
這篇文章跟大家介紹一下在Bootstrap開發框架中使用dataTable直接錄入表格行資料的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

在《淺談Bootstrap中如何直接錄入表格行資料(1)》中介紹了在Web頁面中使用Jquery DataTable外掛程式進行對資料直接錄入操作,這種處理能夠提供使用者較好的資料輸入體驗,本篇繼續上篇的內容,繼續介紹這個直接錄入的處理操作,主要涉及到控制項的初始化和資料來源的綁定等操作內容,隨著對這個處理的深入了解,我發現可以控制的內容也更加豐富,能夠更好的實現各種所需的效果。
【相關推薦:《bootstrap教學》】
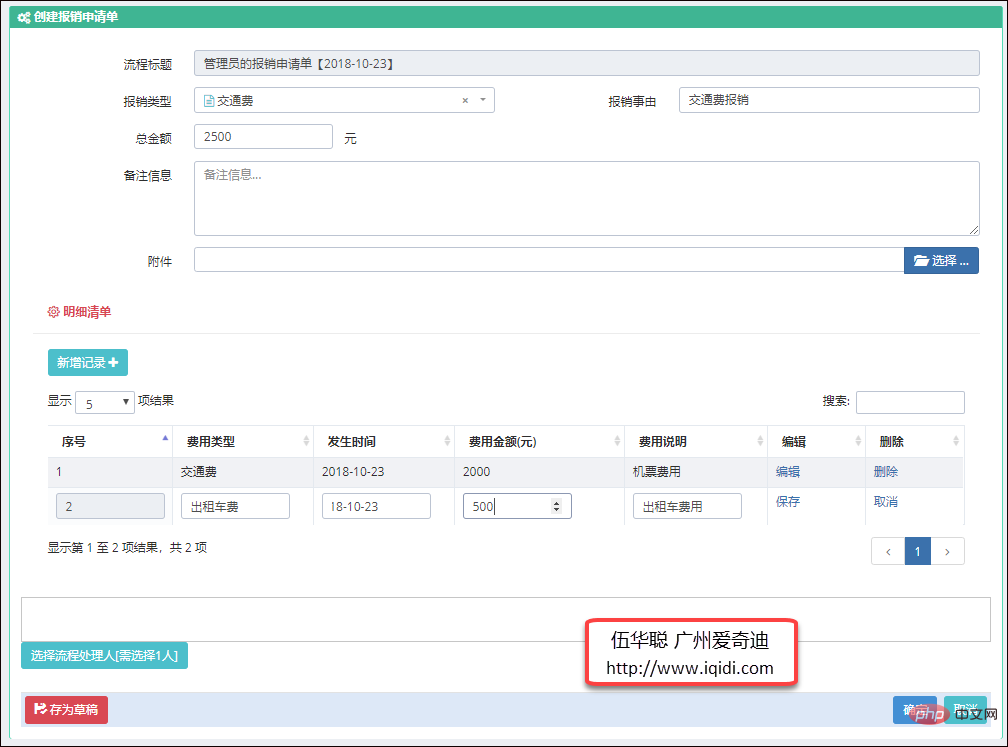
在之前介紹的資料直接錄入處理的時候,介面效果如下所示。

上面的介面處理明細資料的時候,可以直接使用新增記錄,直接在輸入框中輸入數據,然後儲存起來,儲存後資料變成唯讀,如果需要修改,也可以點選編輯按鈕進行修改。
而這些明細的數據,也僅僅存在JS的物件裡面,還沒有保存到後台資料庫中,我們可以在最後保存(如上界面的確定按鈕)處理中再獲取全部添加的數據進行提交即可。
以上的明細資料輸入,只是提供了一些基本的輸入控制進行輸入,沒有進行過多的定制處理,而往往使用的時候,我們發現,有些資料是需要下拉列表的,有些是需要使用日期選擇的等等,那麼我們就需要考慮更深層的控制顯示問題了。
如我們要實現更豐富的效果處理,甚至包括一些控制項之間的連動的處理,那麼我們該如何操作呢?
下拉列表,動態資料介面展示

日期輸入框顯示

以上一些是我們常規的輸入方式,對於有一些比較多樣化的操作,我們盡可能為用戶提供方便,提供下拉控制給用戶選擇,畢竟選擇比錄入更加方便、規範化。
如可以在複雜介面中,使用彈出層進行查詢選擇

如部門與使用者之間的資料連動效果如下所示。

以上種種效果,能夠滿足我們常規的資料選擇輸入的方便,從而方便客戶直接輸入資料處理。
我們從上文可以了解到,對於新增一套記錄,就是動態建構一些HTML的控件,然後進行初始化即可,如對於這個下拉清單的介面效果。

