javascript隱藏herf的方法:先在html裡加入一個a連結;然後為連結加上一個id;接著加上一個data-link的屬性,並把原來的href屬性去掉;最後使用locacion.href讓頁面跳轉即可。

本文操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript怎麼隱藏herf?
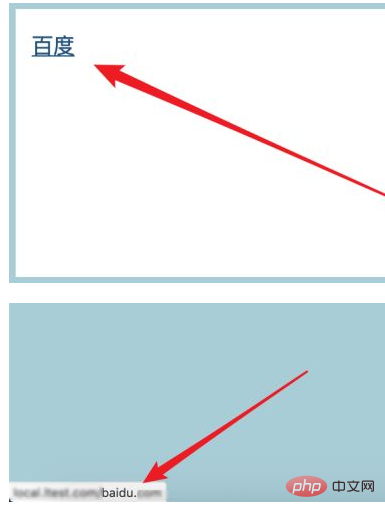
我們在html裡加入一個a鏈接,其中有href連結屬性。

在執行頁面後,我們把滑鼠放到連結上方,可以看到在瀏覽器下會看到連結的位址的。

要隱藏這個連結訊息,我們可以為連結新增一個id,新增id是方便為它新增點擊事件。然後加入一個data-link的屬性,屬性值就是href連結的值,並且把原來的href屬性去掉。

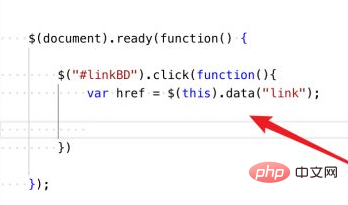
接著為這個連結新增一個點擊事件。

在事件函數上,透過data方法獲得data-link的值。

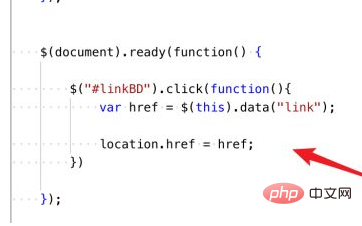
然後使用locacion.href來讓頁面跳轉。

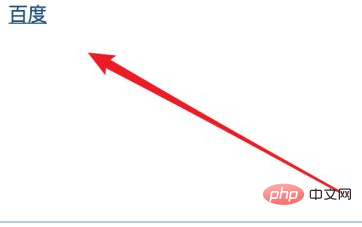
運行頁面,我們現在把滑鼠放到連結上,已經不會顯示出連結href內容了。但我們點擊這個連結後,同樣會跳到原來的頁面。

【推薦學習:javascript高階教學】
以上是javascript怎麼隱藏herf的詳細內容。更多資訊請關注PHP中文網其他相關文章!

