了解最佳化PHP7效能的幾個設置
本篇文章帶大家了解幾個優化PHP7效能的設定。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

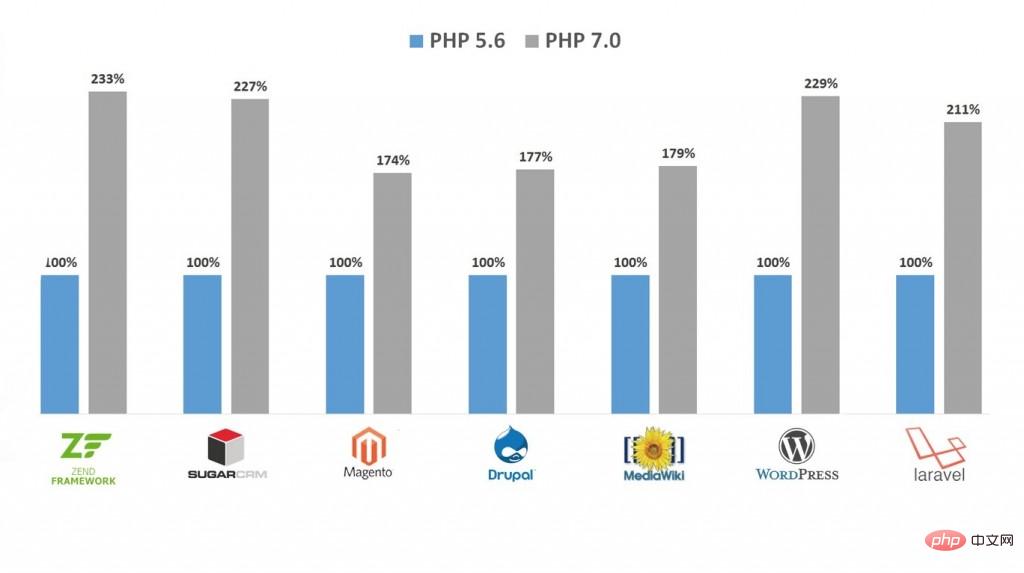
PHP7已經發布了, 作為PHP10年來最大的版本升級, 最大的性能升級, PHP7在多放的測試中都表現出很明顯的性能提升, 然而, 為了讓它能發揮最大的性能, 我還是有幾件事想提醒下.

#PHP7 VS PHP5.6
1. Opcache
記得啟用Zend Opcache, 因為PHP7即使不啟用Opcache速度也比PHP-5.6啟用了Opcache快, 所以之前測試時期就發生了有人一直沒有啟用Opcache的事情. 啟用Opcache非常簡單, 在php .ini設定檔中加入:
zend_extension=opcache.so opcache.enable=1 opcache.enable_cli=1"
2. 使用新的編譯器
使用新一點的編譯器, 推薦GCC 4.8以上, 因為只有GCC 4.8以上PHP才會開啟Global Register for opline and execute_data支援, 這個會帶來5%左右的效能提升(Wordpres的QPS角度衡量)
其實GCC 4.8以前的版本也支援, 但是我們發現它支援的有Bug, 所以必須是4.8以上的版本才會開啟這個特性.
3. HugePage
我之前的文章也介紹過: 讓你的PHP7更快之Hugepage , 首先在系統中開啟HugePages, 然後開啟Opcache的huge_code_pages.
以我的CentOS 6.5為例, 透過:
$sudo sysctl vm.nr_hugepages=512
分配512個預留的大頁記憶體:
$ cat /proc/meminfo | grep Huge AnonHugePages: 106496 kB HugePages_Total: 512 HugePages_Free: 504 HugePages_Rsvd: 27 HugePages_Surp: 0 Hugepagesize: 2048 kB
然後在php.ini中加入:
opcache.huge_code_pages=1
這樣一來, PHP會把自身的text段, 以及內存分配中的huge都採用大內存頁來保存, 減少TLB miss, 從而提高性能.
# 4. Opcache file cache
開啟Opcache File Cache(實驗性), 透過開啟這個, 我們可以讓Opcache把opcode快取快取到外部文件中, 對於一些腳本, 會有很明顯的效能提升.
在php.ini加入:
opcache.file_cache=/tmp
這樣PHP就會在/tmp目錄下Cache一些Opcode的二進位匯出檔, 可以跨PHP生命週期存在.
#5. PGO
我之前的文章: 讓你的PHP7更快(GCC PGO) 也介紹過, 如果你的PHP是專門為一個專案服務, 例如只是為你的Wordpress, 或者drupal, 或者其他什麼, 那麼你就可以嘗試透過PGO, 來提升PHP, 專門為你的這個專案提高效能.
