產生隨機數的方法:首先使用「random()」方法可傳回介於0~1之間的一個隨機數,然後將得到的隨機數乘指定數字加上指定數字即可得到指定範圍內的隨機數;最後使用「floor()」方法傳回小於等於指定區間的最大整數。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
結合使用Math.floor()和Math.random() 。
這個簡單的程式碼行將為您傳回1到6之間的數字(均包含在內):
Math.floor(Math.random() * 6 + 1)
這裡有6種可能的結果:1、2、3、4 、5、6。
擴充資料:
random() 方法可傳回介於 0 ~ 1 之間的一個隨機數。
<html> <body> <script type="text/javascript"> document.write(Math.random()) //一个可能结果:0.3564017841844467 </script> </body> </html>
floor() 方法傳回小於等於x的最大整數。如果傳遞的參數是一個整數,則該值不變。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
</head>
<body>
<p id="demo">单击按钮将不同的数值降到离它最近的整数。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
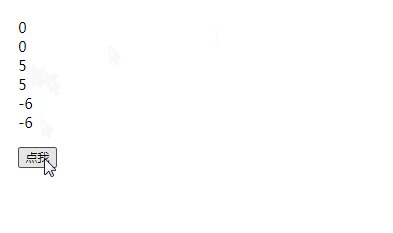
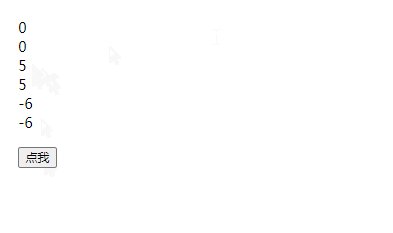
var a=Math.floor(0.60);
var b=Math.floor(0.40);
var c=Math.floor(5);
var d=Math.floor(5.1);
var e=Math.floor(-5.1);
var f=Math.floor(-5.9);
var x=document.getElementById("demo");
x.innerHTML=a + "<br>" + b + "<br>" + c + "<br>" + d + "<br>" + e + "<br>" + f;
}
</script>
</body>
</html>
【推薦學習:javascript進階教學】
以上是javascript中如何產生兩個隨機數的詳細內容。更多資訊請關注PHP中文網其他相關文章!



