Bootstrap前端視圖如何實現頁面內容模組化的隔離
本篇文章跟大家介紹一下Bootstrap前端視圖中使用@RenderPage實作頁面內容模組化隔離的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

在許多開發的場景中,很多情況下我們需要考慮抽象、以及模組化等方面的內容,其目的就是為了使得開發的時候關注的變化內容更加少一些,整體開發更加簡單化,從而減少開發的複雜度,在Winform開發的時候,往往可以透過定義基類模組、使用者控制項的方式來實現這個目的。
而在Web開發的時候,我們是否也可以利用這些特性呢?特別在MVC的視圖模板裡面的HTML,是否可以利用這些特點,實現變化部分的隔離,從而減少整個頁面的複雜度,同時又可以提高模組的重用性呢?
本篇隨筆介紹在Asp.NET的MVC視圖處理上,使用@RenderPage實現頁面內容模組化的隔離,減少複雜度。 【相關推薦:《bootstrap教學》】
1、回顧Winform的介面處理方式
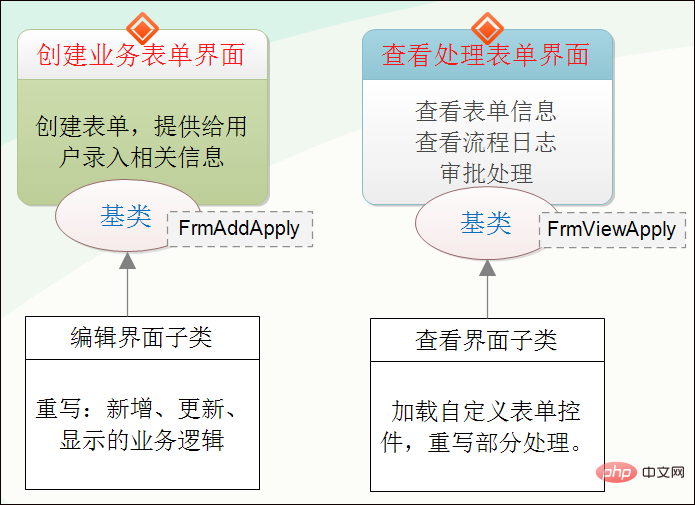
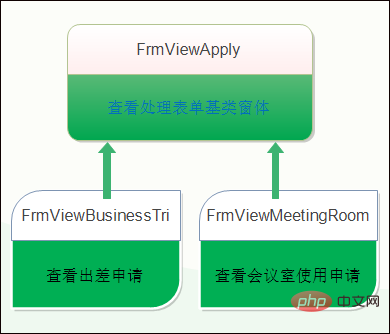
舉工作流程表單處理為例說明,由於在處理流程的時候,對於表單的處理,大多數情況下的規則和處理邏輯差不多,因此可以把這些不變的內容抽離到基類界麵裡面,對於Winform方式,我們通過繼承不同的業務窗體物件就可以實現了,如下處理方式所示。

由於基底類別確定了,封裝了大多數的處理規則,那麼在子類別介面的時候,需要處理的只是和業務介面有關的賦值或者讀取值的操作了,我們對於不同的業務表單,做起來就很容易了,只需要把變化的部分內容放在子窗體即可。
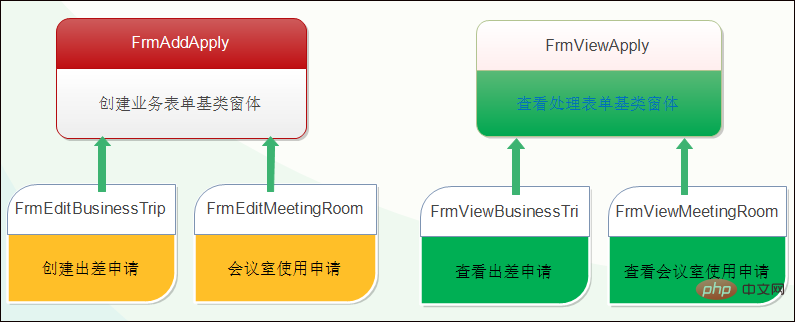
例如對於出差申請和會議室使用申請的表單,它們的窗體介面繼承關係如下所示。

