css樣式中怎麼設定字體大小
在css樣式中,可以利用「font-size」屬性來設定字體大小,只需為文字元素設定「font-size:值;」樣式即可。 font-size屬性用於設定字體大小,實際上設定的是字體中字元框的高度,其實際字元字形可能比框高或矮(通常會矮)。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css樣式中,可以透過設定「font-size」屬性來設定字體的大小。
透過 font-size屬性可以設定元素中所包含文字的字體大小。如果一個元素沒有明確定義font-size屬性,則會自動繼承父元素的 font-size屬性的計算結果。
實際上font-size屬性設定的是字體中字元框的高度;實際的字元字形可能比這些框高或矮(通常會矮)。
定義font-size 時,可以使用預定義關鍵字、絕對尺寸、相對尺寸:
1)預先定義關鍵字
預定義關鍵字有xx-small、x-small、small、medium、large、x-large、xx-large,尺寸依序增大,類似衣服的尺寸。
使用預設關鍵字有兩大缺陷:一是只有7 種選擇,可選擇範圍太小;二是跟衣服的尺寸一樣,不同廠商對每個關鍵字對應的字體大小的精確數值可能各不不同,導致在不同瀏覽器下,文字的大小可能不同。因此,不建議使用預定義關鍵字來定義字體的大小。
2)絕對尺寸
絕對尺寸有px(像素)、pt(點,1pt 相當於1/72in)、in(英吋)、cm(厘米)、mm(毫米)等。如:
.px {
font-size: 14px;
}
.pt {
font-size: 10pt;
}
.in {
font-size: .15in;
}
.cm {
font-size: .4cm;
}
.mm {
font-size: 4mm;
}<p class="px">字体大小: 14px</p> <p class="pt">字体大小: 10pt</p> <p class="in">字体大小: .15in</p> <p class="cm">字体大小: .4cm</p> <p class="mm">字体大小: 4mm</p>
上述程式碼定義了 5 種字體大小,都使用絕對單位。使用絕對長度單位後,在固定解析度的顯示器下,顯示出來的都是固定大小。運行結果如下圖所示:

如果以px 為單位設定字體大小,使用IE瀏覽器的用戶,就不能在瀏覽器上透過設定“文字大小”來對文字進行放大或縮小。如果文字太小,就會影響閱讀,使用戶體驗大打折扣。
3)相對尺寸
相對尺寸有em、%、rem,它們都是相對於某個參考基準的字體大小,來計算目前字體的大小,只是參考基準不同而已。
em 的參考基準是父元素。那麼,要如何計算要指定的 em 值呢?實際上,1em 總是等於父元素 font-size屬性的值,這就是 em 的工作原理。據此,可以透過以下公式來確定百分比的值:
目標元素的字體大小/ 父元素的字體大小= 值
因此,在使用em 定義字體大小時,最好在html 或body 元素上建立一個基準。假設在body 中設定的基準大小為12px:
body {
font-size: 12px;
}如果希望body 中所有段落的字體大小為18px,根據上述公式:
18 / 12 = 1. 5
因此,只要將段落的font-size 設為1.5em 就可以了,這條規則就表示段落文字的字體大小為父元素文字大小的1.5 倍:
body p {
font-size: 1.5em;
}% 的參考基準也是父元素,100% 也總是等於父元素font-size屬性的值,即1em 就等於100%。也就是說,在用 % 定義字體大小時,只要將 em 的值換算成對應的百分數即可。因此,以下兩個聲明會得到相同的結果(假設兩個段落具有相同的父元素):
p.one {
font-size: 1.5em;
}
p.one {
font-size: 150%;
}需要注意的是,儘管font-size 是可以繼承的,但在使用% 和em定義字體大小時,子元素繼承的是計算結果的值,而不是% 和em 的數字。並且,% 和 em 還可以累積。考慮以下程式碼:
