淺談Bootstrap Tab標籤頁切換圖表顯示問題的解決方法
這篇文章跟大家介紹一下在Bootstrap開發中解決Tab標籤頁切換圖表顯示問題的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

在做響應式頁面的時候,往往需要考慮更多尺寸設備的介面相容性,一般不能寫死像素,以便能夠使得介面元素能夠根據裝置的不同進行動態調整,但往往有時還是碰到一些問題,如Tab標籤第一頁正常顯示,但是切換其他頁面的時候顯示內容沒有發生動態的調整,本篇隨筆介紹解決Tab標籤頁切換圖表顯示問題,以及圖表控制項可以實現視窗動態變化進行調整尺寸。 【相關推薦:《bootstrap教學》】
1、常規的圖表處理
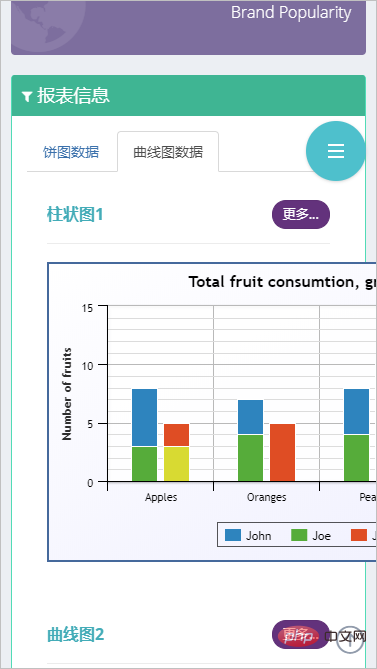
例如下面介面有兩個Tab標籤頁,如下所示,第一個標籤頁顯示正常。

部分介面程式碼如下所示
<div class="portlet-body">
<div class="tab-char" id="lineContainer1" style="height:300px;max-width:500px;"></div>
</div>如果我們在基於IPhone的模擬設備尺寸查看的時候,會發現圖片並未能進行有效的縮放以正確的方式顯示,也就是在Tab標籤頁切換的時候,第二個標籤頁的圖表的尺寸無法正確的縮放。

