javascript背景圖片匯入的方法:先新建一個html檔案並使用div建立一個模組;然後在css標籤內,透過id設定div的樣式;接著給button按鈕綁定onclick點擊事件;最後在setBg()函數中實作背景圖片的匯入即可。

本文操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript背景圖片怎麼導入?
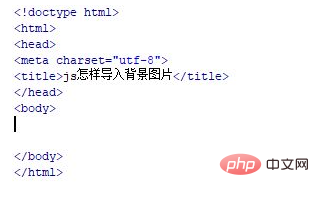
新建一個html文件,命名為test.html,用於講解js怎麼導入背景圖片。

在test.html檔案內,使用div建立一個模組,用於背景圖片的匯入。

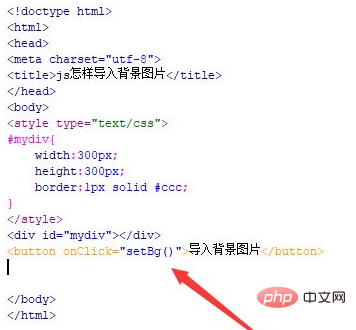
在css標籤內,透過id設定div的樣式,定義其寬高為300px,邊框為1px。

在test.html檔案內,使用button標籤建立一個按鈕,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行setBg()函數。

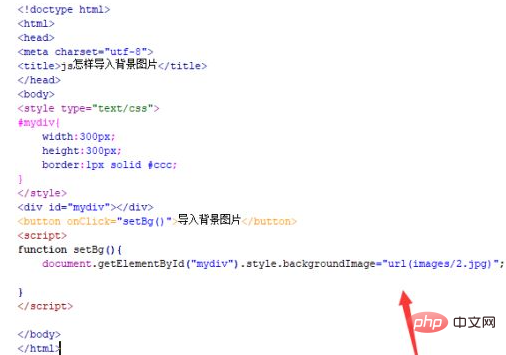
在js標籤中,建立setBg()函數,在函數內,透過id取得div對象,再透過給style屬性的backgroundImage屬性賦值,實現背景圖片的導入。例如,這裡賦值2.jpg圖片的路徑。

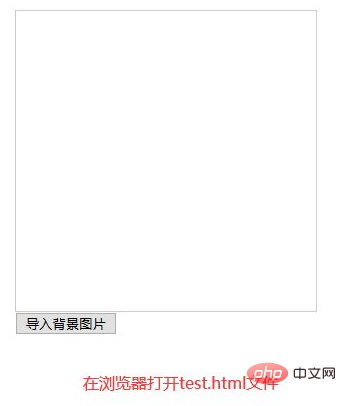
在瀏覽器中開啟test.html文件,點擊按鈕,查看結果。


#推薦學習:《javascript進階教學》
以上是javascript背景圖片怎麼導入的詳細內容。更多資訊請關注PHP中文網其他相關文章!

