在javascript中,DOM的含義是文檔物件模型,DOM提供了對文檔的結構化的表述,並定義了一種方式可以使從程式中對該結構進行訪問,從而改變文檔的結構,樣式和內容。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
DOM就是一個檔案物件模型,DOM將文件解析為一個由節點和物件(包含屬性和方法的物件)所組成的結構集合。它會將web頁面和JavaScript連接起來。
DOM:
文件物件模型 (DOM) 是HTML和XML文件的程式介面。它提供了對文件的結構化的表述,並定義了一種方式可以使從程式中對該結構進行訪問,從而改變文件的結構,樣式和內容。
DOM 將文件解析為一個由節點和物件(包含屬性和方法的物件)組成的結構集合。簡言之,它會將web頁面和腳本或程式語言連接起來。
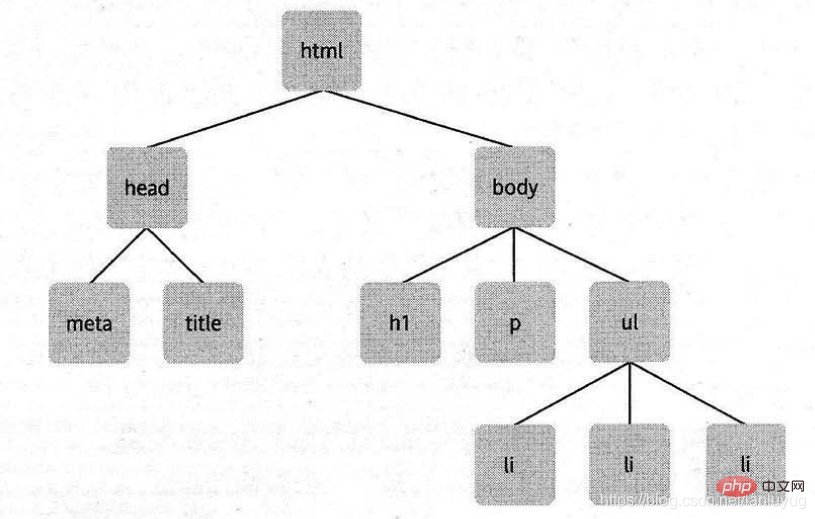
在瀏覽器渲染機制中,瀏覽器解析HTML標籤,建構DOM樹,如下圖:

透過這個物件模型,JavaScript 獲得建立動態HTML 的所有力量:
JavaScript 可以改變頁面中的所有HTML 元素
JavaScript 能改變頁面中的所有HTML 屬性
JavaScript 能改變頁面中的所有CSS 樣式
JavaScript 能刪除現有的HTML 元素與屬性
JavaScript 能新增新的HTML 元素與屬性
JavaScript 能對頁面中所有現有的HTML 事件做出反應
JavaScript 能在頁面中建立新的HTML 事件
【推薦學習:javascript進階教學】
以上是JavaScript中DOM的意思是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

