本篇文章跟大家分享一些提升前端開發效率的vscode#必備外掛。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

【推薦學習:《vscode教學》】
vscode前端必備外掛-提升開發效率
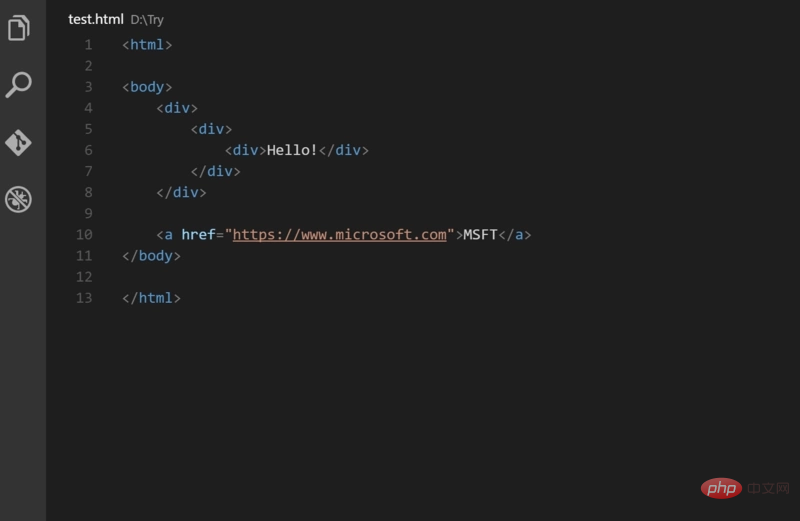
1、Auto Close Tag
# 自動閉合HTML/XML標籤




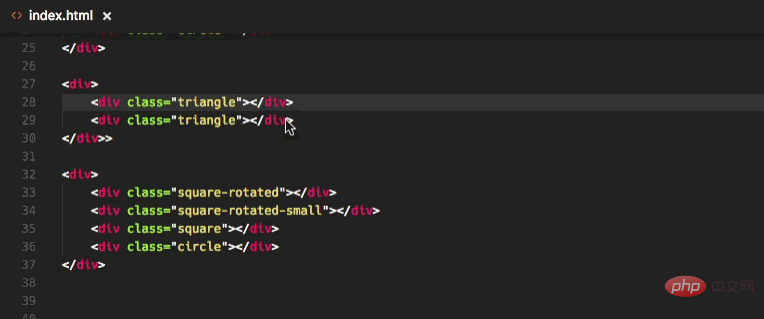
#2、Auto Rename Tag
自動完成另一側標籤的同步修改

#3、Beautify
格式化程式碼,值得注意的是,beautify外掛程式支援自訂格式化程式碼規則
4、Bracket Pair Colorizer
為括號加上不同的顏色,以便於區分不同的區塊,使用者可以定義不同括號類型和不同顏色
#
5、Debugger for Chrome

