你可能不了解的CSS容器查詢! !

在前端開發中經常需要以不同螢幕尺寸來進設計達到PC和行動裝置響應式。我們一般使用CSS媒體查詢來偵測視窗寬度或高度,然後根據該模式改變設計。這就是在過去10年中設計Web佈局的方式。
CSS容器查詢,一個長期以來被web開發者要求的特性,很快就會出現在CSS中,在最新的Chrome Canary 中,我們可以透過chrome ://flags/#enable-container-queries 開啟Container Queries 功能。在本文中,我將介紹它是什麼,它將如何改變作為設計師的工作流程,等等。
目前回應設計狀態
當前,我們實作響應式,一般需要 UI 設計三個樣式,分別是移動,平板電腦和桌面等。

在上圖中,UI設計了三種版本,因此開發人員可以很好的實現它,這是很nice的(這怕偷懶的UI 只提供PC版本,這就很痛)。
現在我們來看看使用媒體查詢來看看怎麼實現它。

上圖是同一個組件,它有三個變體,即default、Card和Featured。在CSS中,開發人員需要建立此組件的三個變體,其中每個組成都是唯一的。
.c-media {
/* the default styles */
display: flex;
flex-wrap: wrap;
gap: 1rem;
}
@media (min-with: 400px) {
.c-media--card {
display: block;
}
.c-media--card img {
margin-bottom: 1rem;
}
}
@media (min-with: 1300px) {
.c-media--featured {
position: relative;
/* other styles */
}
.c-media--featured .c-media__content {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
}上面的變體取決於媒體查詢或視窗寬度。這意味著,我們無法根據其父寬度控制它們。現在你可能會想,這裡有什麼問題?喔或,這是一個很好的問題。
問題是,只有當視窗寬度大於特定值時,開發人員才會使用元件的變體。例如,如果我在平板中使用 featured 也就是 PC 的樣式,它不能工作,為什麼?因為它的媒體查詢寬度是大於1300px。

不僅如此,當內容低於預期時,我們還會面臨一個問題。有時,UP主可能只會增加一篇文章,而設計是包含其中的三篇。在這種情況下,要么我們將有一個空的空間,要么項目將擴展以填滿可用的空間。考慮下圖:

在第一種情況下(Case 1),文章太寬,會導致封面變形。第二種情況(Case 2)也是一樣的問題
如果使用容器查詢,我們可以透過查詢父元件來決定如何顯示特定元件來解決這些問題。考慮下圖,它展示了我們如何使用容器查詢來修復這個問題。

這樣的話,如果我們把思路轉向元件的父元件呢?換句話說,如果我們查詢父元件,並根據父元件的寬度或高度來決定元件應該是什麼樣子的呢?我們來看下容器查詢的概念。
什麼是容器查詢
首先,讓我定義容器。它就包含另一個元素的元素,一般我們叫它 wrapper。
最新的 Chrome Canary 中,我們可以透過 chrome://flags/#enable-container-queries 開啟 Container Queries 功能。
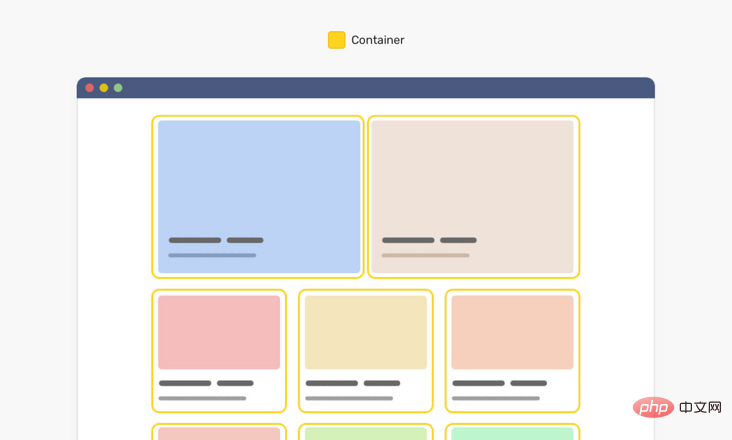
當一個元件被放置在一個項中,它就被包含在該項中。這意味著,我們可以查詢父元素的寬度並據此修改它。考慮下圖