具體的, 以wordpress 4.1為優化場景.. 首先在編譯PHP的時候首先:
$ make prof-gen
然後用你的專案訓練PHP, 例如對於Wordpress:
$ sapi/cgi/php-cgi -T 100 /home/huixinchen/local/www/htdocs/wordpress/index.php >/dev/null
也就是讓php-cgi跑100遍wordpress的首頁, 從而產生一些在這個過程中的profile訊息.
最後:
$ make prof-clean$ make prof-use && make install
這時候你編譯得到的PHP7就是為你的專案量身打造的最高效能的編譯版本.
#暫時就這麼多吧, 以後想起來再加,歡迎大家嘗試, thanks
推薦學習:php影片教學
以上是了解最佳化PHP7效能的幾個設置的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 一文詳解PHP opcache的原理及使用
Mar 22, 2023 pm 04:18 PM
一文詳解PHP opcache的原理及使用
Mar 22, 2023 pm 04:18 PM
這篇文章為大家帶來了關於PHP opcache的相關知識,其中主要給大家聊一聊如何理解 OPCache 功能,並且如何使用它,有興趣的朋友下面一起來看一下吧,希望對大家有幫助。
 centos php怎麼安裝opcache
Jan 19, 2023 am 09:50 AM
centos php怎麼安裝opcache
Jan 19, 2023 am 09:50 AM
centos php安裝opcache的方法:1、執行“yum list php73* | grep opcache”指令;2、透過“yum install php73-php-opcache.x86_64”安裝opcache;3、使用“find / -name opcache.so”尋找“opcache.so”的位置並將其移至php的擴展目錄即可。
 php7.0安裝了插件還是顯示未安裝怎麼辦
Apr 02, 2024 pm 07:39 PM
php7.0安裝了插件還是顯示未安裝怎麼辦
Apr 02, 2024 pm 07:39 PM
解決 PHP 7.0 中插件未顯示已安裝問題的方法:檢查插件配置並啟用插件。重新啟動 PHP 以套用配置變更。檢查插件檔案權限,確保其正確。安裝遺失的依賴項,以確保插件正常運作。如果其他步驟都失敗,則重建 PHP。其他可能原因包括外掛程式版本不相容、載入錯誤版本或 PHP 配置問題。
 php7.0怎麼安裝mongo擴展
Nov 21, 2022 am 10:25 AM
php7.0怎麼安裝mongo擴展
Nov 21, 2022 am 10:25 AM
php7.0安裝mongo擴充的方法:1、建立mongodb使用者群組和使用者;2、下載mongodb原始碼包,並將原始碼包放到“/usr/local/src/”目錄下;3、進入“src/”目錄;4、解壓縮原始碼包;5、建立mongodb檔案目錄;6、將檔案複製到「mongodb/」目錄;7、建立mongodb設定檔並修改設定即可。
 php7檢測tcp埠不好用怎麼解決
Mar 22, 2023 am 09:30 AM
php7檢測tcp埠不好用怎麼解決
Mar 22, 2023 am 09:30 AM
在php5中,我們可以使用fsockopen()函數來偵測TCP埠。這個函數可以用來開啟一個網路連接和進行一些網路通訊。但是在php7中,fsockopen()函數可能會遇到一些問題,例如無法開啟連接埠、無法連接到伺服器等。為了解決這個問題,我們可以使用socket_create()函數和socket_connect()函數來偵測TCP埠。
 PHP 伺服器環境常見問題指南:快速解決常見難題
Apr 09, 2024 pm 01:33 PM
PHP 伺服器環境常見問題指南:快速解決常見難題
Apr 09, 2024 pm 01:33 PM
PHP伺服器環境常見的解決方法包括:確保已安裝正確的PHP版本和已複製相關檔案到模組目錄。暫時或永久停用SELinux。檢查並配置PHP.ini,確保已新增必要的擴充功能和進行正確設定。啟動或重新啟動PHP-FPM服務。檢查DNS設定是否有解析問題。
 php7.0怎麼安裝部署
Nov 30, 2022 am 09:56 AM
php7.0怎麼安裝部署
Nov 30, 2022 am 09:56 AM
php7.0安裝部署的方法:1、到PHP官網下載與本機系統對應的安裝版本;2、將下載的zip檔案解壓縮到指定目錄;3、開啟命令列窗口,在「E:\php7」目錄下運行“php -v”命令即可。
 PHP 應用程式效能最佳化中 OPcache 配置的最佳化技巧
May 01, 2024 am 09:03 AM
PHP 應用程式效能最佳化中 OPcache 配置的最佳化技巧
May 01, 2024 am 09:03 AM
透過優化OPcache配置,可以提升PHP應用程式效能。最佳化包括:設定合理的opcache.memory_consumption大小提高opcache.max_accelerated_files數值啟用opcache.revalidate_freq停用opcache.optimization_level