# 6、Courier New
一款好看字體

方便查看git日誌,git重度使用者必備


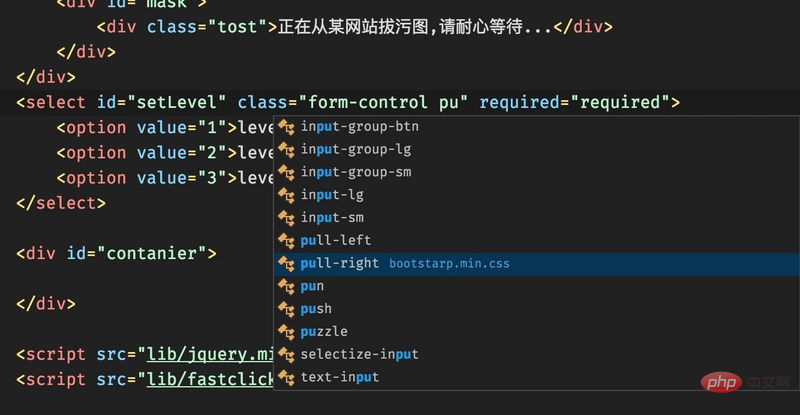
智能提示CSS類別名稱以及id

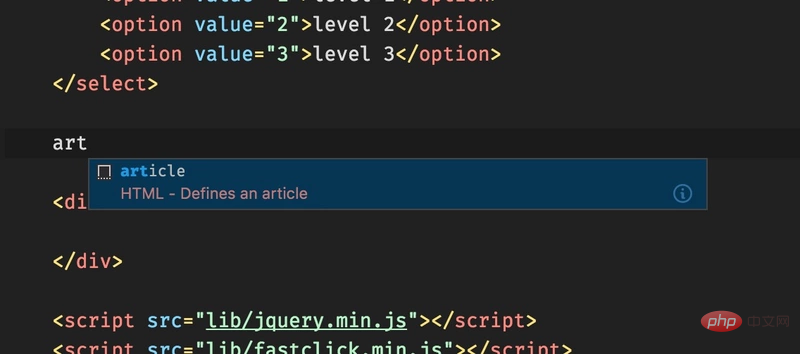
#9、HTML Snippets
智慧提示HTML標籤,以及標籤意義

10、JavaScript(ES6) code snippets
ES6語法智慧提示,以及快速輸入,不僅僅支援.js,也支援.ts,.jsx,.tsx,.html,.vue,省去了配置其支援各種包含js程式碼檔案的時間
11、jQuery Code Snippets
jQuery程式碼智慧提示
#
12、Markdown Preview Enhanced
#
13、markdownlint######### markdown語法糾錯############## ###14、Material Icon Theme# ######## 個人認為最好的vscode圖標主題,支援更換不同色系的圖標,值得點出的是,該插件更新極其頻繁,基本和vscode更新頻率保持一致####### ######### ###15、open in browser######### vscode不像IDE一樣能夠直接在瀏覽器中開啟html,而該外掛程式支援快捷鍵與滑鼠右鍵快速在瀏覽器中開啟html文件,支援自訂開啟指定的瀏覽器,包括:Firefox,Chrome,Opera,IE以及Safari###
16、Path Intellisense
# 自動提示檔案路徑,支援各種快速引入檔案


# 17、React/Redux/react-router Snippets
React/Redux/react-router語法智慧提示

18、Vetur
Vue多功能整合插件,包括:語法高亮,智慧提示,emmet,錯誤提示,格式化,自動補全,debugger。 vscode官方欽定Vue插件,Vue開發者必備。


19、vscode-icon
讓vscode 資源樹目錄加上

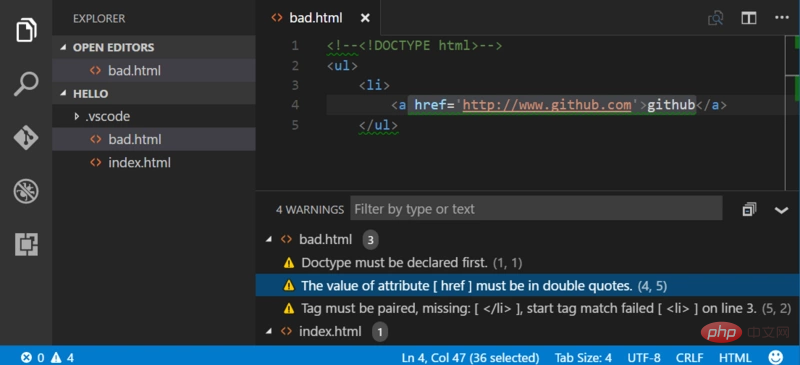
20、HTMLHint
# html程式碼偵測

21、 Project Manager
在多個專案之前快速切換的工具
22、fileheader
頂部註解模板,可定義作者、時間等訊息,並會自動更新最後修改時間,快速鍵ctrl alt i在檔案開頭自動輸入作者資訊和修改訊息等內容

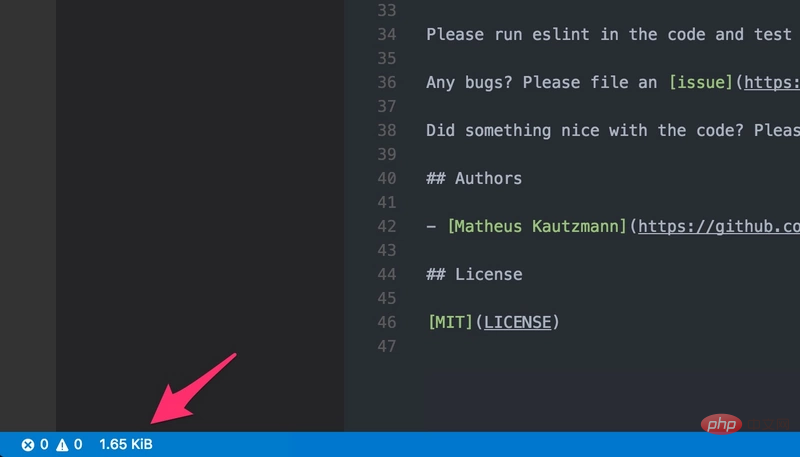
23、filesize
在底部狀態列顯示目前檔案大小,點擊後還可以看到詳細建立、修改時間

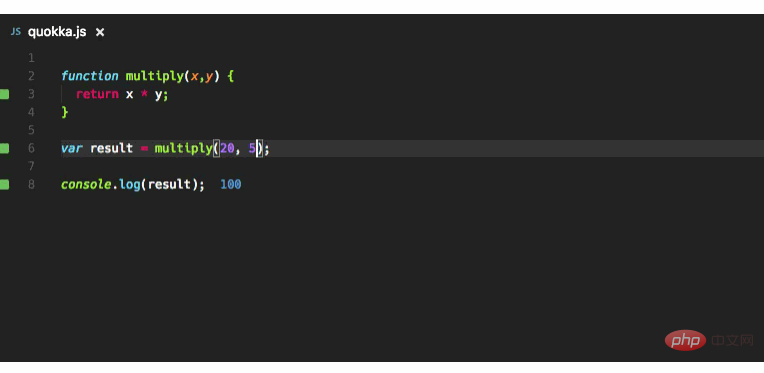
24、quokka
一個偵錯工具插件,能夠根據你正在寫的程式碼提供即時回饋。它易於配置,並能夠預覽變數的函數和計算值結果。另外,在使用JSX 或TypeScript 專案中,它能夠開箱即用

