在js中,可以使用confirm方法彈出是否彈出框,語法格式為「confirm(純文字內容)」。 confirm方法用來顯示一個有指定訊息和OK及取消按鈕的對話框,如果使用者點擊確定按鈕,則傳回true;如果點擊取消按鈕,則傳回false。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
confirm()--確認訊息方塊
使用確認訊息方塊向使用者問一個「是-或-否」問題,且使用者可以選擇點選「確定」按鈕或單擊“取消”按鈕。 confirm 方法的回傳值為 true 或 false。此訊息方塊也是模式對話方塊:使用者必須在回應該對話方塊(按一下按鈕)將其關閉後,才能進行下一步操作。
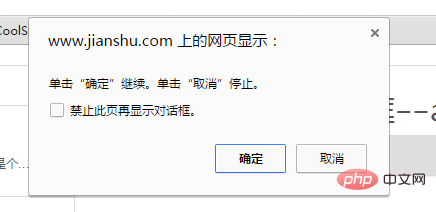
例如: var truthBeTold = window.confirm("點擊「確定」繼續。點擊「取消」停止。"),情況如下
if (truthBeTold) {
window.alert("欢迎访问我们的 Web 页!");
} else
window.alert("再见啦!");
當你點擊確定的時候:

當你點擊取消的時候:

擴充資料(其他兩種彈出框):
alert()--警告訊息框
alert 方法有一個參數,即希望對使用者顯示的文字字串。該字串不是 HTML 格式。該訊息框提供了一個「確定」按鈕讓使用者關閉該訊息框,而該訊息框是模式對話框,也就是說,使用者必須先關閉該訊息框然後才能繼續進行操作。
例如:window.alert("歡迎!請按「確定」繼續。"),將會出現下面的情況

prompt ()--提示訊息框
提示訊息框提供了一個文字字段,使用者可以在此字段輸入一個答案來回應您的提示。該訊息框有一個「確定」按鈕和一個「取消」按鈕。如果您提供了一個輔助字串參數,則提示訊息方塊將在文字欄位顯示該輔助字串作為預設回應。否則,預設文字為 "
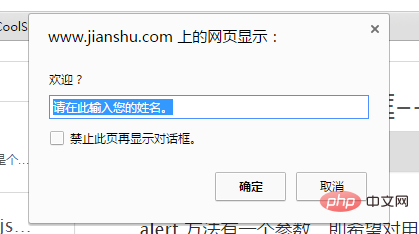
例如:var theResponse = window.prompt("歡迎?","請在此輸入您的姓名。");情況如下

【推薦學習:javascript高階教學】
以上是javascrip怎麼彈出是否彈出框的詳細內容。更多資訊請關注PHP中文網其他相關文章!


