html為背景加鏈結的方法:先新建一個html文件,並使用div建立一個模組;然後透過class設定css的樣式;最後使用a標籤建立一個鏈接,實現在背景圖片加上超連結即可。

本文操作環境:windows7系統、HTML5&&CSS3版,DELL G3電腦
html如何為背景加連結?
新建一個html文件,命名為test.html,用於講解在CSS中如何為背景圖片加上超連結。

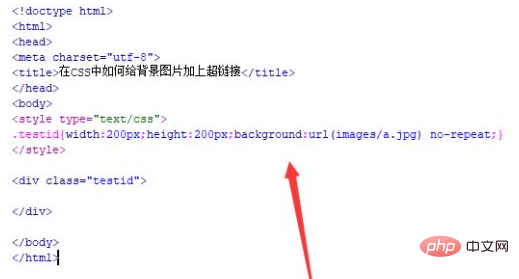
在test.html檔案內,使用div建立一個模組,並設定其class屬性為testid。

在test.html檔案內,寫標籤,頁面的css樣式將寫在該標籤內。

在css標籤內,透過class設定css的樣式,定義div的寬度為200px,高度為200px,背景圖片為a.jpg。

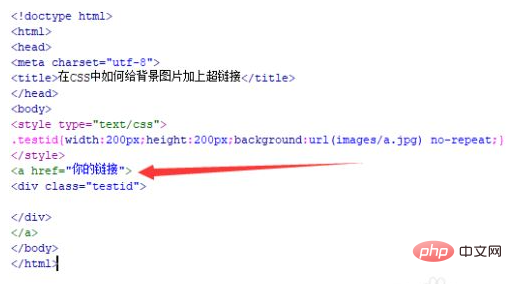
在test.html檔案內,在div標籤外,使用a標籤建立一個鏈接,實現為背景圖片加上超連結。

在瀏覽器開啟test.html文件,查看實現的效果。

推薦學習:《HTML影片教學》
以上是html如何為背景加鏈接的詳細內容。更多資訊請關注PHP中文網其他相關文章!

