html怎麼設定文字框邊框顏色
html
文字方塊
顏色
html設定文字方塊邊框顏色的方法是,為文字方塊新增border-color屬性,並指定邊框顏色,例如【border-color:#ff0000 #00ff00 #0000ff;】。

本文操作環境:windows10系統、html 5、thinkpad t480電腦。
要設定文字方塊的邊框顏色,其實是非常簡單的。在css中有一個專門用來設定邊框顏色的屬性border-color,透過使用它我們可以很方便地改變文字方塊邊框顏色。下面就讓我們來一起看下這個屬性吧。
border-color屬性用來設定一個元素的四個邊框顏色。
例如:
border-color:紅,綠,藍,粉紅色;
上邊框是紅色
右邊框是綠色
底部邊框是藍色
左邊框是粉紅色
屬性值有哪些?
color 指定背景顏色。在CSS顏色值找到顏色值的完整清單
transparent 指定邊框的顏色應該是透明的。這是預設
inherit 指定邊框的顏色,應該從父元素繼承
程式碼範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.one
{
border-style:solid;
border-color:#0000ff;
}
p.two
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
p.three
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff;
}
p.four
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
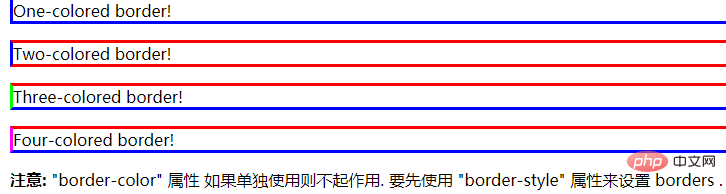
<p class="one">One-colored border!</p>
<p class="two">Two-colored border!</p>
<p class="three">Three-colored border!</p>
<p class="four">Four-colored border!</p>
<p><b>注意:</b> "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置 borders .</p>
</body>
</html>登入後複製
我們來看下運行效果:

相關推薦:html影片教學
以上是html怎麼設定文字框邊框顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














