在javascript中,可以使用「css()」方法加入雙實線,語法格式為「$("元素名稱").css("border","寬度 顏色 double")」。 “css()”方法設定或傳回被選元素的一個或多個樣式屬性。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
一般是$(選擇器).css("border","寬度顏色線類型");
css() 方法設定或傳回被選取元素的一個或多個樣式屬性。
設定CSS 屬性
如需設定指定的CSS 屬性,請使用下列語法:
css("propertyname","value");實例:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
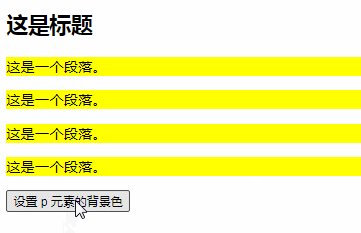
$("p").css("background-color","yellow");
});
});
</script>
</head>
<body>
<h2>这是标题</h2>
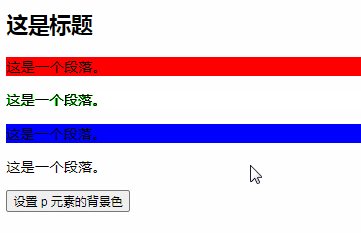
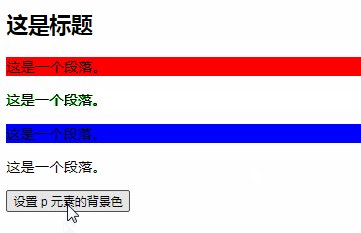
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<p>这是一个段落。</p>
<button>设置 p 元素的背景色</button>
</body>
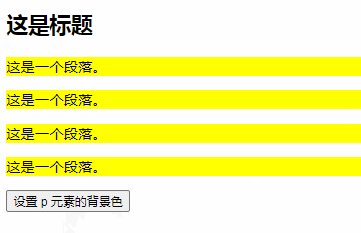
</html>效果:

線類型:none(無邊框線)、 dotted(由點組成的虛線)、 dashed(由短線組成的虛線)、 solid(實線)、 double(雙線,雙線寬度加上它們之間的空白部分的寬度就等於border-width定義的寬度)、 groove(3D溝槽狀的邊框)、 ridge(3D脊狀的邊框)、 inset(3D內嵌邊框,顏色較深)、outset(3D外嵌邊框,顏色較淺)
擴充資料:
傳回CSS 屬性
如需傳回指定的CSS 屬性的值,請使用以下語法:
css("propertyname");實例:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert("Background color = " + $("p").css("background-color"));
});
});
</script>
</head>
<body>
<h2>这是标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<button>返回 p 元素的背景色</button>
</body>
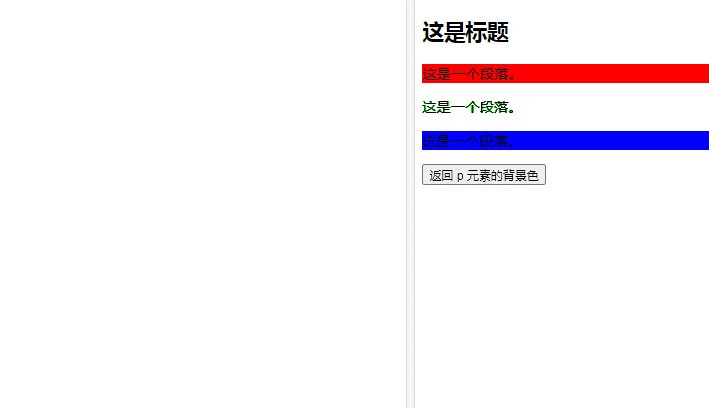
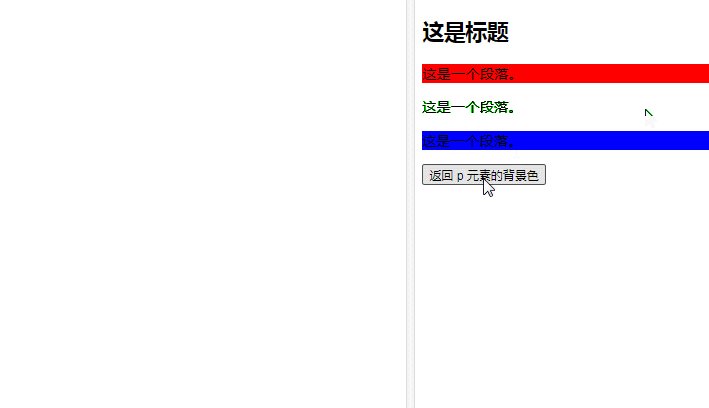
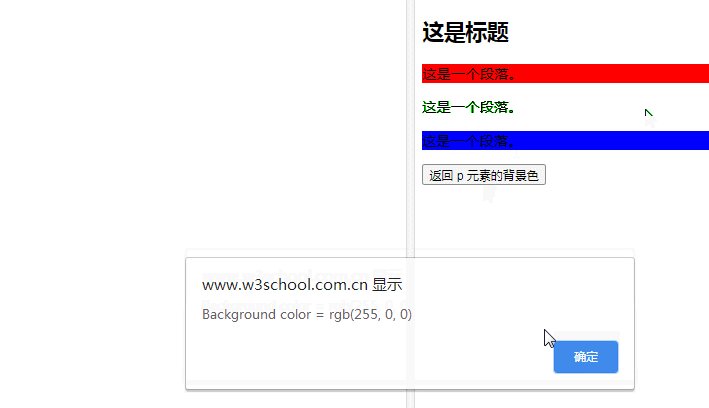
</html>效果:

【推薦學習: javascript高階教學】
以上是javascript怎麼加入雙實線的詳細內容。更多資訊請關注PHP中文網其他相關文章!