這就是Winform介面處理的方式, 對於在Bootstrap開發框架的前端視圖中,如何以類似的規則處理這些介面的分離操作呢?
答案是使用@RenderPage實現頁面內容模組化的隔離。
2、使用@RenderPage實作頁面內容模組化的隔離
#一般在開始的時候,我們注意到了,在MVC檢視中使用母版的操作中,已經隔離了頁面佈局相同部分,子窗體只需要定義不同部分的視圖程式碼即可。

而進一步,我們也可以在子頁面中使用@RenderPage來區分隔離不同業務介面的內容的。
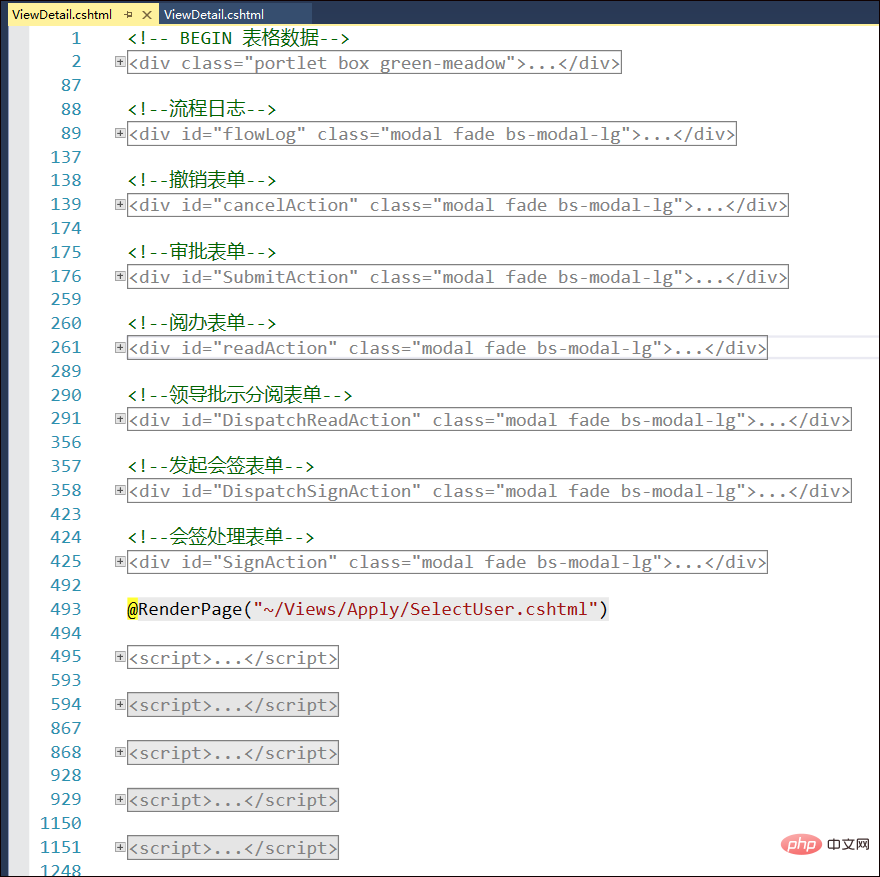
例如對於建立表單介面的視圖內容。

