出錯的可能性。就像這樣:
p {text-align:center; color:red;}你應該在每行只描述一個屬性,這樣可以增強樣式定義的可讀性,就像這樣:
p {
text-align: center;
color: black;
font-family: arial;
}空格和大小寫敏感
大多數樣式表包含不只一條規則,而大多數規則包含不只一個宣告。多重宣告和空格的使用使得樣式表更容易被編輯:
body {
color: #000;
background: #fff;
margin: 0;
padding: 0;
font-family: Georgia, Palatino, serif;
}是否包含空格不會影響 CSS 在瀏覽器的工作效果,同樣,與 XHTML 不同,CSS 對大小寫不敏感。不過有一個例外:如果涉及到與 HTML 文件一起工作的話,class 和 id 名稱對大小寫是敏感的。
(學習影片分享:css影片教學)
以上是css樣式由哪兩部分組成的詳細內容。更多資訊請關注PHP中文網其他相關文章!