它的實作主要就是在編輯或新增的時候,對HTML控制項的處理,如下程式碼所示。
//编辑行
function editRow(oTable, nRow) {
var aData = oTable.fnGetData(nRow);
var jqTds = $('>td', nRow);
var i = 0;
var feeType = aData[0];
jqTds[i].innerHTML = '<select id="txtFeeType" class="form-control input-small" value="' + aData[0] + '"></select>';
i++; jqTds[i].innerHTML = '<input id="txtOccurTime" class="form-control input-small" value="' + aData[1] + '">';
i++; jqTds[i].innerHTML = '<input id="txtFeeAmount" type="number" class="form-control input-small" value="' + aData[2] + '">';
i++; jqTds[i].innerHTML = '<input id="txtFeeDescription" type="text" class="form-control input-small" value="' + aData[3] + '">';
i++; jqTds[i].innerHTML = '<a class="btn btn-xs green edit" href="" title="保存">保存</a>';
i++; jqTds[i].innerHTML = '<a class="btn btn-xs red cancel" href="" title="取消"><span class="glyphicon glyphicon-share-alt "></span></a>';
//绑定数据字典,并更新值
BindDictItem("txtFeeType", "费用类型", function () {
$("#txtFeeType").val(feeType).trigger("change");
});
//初始化日期控件
$("#txtOccurTime").datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
}我們可以在下拉清單的時候,使用select2插件,透過BindDictItem的通用JS函數,可以綁定資料庫的字典類型,並透過記錄對應列的值,可以給該控制項進行賦值。
$("#txtFeeType").val(feeType).trigger("change");由於每個控制項都有一個對應的ID,那麼我們使用它們的時候,就很方便,如初始化日期插件,可以使用DateTime Picker插件來處理。
//初始化日期控件
$("#txtOccurTime").datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});最終達到了日期選擇效果。

使用彈出層進行查詢選擇的操作過程也很簡單。
jqTds[i].innerHTML = '<input id="txtAssetName" type="text" class="form-control input-small" onclick="SelectAssets(this)" value="' + aData[i] + '">';//资产名称
也就是為這個控制項增加onclick函數,在選擇點選輸入的時候,彈出一個層來處理即可。而這個獨立的通用層,則使用一個單獨的視圖,在頁面裡面引用即可,提高重用性。
@RenderPage("~/Views/Asset/SelectAsset.cshtml")而透過在頁裡面處理傳回結果,則可以實現主介面內容控制項的更新。
//选择结果
function SelectResult() {
var dict = {};
addAssetKeyList.forEach(function (key, index, array) {
var display = addAssetDisplayList[index];
dict[key] = display;
});
//转换选择为JSON字符串
var json = JSON.stringify(dict);
$("#selectAsset").modal("hide");
//留给调用的界面实现这个函数,实现数据的返回出来
ProcAssetJson = json;
OnSelectAsset(json);
}而選擇後,可以對控制項內容以及關聯的資料進行動態更新。
//选择资产后调用
function OnSelectAsset(json) {
ProcAssetJson = json;//存储到ProcAssetJson,方便下次打开界面初始化数据
if (json != '') {
var dict = JSON.parse(json);
if (dict != null) {
for (var key in dict) {
var display = dict[key];
assetInput.val(display);
//更新数据
$.getJSON("/Asset/FindByCode?code=" + key, function (info) {
if (info != null) {
$("#txtAssetCode").val(info.Code);
//$("#txtKeepAddr").val(info.KeepAddr);
$("#txtUnit").val(info.Unit);
$("#txtPrice").val(info.Price);
$("#txtTotalQty").val(info.Qty);
$("#txtTotalAmount").val(info.OriginValue);
}
});
};
}
}
}以下就是彈出介面層,並提供使用者選擇內容的介面

对于部门和用户之间的数据联动的处理,也是通过Select2控件的联动更新处理实现的。以下是Select2联动处理脚本,可以实现多个控件之间的联动操作
//部门编号后,用户列表编号
$("#txtLyDept").on("change", function (e) {
var deptNameId = $("#txtLyDept").val();
if (deptNameId != null) {
var id = deptNameId.substring(deptNameId.lastIndexOf("|") + 1);
BindSelect("txtUsePerson", "/User/GetUserDictJson2?deptId=" + id, '', function () {
$("#txtUsePerson").val(userid).trigger("change");
});
//存储位置
BindSelect("txtKeepAddr", "/StoreAddress/GetDictJson?deptId=" + id, '', function () {
$("#txtKeepAddr").val(keepAddr).trigger("change");
});
}
});界面效果如下所示。

由于我们在控件的ID上约定了以txt开头,那么我们通过这个约定规则动态获取控件的值也是很方便的,这样为我们保存控件的数据提供很好的便捷处理。
//保存行数据,切换到普通模式
var inputLength = 10;//输入的字段数
function saveRow(oTable, nRow) {
//var jqInputs = $('input', nRow);
var jqInputs = $("[id^='txt']", nRow);//id以txt开始([id^='txt']), id以txt结束([id$='txt'])
//更新行中每个input的值
for (var i = 0; i < inputLength; i++) {
oTable.fnUpdate(jqInputs[i].value, nRow, i, false);
iLen = i;
}
oTable.fnUpdate('<a class="btn btn-xs green edit" href="" title="编辑"><span class="glyphicon glyphicon-edit"></span></a>', nRow, inputLength, false);
oTable.fnUpdate('<a class="btn btn-xs red delete" href="" title="删除"><span class="glyphicon glyphicon-remove"></span></a>', nRow, inputLength + 1, false);
oTable.fnDraw();
}我们如果需要保存数据到数据库里面,那么就需要先构建好对应的JS数据对象,然后调用ajax进行数据的提交处理。构建JS数据对象如下代码所示(根据自己所需定制数据内容)。
//获取表格的数据,并返回对象列表
function GetData() {
var list = [];
var trs = table.fnGetNodes();
for (var i = 0; i < trs.length; i++) {
var data = table.fnGetData(trs[i]);//获取指定行的数据
//构建对象
var obj = {
AssetName: data[0],
AssetCode: data[1],
LyDept: data[2],
UsePerson: data[3],
KeepAddr: data[4],
Unit: data[5],
Price: data[6],
TotalQty: data[7],
TotalAmount: data[8],
Note: data[9]
};
list.push(obj);
}
return list;
};更多编程相关知识,请访问:编程入门!!
以上是淺談Bootstrap中如何直接輸入表格行資料(2)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