p {
font-size: 12px;
}
em {
font-size: 200%;
}
strong {
font-size: 200%;
}<p>12px <em> 200% <strong> 200% </strong></em></p>
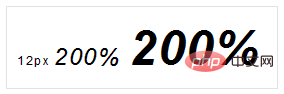
上述程式碼中,p 為父元素,em 為 p 的子元素,strong 為 em 的子元素。 em 元素的基準是 p 元素,而 strong 元素的基準是 em 元素。計算結果如下:
em:12 × 200% = 24px strong:24 × 200% = 48px
得到的運行結果如下圖所示:

在這種多層嵌套的情況下,如果某一個計算結果不是整數,瀏覽器可能就會取整,子元素再繼承取整後的值。如果嵌套很深,下層的字體大小就越來越偏離實際計算值。而且,由於參考基準總是隨著元素變化,嵌套越深,計算起來就越困難。
有鑑於此,CSS3中新增的一個相對單位rem(root em的簡稱),它總是以文件的根元素(即html 元素)為參考基準,來設定其它元素的字體大小,即1rem 相當於html 元素font-size屬性的值。考慮以下程式碼:
html {
font-size: 10px;
}
p {
font-size: 1.4rem;
}上述声明中,p 元素的字体大小将是 html 字体大小的1.4倍,则计算得到 p 元素的字体大小就是1.4 × 10px = 14px。
这样一来,无论嵌套多少层,参考基准始终不变,计算字体大小就变得容易多了。不过,需要注意的是,rem 是CSS3新增的一个相对单位,IE9 以下版本的老浏览器却不支持它,这也是很多编程人员尚未使用 rem 的原因。
在定义字体大小时,笔者建议在 html 元素中定义绝大多数元素所需要的字体大小,并让所有子元素继承 html 的字体大小。如果某个子元素需要要改变字体大小,则使用相对尺寸 em 或 % 或 rem 重新定义。
这样做的好处是,一方面,绝大多数元素都不必定义字体大小,减少不必要的定义;另一方面,如果完成所有的文字排版后,又要统一调整页面文字大小,就可以只修改 html 中的字体大小,其它所有文字的字体大小会自动变化,修改起来就很容易。
说明:
在某些特殊场景下,需要把 font-size 的值设置为0,来隐藏某些文本。但是,在IE6和IE7中,font-size: 0 的文本却变成了小黑点,并没有完全隐藏。
解决这个问题的最简单办法,就是在 font-size: 0 的同时,把 text-indent 属性设置为一个很大的负值,让这些文本显示在屏幕之外,自然就被隐藏起来。
(学习视频分享:css视频教程)
以上是css樣式中怎麼設定字體大小的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何調整Win10資料夾字體大小?
Jun 30, 2023 pm 08:02 PM
如何調整Win10資料夾字體大小?
Jun 30, 2023 pm 08:02 PM
win10電腦資料夾字體大小怎麼設定? win10資料夾字體大小設定方法是先點選左下角開始,然後選擇開啟設定。很多小夥伴不知道怎操作,小編下面整理了資料夾字體大小設定方法步驟,如果你有興趣的話,跟著小編一起往下看看吧!資料夾字體大小設定方法步驟1、先點選左下角開始,然後選擇開啟設定。 2.之後去點選「系統」。 3、點選左側的「螢幕」。 4.在右邊找到「更改文字、應用程式等項目的大小」。 5.最後點選下拉,選擇100%即可。以上就是【win10電腦資料夾字體大小怎麼設定-資料夾字體大小設定方法步驟】全部內容
 一加怎麼調整字體大小_一加設定字體大小教學課程
Mar 23, 2024 am 08:31 AM
一加怎麼調整字體大小_一加設定字體大小教學課程
Mar 23, 2024 am 08:31 AM
1.開啟手機【設定】,點選【顯示】選項。 2.進入顯示設定頁面後,點選【字體大小】選項。 3.進入字體大小設定頁面,左右拖曳滑桿來調整字體大小即可。