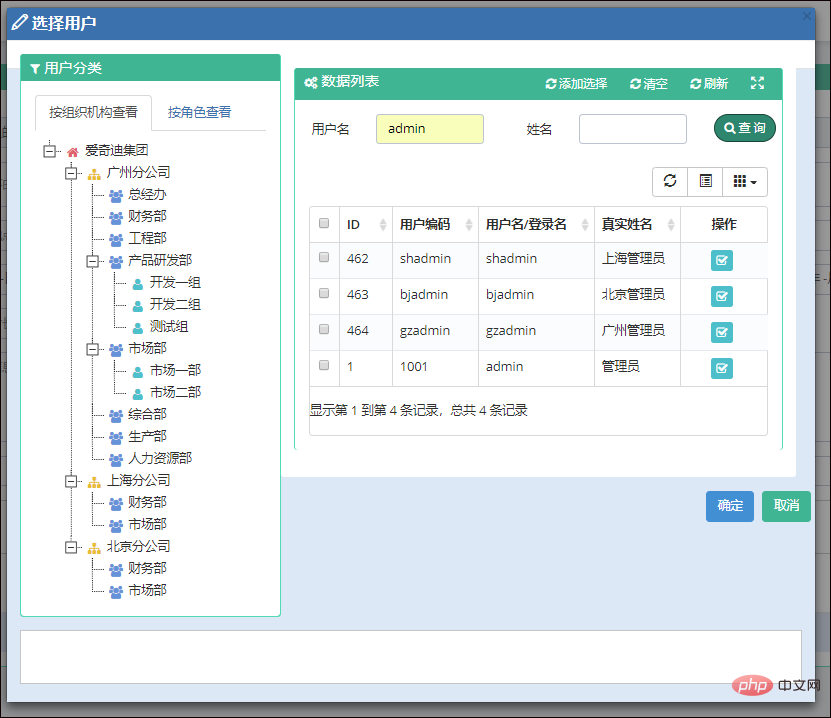
上面視圖分為了幾個部分的內容,一個是建立表單的介面處理,其中涉及的選擇使用者介面,是一個彈出的使用者選擇框,由於選擇使用者處理是一個常見的操作,我們需要把它抽離到一個視圖頁裡面,可以在需要的時候,直接透過使用@RenderPage來實現頁面內容模組化。
@RenderPage("~/Views/Apply/SelectUser.cshtml")
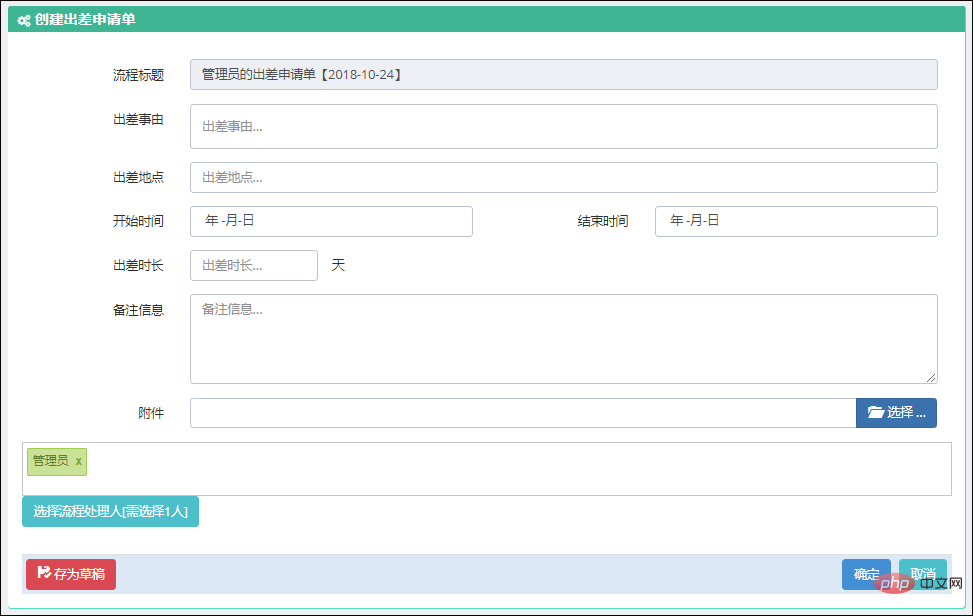
當使用者點擊【選擇流程處理人】的按鈕的時候,彈出一個p層,這個就是我們剛才使用@RenderPage實現的選擇使用者介面了,這種處理方式比較彈性化,在需要的時候,包含進來即可,不用把大段大段的程式碼重複複製過來,方便了維護程式碼。

同樣,對於檢視表單介面來說,雖然它的介面內容比新建業務表單的介面複雜很多,但是使用的是一樣的處理方式。
剛才我們看到了,在Winform介面裡面,使用的是下面的視圖繼承的方式。