注意,每個卡片都有一個黃色的輪廓線,代表每個元件的父元件。使用CSS容器查詢,我們可以根據父元件的寬度修改元件。
<div class="o-grid">
<div class="o-grid__item">
<article class="c-media"></article>
</div>
<!-- + more items -->
</div>該元件是具有類別.c-media的項,它的父級是.o-grid__item元素。在CSS中,我們可以執行以下操作:
.o-grid__item {
contain: layout inline-size style;
}
.c-media {
/* Default style */
}
@container (min-width: 320px) {
.c-media {
/* The styles */
}
}
@container (min-width: 450px) {
.c-media {
/* The styles */
}
}首先,我們告訴瀏覽器,每個帶有class .o-grid項目的元素都是一個容器。然後,再告訴瀏覽器,如果父元素的寬度等於或大於500px,它應該以不同的方式顯示。對於700px查詢也是如此。這就是CSS容器查詢的工作原理。
此外,我們可以在任何想要的地方定義它們,這意味著如果需要,我們可以在頂級容器上進行查詢。現在大家已經理解了CSS容器查詢的基本思想,在看看下面圖片加深一下映像。

在左邊,這是一個正在調整大小的視窗。在右邊,一個根據父元件寬度更改的元件。這就是容器查詢的功能和用途。
在設計時考慮容器查詢
作為 UI,你需要適應這個革命性的CSS特性,因為它將改變我們為網頁設計的方式。我們不僅為螢幕尺寸設計,還考慮組件在容器寬度變化時應如何適應。
現在,設計系統變得越來越流行。設計團隊將建立一組規則和元件,以便其他成員可以基於它們建立頁面。隨著CSS容器查詢的到來,我們還將設計一個元件應該如何根據其父元件的寬度進行調整。
考慮以下設計:

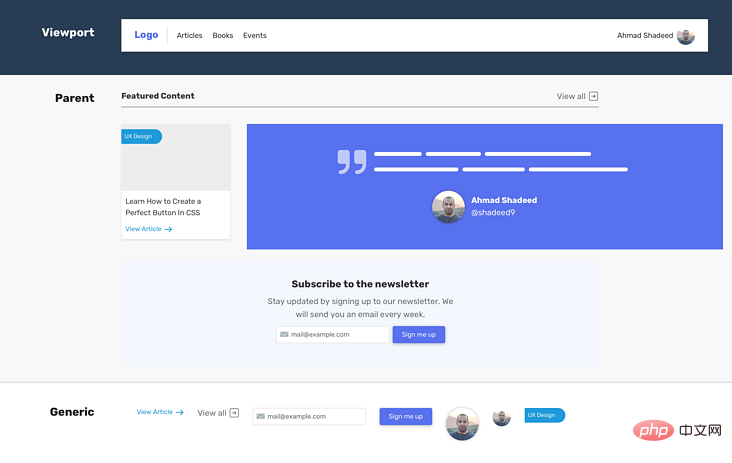
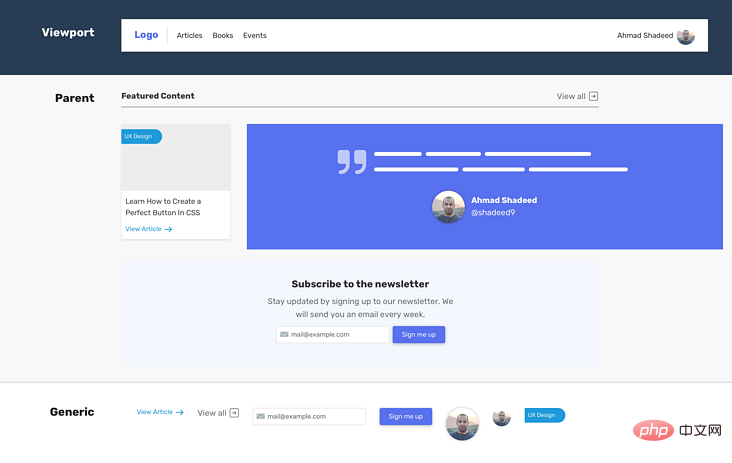
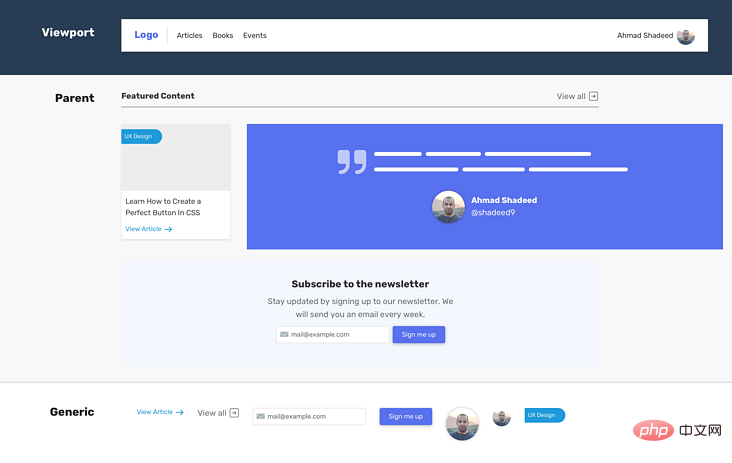
請注意,我們有標題、文章部分、引文和電子報。它們中的每一個都應該適應父視圖的寬度。
我可以把這些元件分成以下幾個部分
- Viewport (媒體查詢)
- Parent (容器查詢)
- #通用:不受影響的組件,如按鈕、標籤、段落。
對於範例UI,以下是我們如何分割元件。

