在HTML中,可以使用text-indent屬性設定首行縮排,只需要給文字元素設定「text-indent:縮排值」即可。 text-indent屬性規定文字區塊中首行文字的縮排;允許使用負值,如果使用負值,那麼首行會被縮排到左邊。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
<meta>
<title>缩进2字符</title>
<style>
.p {
text-indent: 2em;
}
</style>
<p>
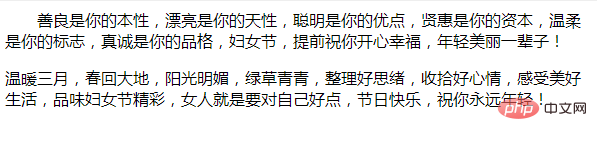
善良是你的本性,漂亮是你的天性,聪明是你的优点,贤惠是你的资本,温柔是你的标志,真诚是你的品格,妇女节,提前祝你开心幸福,年轻美丽一辈子!
</p>
<p>
温暖三月,春回大地,阳光明媚,绿草青青,整理好思绪,收拾好心情,感受美好生活,品味妇女节精彩,女人就是要对自己好点,节日快乐,祝你永远年轻!
</p>
效果:

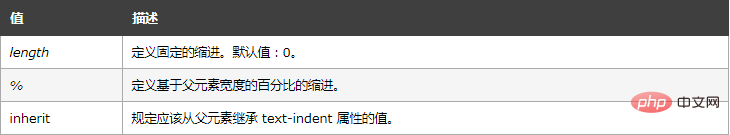
text-indent 屬性規定文字區塊中首行文字的縮排。
註解:允許使用負值。如果使用負值,那麼首行會被縮排到左邊。
注意:在 CSS 2.1 之前,text-indent 總是繼承計算值,而不是宣告值。

推薦學習:html影片教學
以上是html如何設定首行縮排的詳細內容。更多資訊請關注PHP中文網其他相關文章!