 eclipse字體大小設定方法
Jan 23, 2024 pm 03:09 PM
eclipse字體大小設定方法
Jan 23, 2024 pm 03:09 PM
設定步驟:1、開啟Eclipse,進入選單列Window -> Preferences;2、選擇General -> Appearance -> Colors And Fonts;3、展開Basic -> Text Font,並點選右側的Edit按鈕;4、選擇字體、字形、大小等屬性,依個人需求選擇適當的字體大小,例如12、14或16等;5、點選Apply按鈕套用變更即可。
 蘋果手機字體大小怎麼設定
Mar 08, 2024 pm 03:40 PM
蘋果手機字體大小怎麼設定
Mar 08, 2024 pm 03:40 PM
蘋果手機字體大小設定的方法還是比較簡單的,很多用戶不知道具體應該怎麼設置,有兩種方法可以進行設置,分別是透過手機設置和輔助功能來調整字體大小。蘋果手機字體大小怎麼設定答案:透過手機設定與輔助功能來設定大小1、使用者點選手機設定進入顯示與亮度的選單。 2.在顯示與亮度中可以看到文字大小的選項,點選滑動。 3.滑動滑桿就可以設定文字的大小了,右側滑動是變大,左側滑動是變小。 4.使用者也可以透過蘋果手機中的輔助功能來進行字體大小的設定。 5.在設定顯示與亮度中,繼續向下滑動可以找到並點選輔助功能按鈕。 6、選擇顯示
 簡訊裡的字如何調大小
Aug 29, 2023 am 11:38 AM
簡訊裡的字如何調大小
Aug 29, 2023 am 11:38 AM
簡訊裡的字調大小的方法:1、在iOS設備上,打開“設定”應用程序,然後選擇“顯示與亮度”選項,找到“文字大小”滑塊,透過滑動滑塊,可以調整整個設備上的文字大小,包括簡訊中的文字;2、在Android裝置上,開啟「設定」應用程式並選擇「顯示」選項,找到「字體大小」選項,透過選擇不同的字體大小,可以預覽並調整簡訊中的字體大小。
 如何使用HTML和CSS建立一個幻燈片佈局頁面
Oct 16, 2023 am 09:07 AM
如何使用HTML和CSS建立一個幻燈片佈局頁面
Oct 16, 2023 am 09:07 AM
如何使用HTML和CSS建立幻燈片佈局頁面引言:幻燈片佈局在現代web設計中被廣泛使用,在展示資訊或圖片時具有很大的吸引力和互動性。本文將介紹如何使用HTML和CSS建立幻燈片佈局頁面,並提供具體的程式碼範例。一、HTML佈局結構首先,我們需要建立一個HTML佈局結構,包含一個投影片容器和多個投影片項目。程式碼如下所示:<!DOCTYPEhtml&
 win10教育版字體大小怎麼設定
Feb 16, 2024 pm 01:33 PM
win10教育版字體大小怎麼設定
Feb 16, 2024 pm 01:33 PM
有很多小夥伴在使用win10教育版的時候會發現自己的字體太小了看不清,我們可以在個性化中找到字體功能,接著我們就可以根據字體的大小來進行調節就可以了。 win10教育版字體大小怎麼設定:1.進入Windows設定介面,選擇選項。 2、進入個人化頁面後,點選功能模組。 3.在字體介面中,選取所需使用的字體。 4.最後,依需求調整字體大小便可。
 win10字體太小放大到125%開始虛化
Feb 13, 2024 pm 08:24 PM
win10字體太小放大到125%開始虛化
Feb 13, 2024 pm 08:24 PM
現今筆記型電腦解析度極高,然而螢幕普遍在13-16吋之間,字體縮放設定為100%時,螢幕文字難以辨識,若設為125%則部分軟體字體模糊或右鍵屬性面板仍模糊。 win10字體太小放大到125%開始虛化解決方法:1.解決方案為選擇124%縮放比例,字體看似與125%同等大小,但不會產生模糊。在桌面空處右鍵,選擇2、中,常用選項為100%或125%,弊端顯然,100%字太小且清晰,125%字夠大卻模糊。此時需點選3、在此進階設定頁面,輸入自訂縮放比例4、重新啟動電腦後生效。重啟後效果圖顯示,屬性面板及