當我們在設計UI時以這種心態思考時,我們可以開始考慮元件的不同變體,這些元件依賴它們的父寬度。
在下面的圖中,請注意文章元件的每個變化是如何以特定的寬度開始的。

作為設計師,一開始考慮父級寬度可能有點奇怪,但這是未來的發展方向。我們為前端開發人員提供每個元件的細節和版本,他們可以使用它們。
不僅如此,我們可能會有一個元件的變體,它應該只顯示在特定的上下文中。例如,事件列表頁面。在這種情況下,清楚在何處使用此變體是很重要的。
問題是,如何告訴設計師應該在哪裡使用這些元件。
與開發人員溝通
良好的溝通是專案成功的重要因素。作為一名設計人員,我們應該提供關於應該在何處使用組件變體的指導。它可以是一個完整的頁面設計,也可以是顯示如何使用每個元件的簡單圖。

注意我是如何將每個變體對應到一個特定的上下文,而不是一個視窗。為了進一步證明這一點,當我們配合 CSS網格一起使用時,組件的行為會有何不同。
在CSS網格中,我們可以透過使用auto-fit關鍵字告訴瀏覽器,如果列的數量低於預期,我們希望展開列(您可以在這裡閱讀更多相關內容)。這項功能非常強大,因為它可以幫助我們在相同的背景下呈現不同的變體。

讓一個元件對它的父寬做出反應是非常有用的。正如剛才所看到的,我們重新查看了桌面大小的頁面,並且有不同的部分,每個部分的列數不同。
在設計響應式元件時避免複雜性
重要的是要記住,元件的內部部分就像樂高遊戲。我們可以根據當前的變化對它們進行排序,但所有的東西都有一個限制。有時,前端開發人員最好處理一個全新的元件,而不是使用容器查詢來建立變體。
考慮以下。

它有以下內容:
- 頭像
- #鍵/值對
如果內部部分保持不變,或至少不包含新的部分,我們可以改變元件,並有如下所示的多種變化。

CSS容器查詢用例
#我們來探索一些可以使用CSS容器查詢實作的用例。
聊天清單
我在Facebook messenger上看到了這個模式。聊天清單會根據視窗寬度改變。我們可以使用CSS容器查詢來實現它。

當有足夠的空間時,清單將會展開並顯示每個使用者的名稱。聊天清單的父元素可以是動態調整大小的元素(例如:使用CSS視窗單元,或CSS比較函數)。
// HTML
<div class="content">
<aside>
<ul>
<li>
<img src="/static/imghw/default1.png" data-src="shadeed.jpg" class="lazy" alt="Ahmad Shadeed" />
<span class="name">Ahmad Shadeed</span>
</li>
</ul>
</aside>
<main>
<h2 id="Main-nbsp-content">Main content</h2>
</main>
</div>// CSS
.content {
display: grid;
grid-template-columns: 0.4fr 1fr;
}
aside {
contain: layout inline-size style;
}
@container (min-width: 180px) {
.name {
display: block;
}
}aside 宽度是0.4f,所以它是动态宽度。另外,我添加了contain属性。然后,如果容器宽度大于180px,将显示用户名。
另一个类似的用例是侧导航。我们可以切换导航项标签的位置,从在新行或旁边的图标。
当容器很小时,导航项标签是如何从一个新行切换的,当有足够的空间时,导航项标签是如何靠近导航图标的。
示例地址:https://codepen.io/shadeed/pen/Popmryw?editors=0100
英文原文地址:https://ishadee.com/article/contner-queries-for-designers/
作者:AAhmad Shadeed
更多编程相关知识,请访问:编程视频!!
以上是你可能不了解的CSS容器查詢! !的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-







