JavaScript中有哪三種對象
JavaScript中的三種對象:1、內部(置)對象,如Array,Boolean,Data,Math,Number,Object,RegExp,String對像等;2、宿主對象,即執行JS腳本的環境提供的對象;3、自訂對象。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦
JS三種物件在
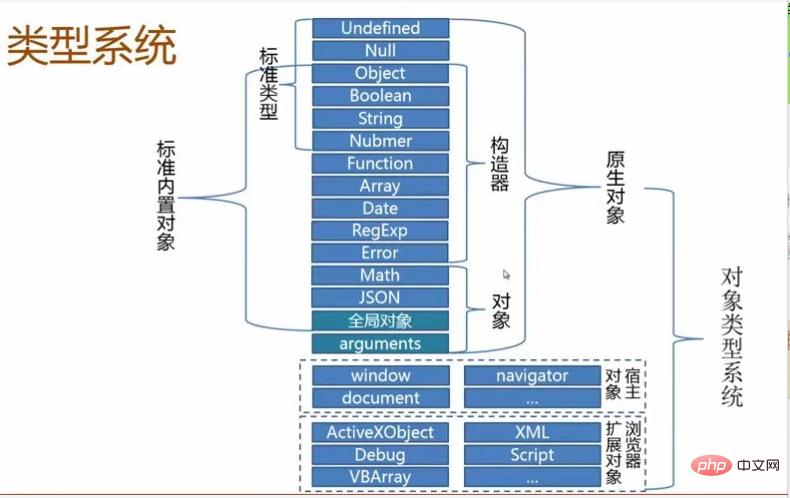
JS中,可以將物件分為「內部物件」、「宿主物件」、「自訂物件」三種。
如圖所示:

內部物件
##⑴Number物件

⑵Math:內建物件
Math 物件屬性
| 描述 | |
|---|---|
| 傳回算術常數e,也就是自然對數的底數(約等於2.718)。 | |
| 傳回 2 的自然對數(約等於0.693)。 | |
| 傳回 10 的自然對數(約等於2.302)。 | |
| 傳回以 2 為底的 e 的對數(約等於 1.4426950408889634)。 | |
| 傳回以 10 為底的 e 的對數(約等於0.434)。 | |
| 傳回圓周率(約等於3.14159)。 | |
| 傳回 2 的平方根的倒數(約等於 0.707)。 | |
| 傳回 2 的平方根(約等於 1.414)。 |
Math 物件方法
| 描述 | |
|---|---|
| 傳回x 的絕對值。 | |
| 傳回 x 的反餘弦值。 | |
| 傳回 x 的反正弦值。 | |
| 以介於 -PI/2 與 PI/2 弧度之間的數值來傳回 x 的反正切值。 | |
| 傳回從x 軸到點(x,y) 的角度(介於-PI/2 與PI/2 弧度之間)。 | |
| 對數進行上捨入。 | |
| 傳回數的餘弦。 | |
| 傳回 Ex 的指數。 | |
| 對 x 進行下捨入。 | |
| 傳回數的自然對數(底為e)。 | |
| 傳回 x,y,z,...,n 中的最高值。 | |
| 傳回 x,y,z,...,n中的最低值。 | |
| 傳回 x 的 y 次方。 | |
| 傳回 0 ~ 1 之間的隨機數。 | |
| 四捨五入。 | |
| 傳回數的正弦。 | |
| 傳回數的平方根。 | |
| 傳回角的正切。 |
⑶Boolean 物件
Boolean 物件屬性
| 描述 | |
|---|---|
| 傳回對建立此物件的Boolean 函數的參考 | |
| 使您有能力為物件新增屬性和方法。 |
Boolean 物件方法
| 說明 | |
|---|---|
| 把布林值轉換為字串,並傳回結果。 | |
| 傳回 Boolean 物件的原始值。 |
⑷String物件
String 物件屬性
以上是JavaScript中有哪三種對象的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何將 MySQL 查詢結果陣列轉換為物件?
Apr 29, 2024 pm 01:09 PM
如何將 MySQL 查詢結果陣列轉換為物件?
Apr 29, 2024 pm 01:09 PM
將MySQL查詢結果陣列轉換為物件的方法如下:建立一個空物件陣列。循環結果數組並為每一行建立一個新的物件。使用foreach迴圈將每一行的鍵值對賦給新物件的對應屬性。將新物件加入到物件數組中。關閉資料庫連線。
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 數組和物件在 PHP 中的差異是什麼?
Apr 29, 2024 pm 02:39 PM
數組和物件在 PHP 中的差異是什麼?
Apr 29, 2024 pm 02:39 PM
PHP中,數組是有序序列,以索引存取元素;物件是具有屬性和方法的實體,透過new關鍵字建立。數組存取透過索引,物件存取通過屬性/方法。數組值傳遞,物件參考傳遞。
 PHP中的Request物件是什麼?
Feb 27, 2024 pm 09:06 PM
PHP中的Request物件是什麼?
Feb 27, 2024 pm 09:06 PM
PHP中的Request物件是用來處理客戶端傳送到伺服器的HTTP請求的物件。透過Request對象,我們可以取得客戶端的請求訊息,例如請求方法、請求頭資訊、請求參數等,從而實現對請求的處理和回應。在PHP中,可以使用$_REQUEST、$_GET、$_POST等全域變數來取得要求的信息,但是這些變數並不是對象,而是陣列。為了更靈活和方便地處理請求訊息,可
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務
 C++ 函式回傳物件時有什麼需要注意的?
Apr 19, 2024 pm 12:15 PM
C++ 函式回傳物件時有什麼需要注意的?
Apr 19, 2024 pm 12:15 PM
在C++中,函數傳回物件需要注意三點:物件的生命週期由呼叫者負責管理,以防止記憶體洩漏。避免懸垂指針,透過動態分配記憶體或返回物件本身來確保物件在函數返回後仍然有效。編譯器可能會最佳化傳回物件的副本生成,以提高效能,但如果物件是值語義傳遞的,則無需副本生成。






