html中浮動是什麼
在HTML中,浮動就是讓元素可以向左或向右移動,直到它的外邊距碰到其父級的內邊距或者是上一個元素的外邊距,只需要給元素設置“float:left|right|none|inherit”樣式即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
一.什麼是浮動(float)?
浮動就是讓元素可以向左或向右移動,直到它的外邊距碰到其父級的內邊距或者是上一個元素的外邊距(這裡指的上一個元素不管它有沒有設定浮動,都會緊鄰上一個元素)
二.浮動(float)語法:
float:left或right或none或inherit
#left:讓元素向左浮動
right:讓元素向右浮動
none:讓元素不浮動
inherit:讓元素從父級繼承浮動屬性
#三.浮動的特性
1.支援所有的css樣式
2.內容撐開寬高
3.多個元素設定浮動,會排在一排
4.脫離文件流
5.提升層級半級
#也就是說:一個元素設定了浮動屬性後,下一個元素就會無視這個元素的存在,但是下一個元素中的文字內容依然會為這個元素讓出位置使自身的文字內容環繞在設定浮動元素的周圍
注意:不管是什麼屬性的元素,如果設定了浮動屬性,該元素就變成了具有inline-block屬性的元素
四.浮動的具體表現
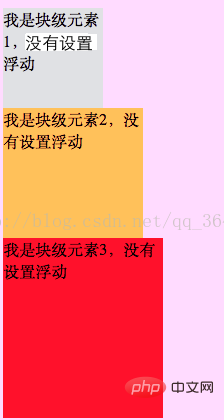
1、如果三個元素為block元素,在未設定浮動前
html樣式:
<div class="class1">我是块级元素1,没有设置浮动</div> <div class="class2">我是块级元素2,没有设置浮动</div> <div class="class3">我是块级元素3,没有设置浮动</div>
css樣式為:
.class1{width:100px;height:100px;background:palegreen;}
.class2{width:120px;height:130px;background:gold;}
.class3{width:160px;height:180px;background:red;}瀏覽器顯示的結果為:

<div class="class1">我是块级元素1,设置向左浮动</div> <div class="class2">我是块级元素2,没有设置浮动</div> <div class="class3">我是块级元素3,没有设置浮动</div>
.class1{width:100px; height:100px;background:palegreen;float:left;}
.class2{width:120px; height:130px;background:gold;}
.class3{width:160px; height:180px;background:red;} ##結論:
##結論:
1)沒有設定浮動的元素會填滿浮動元素留下來的空間
2)浮動元素會和非浮動元素重疊,浮動元素會在圖層的最上面
3)使用浮動時,該元素會脫離文檔流,後面的元素會無視這個元素,但仍然會為這個浮動元素讓出位置,並且元素中的文字內容會環繞在其周圍
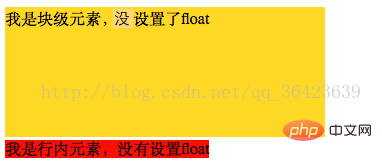
2、如果一個區塊級元素和一個行內元素(或一個內斂區塊級元素)
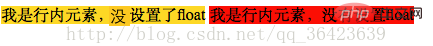
<divclass="a">我是块级元素,没有设置float</div> <span class="b">我是行内元素,没有设置float</span>
css樣式為:
.a{width:320px;height:230px;background:gold;}
.b{background:red;}瀏覽器顯示的結果為:
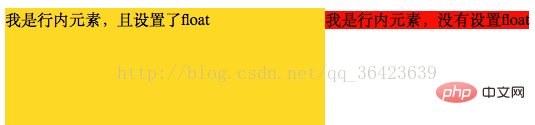
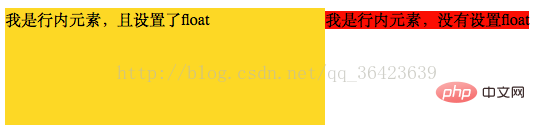
 如果給第一個元素設定向左浮動:
如果給第一個元素設定向左浮動:
<div class="a">我是块级元素,且设置了float</div> <span class="b">我是行内元素,没有设置float</span>
css樣式為:
.a{width:320px; height:230px; background:gold;float:left;}
.b{background:red;}瀏覽器顯示的結果為:
 結論;
結論;
後面的元素會緊跟在前面的元素後面,且後面的元素會根據自身元素的特徵來決定是否需要換行
3、如果前面的元素為行內元素,後面的為區塊級元素
<span class="c">我是行内元素,没有设置float</span> <div class="d">我是块级元素,没有设置float</div>
css樣式為:
.c{width:320px;height:230px;background:gold;}
.d{width:350px;height:280px;background:red;}瀏覽器顯示的結果為:
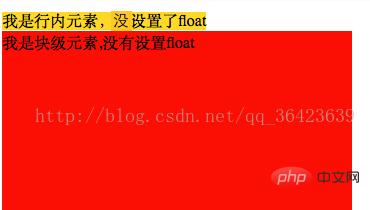
 如果給第一個元素設定浮動
如果給第一個元素設定浮動
<span class="c">我是行内元素,并且设置float</span> <div class="d">我是块级元素,没有设置float</div>
css樣式為:
.c{width:320px; height:230px; background:gold;float:left;}
.d{width:350px; height:280px;background:red;}瀏覽器顯示的結果為:
 總結:
總結:
1)行內元素設定了浮動,該元素則變成了內斂塊級標籤,可以設定寬高
2)脫離了文件流,原有的空間被後面沒有設定浮動的元素佔據
4、如果兩個都是行內標籤
<span class="e">我是行内元素,没有设置float</span> <span class="f">我是行内元素,没有设置float</span>
css樣式:
.e{width:320px;height:230px;background:gold;}