# 25、CSS Peek
使用此插件,你可以追蹤到樣式表中CSS 類別和ids 定義的地方。當你在 HTML 檔案中右鍵點選選擇器時,選擇「 Go to Definition 和 Peek definition 」選項,它就會給你發送樣式設定的 CSS 程式碼。

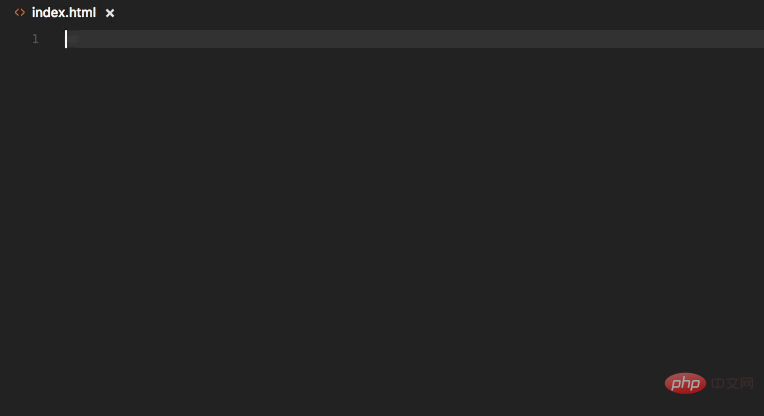
26、HTML Boilerplate
透過使用HTML 模版插件,你就擺脫了為HTML 新檔案重新編寫頭部和正文標籤的苦惱。你只需在空文件中輸入 html,並按 Tab 鍵,即可產生乾淨的文件結構。

27、Prettier
# Prettier 是目前 Web 開發中最受歡迎的程式碼格式化程式。安裝了這個插件,它能夠自動套用Prettier,並將整個 JS 和 CSS 文件快速格式化為統一的程式碼樣式。如果你還想使用 ESLint,那麼還有一個 Prettier – Eslint 插件,你可不要錯過咯!

28、Color Info
# 提供你在 CSS中使用顏色的相關資訊。你只要在顏色上懸停遊標,就可以預覽色塊中色彩模型的(HEX、 RGB、HSL 和 CMYK)相關資訊了。

29、Icon Fonts
# 這是一個能夠在專案中加入圖示字體的外掛程式。該外掛支援超過20 個熱門的圖示集,包括了Font Awesome、Ionicons、Glyphicons 和Material Design Icons

30、Minify
# 這是一款用於壓縮合併JavaScript 和CSS 檔案的應用程式。它提供了大量自訂的設置,以及自動壓縮儲存並匯出為.min檔案的選項。它能夠分別透過 uglify-js、clean-css 和 html-minifier,與 JavaScript、CSS 和 HTML 協同工作。使用F1 運行檔案縮小器Minify

31、VueHelper
snippet程式碼片段

#32、 Vue 2 Snippets
33、Vue VSCode Snippets
VUE程式碼自動補全插件
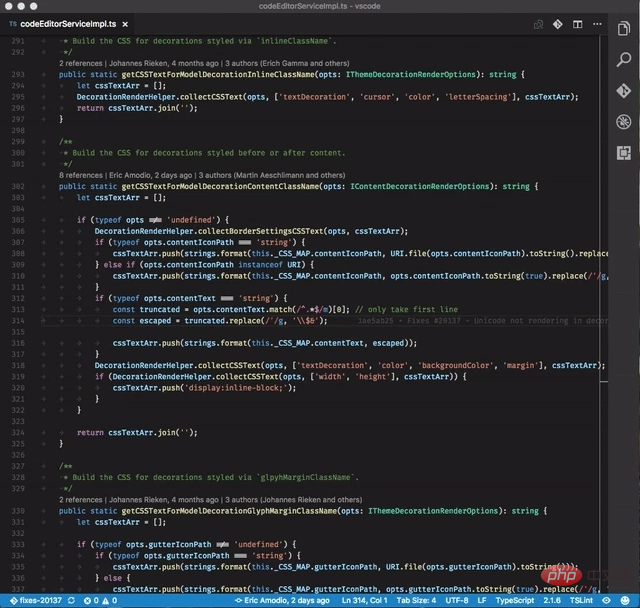
34、Git History
git提交歷史
35、Setting Sync
同步你得設定和插件
36、Reactjs code snippets
一個React 自動補工具。
37、Terminal
vs code 內建的命令列插件,也比較實用。
38、npm Intellisense
用於在import語句中自動填入npm模組。
39、npm
此擴充功能支援執行檔中定義的npm腳本,package.json並根據中定義的依賴項驗證已安裝的模組package.json。
40、Window Colors
每個VSCode視窗都可以獨特地自動著色。

41、live server 外掛
開啟本機伺服器


42、Comment Translate
翻譯插件,選取文字即可翻譯
 43、Tiny Light
43、Tiny Light
以上是提高前端開發效率的vscode必備外掛(分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

