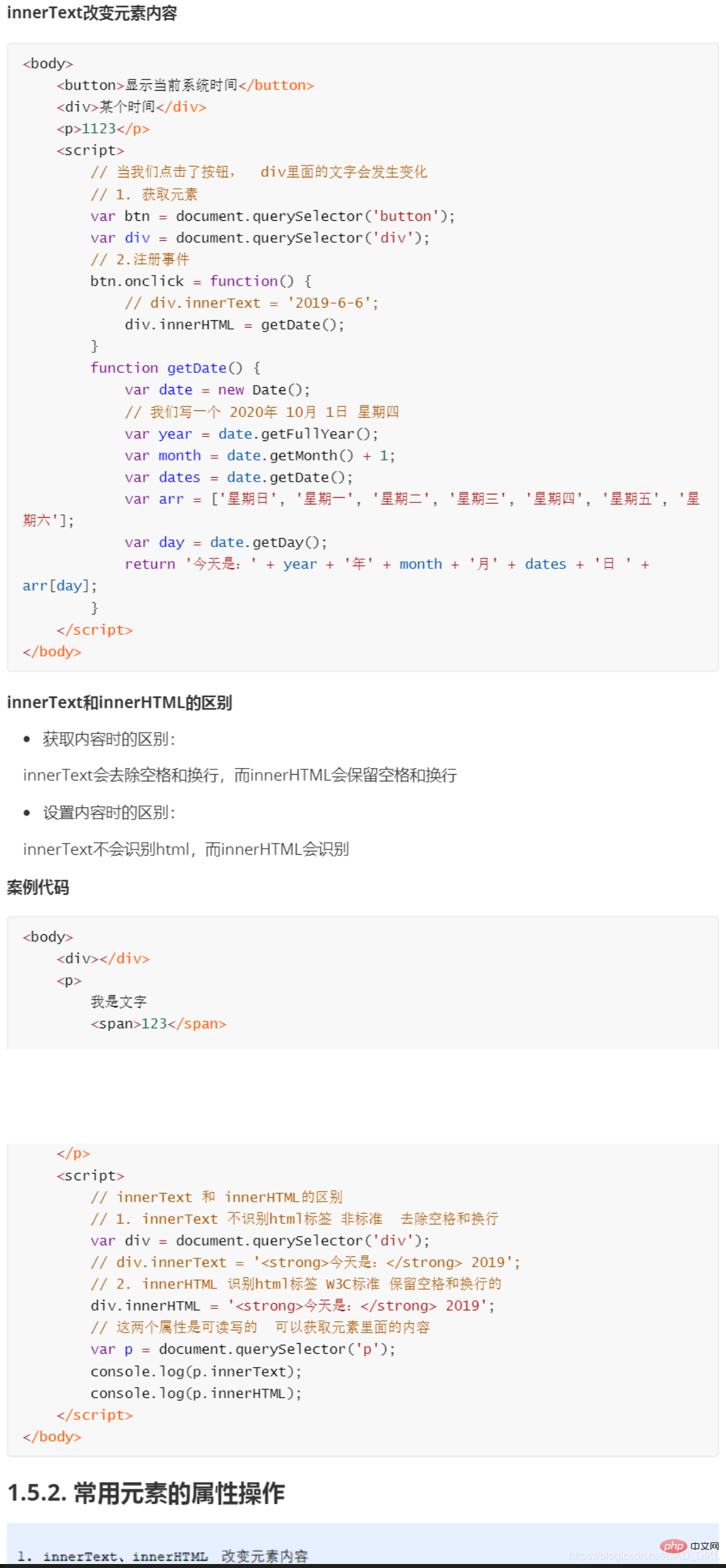
js修改元素內容的方法有:1、使用element.innerText,設定指定節點及其所有後代的文字內容,同時空格和換行也會去掉;2、使用element.innerHTML,設定HTML語法表示的元素後代,同時保留空格和換行。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
element.innerText //从起始位置到终止位置的内容,但它去除html标签,同时空格和换行也会 去掉 element.innerHTML //起始位置到终止位置的全部内容,包括html标签,同时保留空格和换行

【推薦學習:javascript進階教學】
以上是JavaScript修改元素內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!