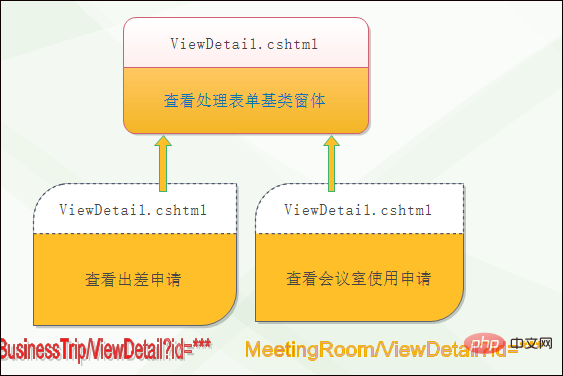
而在MVC視圖介面裡面,採用的是@RenderPage實作頁面內容的模組化。

这样主视图和子视图虽然同名,但是它们是在不同的控制器名下,这样我们在父页面视图的ViewDetail.cshtml就可以封装一些常见的处理界面内容,而留下部分和具体业务表单相关的展示内容放在子页面的ViewDetail.cshtml里面即可。
在页面地址中,得到完整的页面访问路径是:/Reimbursement/ViewDetail?id=8f32231d-852e-9f16-6e5a-79031c8ec995,这个URL其实就是访问具体业务视图下的内容,但是业务视图已经引用了父页面共同的部分。
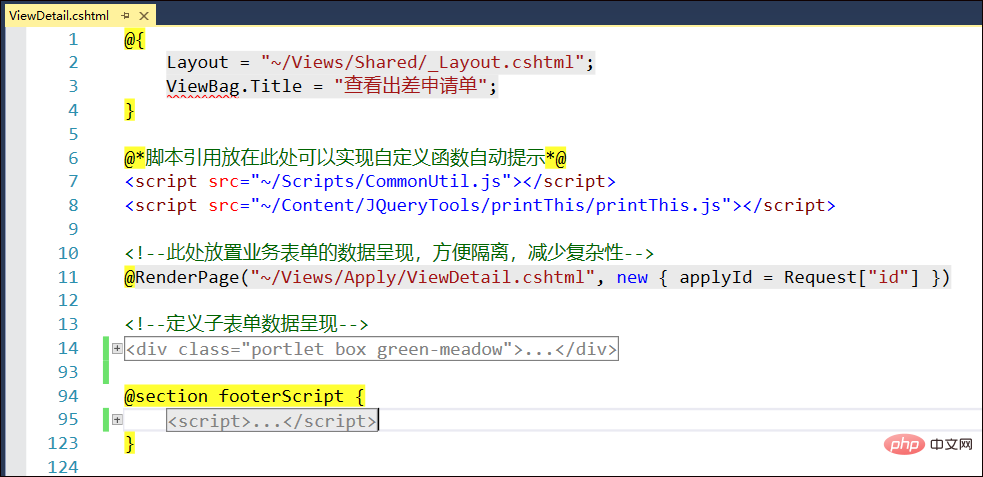
我们来看看具体业务表单中的视图页面代码,如下所示。

其中的不变的业务界面内容(理解为父窗体也可以),我们通过引用页面的方式把它包含进来。
<!--此处放置业务表单的数据呈现,方便隔离,减少复杂性-->
@RenderPage("~/Views/Apply/ViewDetail.cshtml", new { applyId = Request["id"] })这样就把它们分开维护了,共同的部分就在这个 Views/Apply/ViewDetail.cshtml 视图页面里面了。
而这个共同的部分,则可以封装常规的事件处理,和界面展示,如下是界面视图的截图说明。

其中我们还可以看到通用选择用户的视图层界面
@RenderPage("~/Views/Apply/SelectUser.cshtml")最后我们来看看两个不同的视图界面效果,以烘托一下隔离界面也不影响整体效果,但是可以降低代码的维护复杂性。
新建业务流程表单如下界面所示。

查看具体流程表单明细的界面如下所示。

更多编程相关知识,请访问:编程入门!!
以上是Bootstrap前端視圖如何實現頁面內容模組化的隔離的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