那麼我們如果要實現在標籤頁切換的時候,我們能夠獲得正確的效果的時候,那麼需要追蹤標籤頁的切換事件進行處理。
在網路上搜尋了一下解決方案,其中有一篇《解決Bootstrap 標籤頁(Tab)插件切換echarts不顯示問題》隨筆介紹的思路也挺好的。
不過我進行了一些合併改造,其實也是實現了他說的幾個要點,不過更加簡化而已:
1. bootstrap實現響應式佈局
2. highcharts實現自適應
3. 標籤頁切換、縮放正常顯示
我這裡利用的是HighChart圖表控件,不過原理是一樣的,我們需要對圖表集合進行一個遍歷處理,只不過遍歷的處理可以使用更方便的JQuery文檔查找方式。
2、解決Tab標籤頁切換圖表顯示問題
例如我的圖表聲明,以及動態取得圖表資料的程式碼如下所示:
//初始化对象
$(function () {
var chart1 = new Highcharts.Chart({
chart: {
renderTo: "container1",
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false,
},
title: {
text: '集团分子公司人员组成'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.y}</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
format: '<b>{point.name}</b>: {point.percentage:.1f} %',
style: {
color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black'
}
},
//showInLegend: true
}
},
series: [{
type: 'pie',
name: '人员数量',
data: []
}]
});
//通过Ajax获取图表1数据
$.ajaxSettings.async = false;
var data1 = [];
$.getJSON("/User/GetCompanyUserCountJson", function (dict) {
for (var key in dict) {
if (dict.hasOwnProperty(key)) {
data1.push([key, dict[key]]);
}
};
chart1.series[0].setData(data1);
});這部分做參考了解即可,真正運作的不是這些程式碼。
真正運作的是,我們利用Boostrap的Tab變化的事件來處理,如下所示。
//TAB页面变化的时候,调整图表宽度
$('.grid_tab').on('shown.bs.tab', function () {
var target = $(this).attr('href');
var controls = $(target).find('.tab-char');
for(var i=0;i<controls.length; i++)
{
$(controls[i]).highcharts().reflow();
}
});
//窗口大小变化的时候,调整图表宽度
$(window).resize(function () {
var controls = $(document).find('div.tab-char');
for (var i = 0; i < controls.length; i++) {
$(controls[i]).highcharts().reflow();
}
});上面的那段JS,是利用了JQuery動態遍歷出對應的highcharts對象,然後呼叫它的.reflow() 函數進行更新即可。
參考下圖表的Tab標籤頁的HTML程式碼,我們注意到 class="tab-pane」 和 class="tab-char"的兩個p層,這些就是我們利用JQuery來動態找出圖表控制並進行處理的關鍵。
<div class="tab-pane fade active in" id="tab_2_1">
<div class="row">
<div class="col-md-6 col-sm-6">
<div class="portlet light ">
<div class="portlet-title">
<div class="caption">
<i class="icon-bar-chart font-green-sharp hide"></i>
<span class="caption-subject font-green-sharp bold uppercase">图表1</span>
</div>
<div class="actions">
<div class="btn-group btn-group-devided" data-toggle="buttons">
<label class="btn btn-transparent purple btn-circle btn-sm active">
<input type="radio" name="options" class="toggle" id="option1">更多...</label>
</div>
</div>
</div>
<div class="portlet-body">
<div class="tab-char" id="container1" style="height: 300px;max-width:500px"></div>
</div>
</div>
</div>
<div class="col-md-6 col-sm-6">
<div class="portlet light ">
<div class="portlet-title">
<div class="caption">
<i class="icon-bar-chart font-green-sharp hide"></i>
<span class="caption-subject font-green-sharp bold uppercase">3D图表2</span>
</div>
<div class="actions">
<div class="btn-group btn-group-devided" data-toggle="buttons">
<label class="btn btn-transparent purple btn-circle btn-sm active">
<input type="radio" name="options" class="toggle" id="option1">更多...
</label>
</div>
</div>
</div>
<div class="portlet-body">
<div class="tab-char" id="container2" style="height: 300px;max-width:500px"></div>
</div>
</div>
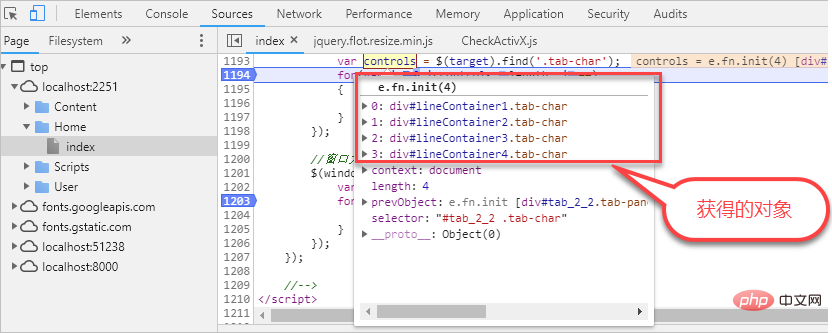
</div>如果我們在處理jS的時候,無法確定是否正確運行了,我們可以跟踪函數,並可以跟踪獲得對應的對象情況,如下我是在Chrome裡面進行跟踪獲得的結果,並可以追蹤進去每一步。

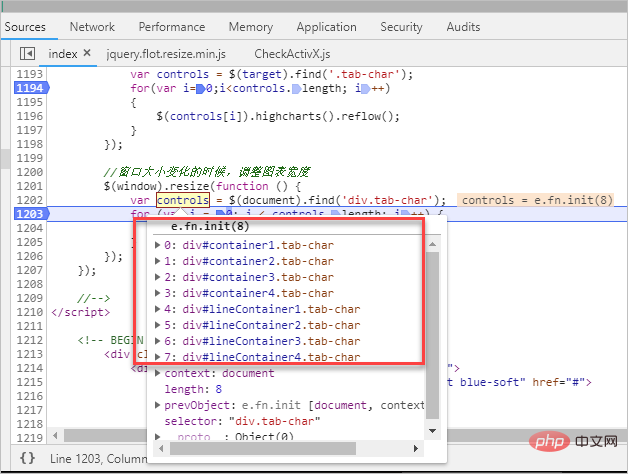
或可以看看視窗變化的時候,我們捕獲的物件。

獲得物件後,我們轉換為對應的控件,然後呼叫它的介面進行更新即可。
$(controls[i]).highcharts().reflow();
以上就是我們實現的想法和追蹤處理辦法,最後上圖說明問題解決。

更多程式相關知識,請造訪:程式設計入門! !
以上是淺談Bootstrap Tab標籤頁切換圖表顯示問題的解決方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






