html怎麼設定p標籤行間距
html
p標籤
行間距
html設定p標籤行間距的方法是,為段落文字新增line-height屬性,並且設定合理的行間距數值即可,例如【p.small {line-height:70%;}】 ,表示設定行間距為目前字體的百分之70。

本文操作環境:windows10系統、html 5、thinkpad t480電腦。
我們要設定p標籤的行間距其實是非常簡單的,因為在css中有一個現成的屬性line-height,這是由於該屬性才讓行間距的設定如此簡單。可能很多同學不太清楚該屬性,下面就讓我們來一起看看該屬性吧。
line-height屬性是用來設定以百分比計的行高的。
此屬性的常用屬性值有下列幾種:
normal 預設。設定合理的行間距。
number 設定數字,此數字會與目前的字體尺寸相乘來設定行間距。
length 設定固定的行間距。
% 基於目前字體尺寸的百分比行間距。
inherit 規定應該從父元素繼承 line-height 屬性的值。
下面我們來一起看看程式碼範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(www.php.cn)</title>
<style>
p.small {line-height:70%;}
p.big {line-height:200%;}
</style>
</head>
<body>
<p>
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
大多数浏览器的默认行高约为110%至120%。<br>
</p>
<p class="small">
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
</p>
<p class="big">
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
</p>
</body>
</html>登入後複製
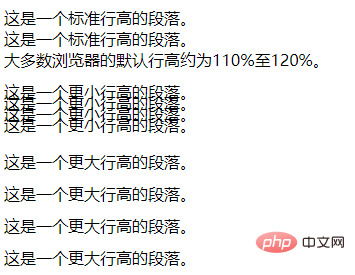
運行效果如下圖所示:

相關推薦:html教學
#以上是html怎麼設定p標籤行間距的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
如何修復KB5055612無法在Windows 10中安裝?
4 週前
By DDD
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













