javascript查看網頁是否為偽靜態的方法是什麼
方法:在網址列裡多次輸入「javascript:alert(document.lastModified)」或控制台多次輸入「alert(document.lastModified)」指令並回車,查看傳回的時間值是否一致,一致則不是偽靜態。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
現在很多網站都是使用以「.html「為擴展名的網頁,這樣做的好處是有利於搜尋引擎收錄和排名,或者是其他目的,如可以縮短網址使人容易記住。不過有趣的是並不是所有的以「.html」副檔名的網頁都是靜態的,換句話說,它其實是一張動態的網頁,並非真實的靜態網頁。
我們有時會感到困惑,而到底自己造訪的html網頁是靜態還是偽靜態?當然,考據這個一般意義不大,只不過是滿足一下好奇心而已。技術控就是這麼無聊~問題特別多,對一些不知道的東西總希望揭開謎底。
判斷網頁是真靜態還是偽靜態的簡單方法
#這裡介紹三種判斷網頁是真靜態還是偽靜態的簡單方法。
IE瀏覽器使用者
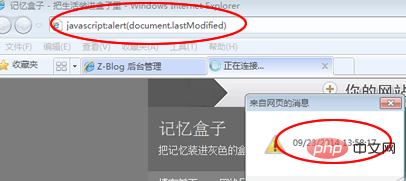
用IE瀏覽器開啟網頁,注意,要IE瀏覽器,開啟後,在網址列輸入「 javascript: alert(document.lastModified)”,按回車鍵,就會看到一個彈窗小窗,裡面是一個時間。如下圖所示:

IE查看網頁最後更新時間
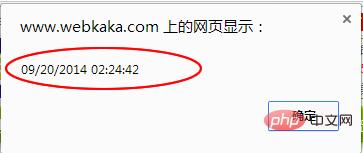
#多次刷新網頁,用同樣的方法,比較彈窗的時間,如果都是一樣的,那就是真實的靜態網頁,否則就是偽靜態(動態網頁)。
其他瀏覽器(Chrome)使用者
不過上述的方法如Chrome如Chrome時並不適用。
Chrome或Firefox瀏覽器可使用以下方法:
◆ Chrome瀏覽器
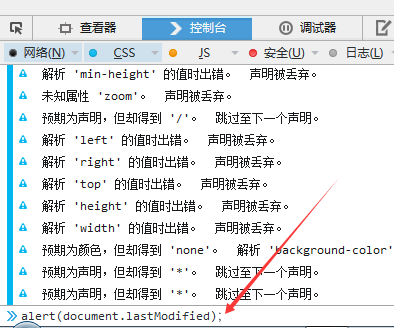
# ◆ com/ ,等網頁完全開啟後進入瀏覽器的控制台,方法:"開發者工具"-“錯誤控制台”,快捷鍵:shift ctrl J ,然後在控制台裡面輸入:<strong></strong>alert (document.lastModified);


以Firefox瀏覽器開啟網頁如:http://www.xxx.com/ ,網頁完全開啟後進入瀏覽器的控制台,方法:"開發者"-“Web 控制台”(快捷鍵:shift ctrl K ) ,然後在控制台裡面輸入:<strong></strong>alert(document.lastModified);

【相關推薦:javascript學習教學】
####以上是javascript查看網頁是否為偽靜態的方法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 深入解析C語言中static關鍵字的作用與用法
Feb 20, 2024 pm 04:30 PM
深入解析C語言中static關鍵字的作用與用法
Feb 20, 2024 pm 04:30 PM
深入解析C語言中static關鍵字的功能和用法在C語言中,static是一種非常重要的關鍵字,它可以被用於函數、變數和資料類型的定義。使用static關鍵字可以改變物件的連結屬性、作用域和生命週期,以下就來詳細解析一下static關鍵字在C語言中的作用和用法。 static變數與函數:在函數內部使用static關鍵字定義的變數稱為靜態變量,它具有全域生命週
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 優化網站SEO:偽靜態隱藏php後綴實踐
Mar 07, 2024 pm 12:27 PM
優化網站SEO:偽靜態隱藏php後綴實踐
Mar 07, 2024 pm 12:27 PM
眾所周知,優化網站的SEO是網站營運中非常重要的一環。而眾多網站所使用的動態網頁系統(如PHP)預設的URL帶有拓展名稱(.php、.html等)會影響網站的SEO效果。為了提升網站的最佳化效果,常見的做法是將動態URL改為偽靜態URL以隱藏拓展名,提高網站的使用者體驗和搜尋引擎排名。本文將以「偽靜態隱藏php後綴」為主題,介紹如何在PHP網站中實現此最佳化,並






