php實作點選載入更多的方法:先新建index.php並引進jQuery函式庫;然後新建「connect_sql.php」;最後修改index.php裡的js腳本即可。

本文操作環境:Windows7系統、PHP7.1版,DELL G3電腦
php怎麼實現點擊載入更多?
jQuery PHP實作點擊按鈕載入更多,不刷新頁面載入更多資料!附:可用源碼demo
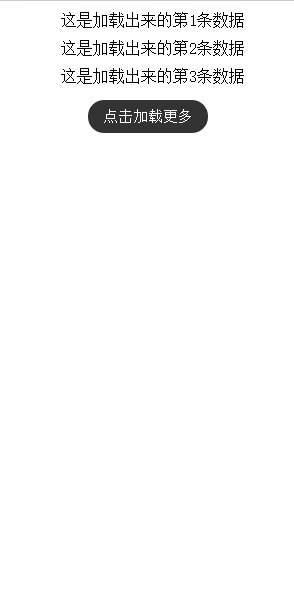
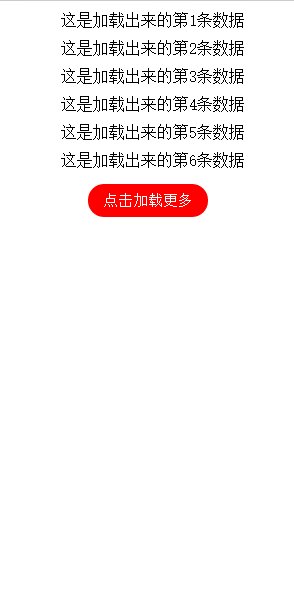
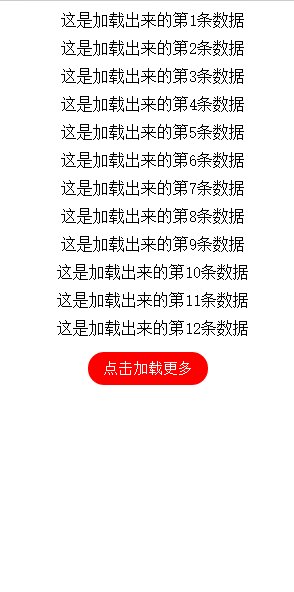
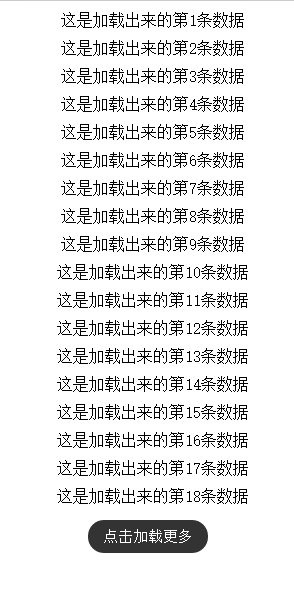
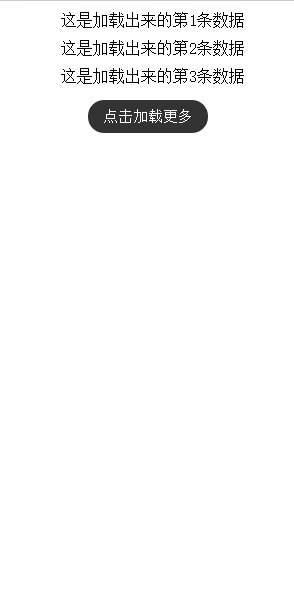
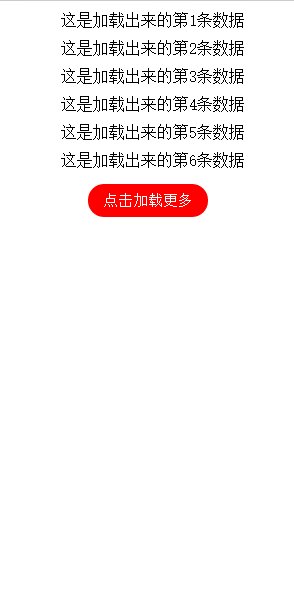
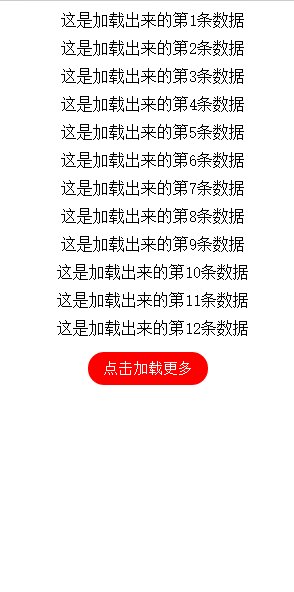
先上效果:

#剛開啟頁面的時候,只顯示部分數據,點選載入更多的時候,就會載入我們預先定義的載入數量顯示出來!當資料庫裡面的所有資料都顯示出來,就提示全部載入了!
新index.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | nbsp;html>
<meta>
<meta>
<title>jQuery+php实现点击按钮加载更多</title>
<style>
*{margin: 0;padding:0;list-style: none;}
a{color: #333;text-decoration: none;}
.hidden{display:none;}
.content{width: 300px;height:auto;margin:0 auto;overflow: hidden;text-align: left;background:#fff;padding:5px;}
.content ul.list{overflow: hidden;}
.content ul.list li{width: 300px;height:auto;margin:5px;float:left;overflow:hidden;text-align:center;}
.content .more{overflow: hidden;padding:10px;text-align: center;}
.content .more a{display: block;width: 120px;padding:8px 0;color:#fff;margin:0 auto;background:#333;text-align:center;border-radius:100px;font-size: 15px;}
.content .more a:hover{text-decoration: none;background: red;color: #fff;}
</style>
<!--代码部分begin-->
<p>
</p><p>
<?php
require_once("connect_sql.php");
?>
</p>
|
登入後複製
点击加载更多
<script></script>
<script>
var _content = []; //临时存储li循环内容
var loadding = {
_default:3, //默认个数
_loading:3, //每次点击按钮后加载的个数
init:function(){
var lis = $(".content .hidden li");
$(".content ul.list").html("");
for(var n=0;n<loadding._default;n++){
lis.eq(n).appendTo(".content ul.list");
}
for(var i=loadding._default;i<lis.length;i++){
_content.push(lis.eq(i));
}
$(".content .hidden").html("");
},
loadMore:function(){
var mLis = $(".content ul.list li").length;
for(var i =0;i<loadding._loading;i++){
var target = _content.shift();
if(!target){
$('.content .more').html("<p style='color:#f00;'>已加载全部...");
break;
}
$(".content ul.list").append(target);
}
}
}
loadding.init();
</script>
上面是頁面的佈局,其中內嵌了php程式碼,這部分的程式碼其實就是查詢資料庫並輸出資料庫的所有資料。注意,index.php裡面需要引進jQuery函式庫,jquery.min.js自己可以去網路下載這個壓縮版的。我把php程式碼全部用一個獨立檔案connect_sql.php寫,然後透過
1 2 3 | <?php
require_once("connect_sql.php");
?>
|
登入後複製
直接引入到index.php中
新connect_sql.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <?php
header("Content-type:text/html;charset=utf-8");
error_reporting(E_ALL^E_NOTICE^E_WARNING);
$host="localhost";
$username="root";
$password="root";
$db="loadMore";
$tb="list";
$con = mysql_connect($host,$username,$password);
if (!$con)
{
die('连接数据库失败,失败原因:' . mysql_error());
}
mysql_query("SET NAMES UTF8");
mysql_select_db($db, $con);
$result = mysql_query("SELECT * FROM $tb ORDER BY id ASC");
while($row = mysql_fetch_array($result)){
echo "<li>".$row[title]."";
echo "<br>";
}
?>
|
登入後複製
connect_sql.php就是簡單的資料庫查詢並輸出,但是輸出的內容必須是套在
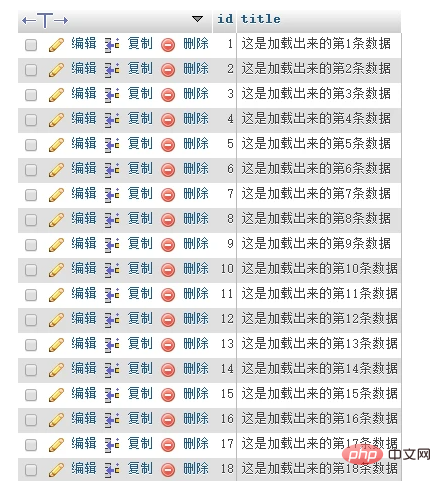
裡面的。當然如果你想套在其他的標籤裡,那就在index.php裡的js腳本裡面自己改。 下面是資料庫:
資料庫帳號,密碼,地址這個根據自己的開發配置填,我的程式碼裡面,資料庫名為loadMore,表名為list
下面是結構截圖:

Ok就這麼多了
很簡單吧!
推薦學習:《PHP影片教學》
#
以上是php怎麼實現點擊加載更多的詳細內容。更多資訊請關注PHP中文網其他相關文章!