在html中,可以使用user-scalabel屬性設定禁止頁面縮放,只需要在mate元素中加入「user-scalabel=0」樣式即可。 user-scalable屬性控制使用者是否可以透過手勢對頁面進行縮放。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html5預設允許使用者縮放頁面,如果需要禁止縮放,我們需要將user-scalabel=0設定下,具體程式碼如下:
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport" />
user-scalable來控制使用者是否可以透過手勢對頁面進行縮放。此屬性的預設值為yes,可縮放,你也可以將該值設為no,表示不允許使用者縮放網頁。
擴充資料:
元素可提供有關頁面的元資訊(meta-information),例如針對搜尋引擎和更新頻度的描述和關鍵字。
標籤位於文件的頭部,不包含任何內容。 標籤的屬性定義了與文件相關聯的名稱/值對。
註解: 標籤永遠位於 head 元素內部。
註解:元資料總是以名稱/值的形式被成對傳遞的。

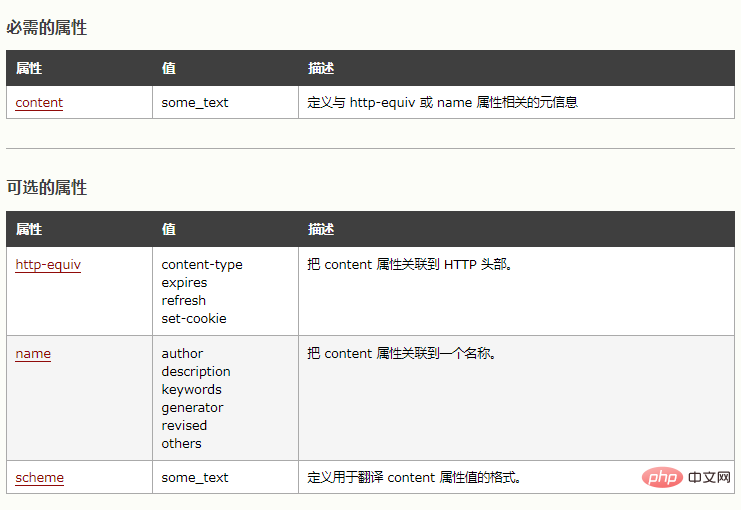
name 屬性
name 屬性提供了名稱/值對中的名稱。 HTML 和 XHTML 標籤都沒有指定任何預先定義的 名稱。通常情況下,您可以自由使用對自己和來源文件的讀者來說具有意義的名稱。
"keywords" 是一個常用的名稱。它為文檔定義了一組關鍵字。某些搜尋引擎在遇到這些關鍵字時,會用這些關鍵字來分類文件。
類似這樣的meta 標籤可能對於進入搜尋引擎的索引有幫助:
<meta name="keywords" content="HTML,ASP,PHP,SQL">
如果沒有提供name 屬性,那麼名稱/值對中的名稱會採用http-equiv 屬性的值。
http-equiv 屬性
http-equiv 屬性為名稱/值對提供了名稱。並指示伺服器在發送實際的文件之前先在要傳送給瀏覽器的 MIME 文件頭部包含名稱/值對。
當伺服器傳送文件給瀏覽器時,會先傳送許多名稱/值對。雖然有些伺服器會傳送許多這種名稱/值對,但所有伺服器都至少要傳送一個:content-type:text/html。這將告訴瀏覽器準備接受一個 HTML 文件。
使用帶有 http-equiv 屬性的 標籤時,伺服器將把名稱/值對新增至傳送給瀏覽器的內容頭部。例如,新增:
<meta http-equiv="charset" content="iso-8859-1"> <meta http-equiv="expires" content="31 Dec 2008">
這樣傳送到瀏覽器的頭部就應該包含:
content-type: text/html
charset:iso-8859-1
expires :31 Dec 2008
當然,只有瀏覽器可以接受這些附加的頭部字段,並能以適當的方式使用它們時,這些字段才有意義。
content 屬性
content 屬性提供了名稱/值對中的值。該值可以是任何有效的字串。 content 屬性總是要和 name 屬性或 http-equiv 屬性一起使用。
scheme 屬性
scheme 屬性用來指定要用來翻譯屬性值的方案。此方案應該在由
標籤的 profile 屬性指定的概況檔案中進行了定義。推薦學習:html影片教學
以上是html如何禁止頁面縮放的詳細內容。更多資訊請關注PHP中文網其他相關文章!


