目錄
html根節點是什麼
html
html根節點是「」節點。 「」標籤告知瀏覽器這是一個HTML文檔,它是HTML文檔中最外層的元素,也就是根元素。 html標籤是除了「」標籤的所有其他HTML元素的容器。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
html根節點是「」節點。
HTML DOM 節點樹
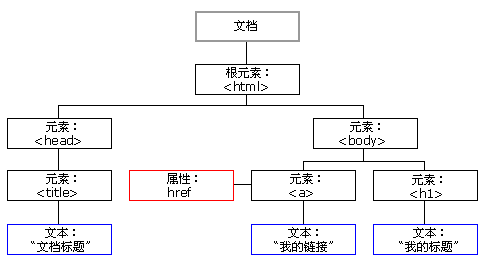
HTML DOM 將 HTML 文件視為樹狀結構。這個結構被稱為節點樹:

預設HTML 片段
<html>
<head>
<title>DOM节点</title>
</head>
<body>
<h1 id="DOM节点">DOM节点</h1>
<p>Hello world!</p>
</body>
</html>登入後複製
從上面的HTML 中:
-
節點沒有父節點;它是根節點
標籤告知瀏覽器這是一個HTML 文件。 標籤是 HTML 文件中最外層的元素。 標籤是所有其他 HTML 元素(除了 標籤)的容器。
- 和 的父節點是 節點
-
文字節點"Hello world!" 的父節點是
節點
且:
-
節點擁有兩個子節點:
和< ;body> -
節點擁有子節點:
節點 -
節點也擁有一個子節點:文本節點"DOM 教學" -
和
節點是同胞節點,同時也是
的子節點
並且:
- 元素是 元素的首個子節點
- ## 元素的最後一個子節點
-
元素是 元素的首個子節點
元素是
元素的最後一個子節點############推薦教學:《###html影片教學###》###以上是html根節點是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