.f{width:350px;height:280px;background:red;}瀏覽器顯示的結果為:
 如果給第一個設定了浮動:
如果給第一個設定了浮動:
<span class="e">我是行内元素,且设置了float</span> <span class="f">我是行内元素,没有设置float</span>
css樣式:
.e{width:320px; height:230px; background:gold;float:left;}
.f{width:350px; height:280px;background:red;}瀏覽器顯示的結果為:
 總結:
總結:
後面的元素會緊接在前元素的後面,後面的元素會根據自身元素的特徵來決定是否需要換行
五.浮動的具體細節
1)浮動元素不會在其浮動方向上溢出父級的包含塊
也就是說元素左浮動,其左外邊距不會超過父級的左內邊距,元素右浮動,其右外邊距不會超過父級的右內邊距
2)浮動元素的位置受到同級同向浮動元素的影響
也就是说同一父级中有多个浮动元素,后一个元素的位置会受到前一个浮动元素位置的影响,他们不会相互遮挡,后一个浮动元素会紧挨着前一个浮动元素的左外边距进行定位,如果当前空间不足,则会换行,否则会放置在前一个浮动元素的下面
<div id="wrap2"> <div class="class1"></div> <div class="class2"></div> <div class="class3"></div> <div class="class4"></div> </div>
css样式
#wrap2{width:550px;height:600px;border:3pxsolid red;}
.class1{width:200px;height:400px;background: blue;float:left;}
.class2{width:200px;height:200px;background: yellow;float:left;}
.class3{width:200px;height:200px;background: fuchsia;float:left;}
.class4{width:200px;height:200px;background: chartreuse;float:left;}3)浮动元素不会与不同方向的浮动元素相重叠
4)如果父级中的浮动元素的高度大于父级的高度,则该浮动元素会溢出该父级元素
<p id="wrap3"> <p class="class5"></p> <p class="class6"></p> <p class="class7"></p> <p class="class8"></p> </p>
css样式
#wrap3{width:350px;height:600px;border:3pxsolid red;}
.class5{width:200px;height:200px;background: blue;float:left;}
.class6{width:200px;height:200px;background: yellow;float:right;}
.class7{width:200px;height:200px;background: fuchsia;float:left;}
.class8{width:200px;height:200px;background: chartreuse;float:right;}推荐学习:html视频教程
以上是html中浮動是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML、CSS和JavaScript是Web開發的三大支柱。 1.HTML定義網頁結構,使用標籤如、等。 2.CSS控製網頁樣式,使用選擇器和屬性如color、font-size等。 3.JavaScript實現動態效果和交互,通過事件監聽和DOM操作。
 HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML的未來趨勢是語義化和Web組件,CSS的未來趨勢是CSS-in-JS和CSSHoudini,JavaScript的未來趨勢是WebAssembly和Serverless。 1.HTML的語義化提高可訪問性和SEO效果,Web組件提升開發效率但需注意瀏覽器兼容性。 2.CSS-in-JS增強樣式管理靈活性但可能增大文件體積,CSSHoudini允許直接操作CSS渲染。 3.WebAssembly優化瀏覽器應用性能但學習曲線陡,Serverless簡化開發但需優化冷啟動問題。
 HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。
 HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML、CSS和JavaScript在網頁開發中的角色分別是:HTML負責內容結構,CSS負責樣式,JavaScript負責動態行為。 1.HTML通過標籤定義網頁結構和內容,確保語義化。 2.CSS通過選擇器和屬性控製網頁樣式,使其美觀易讀。 3.JavaScript通過腳本控製網頁行為,實現動態和交互功能。
 HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML是構建網頁結構的基石。 1.HTML定義內容結構和語義,使用、、等標籤。 2.提供語義化標記,如、、等,提升SEO效果。 3.通過標籤實現用戶交互,需注意表單驗證。 4.使用、等高級元素結合JavaScript實現動態效果。 5.常見錯誤包括標籤未閉合和屬性值未加引號,需使用驗證工具。 6.優化策略包括減少HTTP請求、壓縮HTML、使用語義化標籤等。
 HTML的角色:構建Web內容
Apr 11, 2025 am 12:12 AM
HTML的角色:構建Web內容
Apr 11, 2025 am 12:12 AM
HTML的作用是通過標籤和屬性定義網頁的結構和內容。 1.HTML通過到、等標籤組織內容,使其易於閱讀和理解。 2.使用語義化標籤如、等增強可訪問性和SEO。 3.優化HTML代碼可以提高網頁加載速度和用戶體驗。






