Bootstrap模態視窗中如何從遠端載入內容? remote方法介紹
本篇文章跟大家介紹一下Bootstrap Modal 使用remote從遠端載入內容。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

Bootstrap的Modal這個模態視窗元件還是很好用的,但在開發的過程中模態視窗中的內容大部分都是從後端載入的。要實現模態窗的內容是從後端載入話,常用的實作方式有2種。它們是:
(1)Modal裡面套一個Iframe,透過Iframe的src去載入遠端的內容。這種方式的缺點是這個模態框的寬度和高度不好調,而且把寬度和高度設定成固定值,就破壞了bootstrap的響應式佈局了。
(2)使用Modal的remote參數去載入遠端的內容。這種方式有些小bug(後面會介紹解決方案),不過這種方式沒有上一種方式需要手動設定的寬度和高度的麻煩。
個人比較喜歡第2種方式,這樣就介紹下使用remote的方式。 【相關推薦:《bootstrap教學》】
本次使用的bootsrap的版本是3.3.7
一、頁面的準備
#(1)主頁
主頁這裡,先放置一個模態框,不過模態框裡面的內容物是空白的。後續遠端載入後的資料就會自動填入class="modal-content"這個p裡面。準備好如下html程式碼:
<!-- 弹出模态窗口-->
<div class="modal fade" style="top:13%;" tabindex="-1" role="dialog" id="showModal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<!-- 内容会加载到这里 -->
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->放置好模態視窗後,我們可以在主頁面上放一個按鈕來觸發這個模態視窗的顯示,這個按鈕的html程式碼如下:
<button type="button" id="addBtn" class="btn btn-primary">新增用户</button>
按鈕和模態視窗好後,我們需要給這個按鈕綁定點擊事件,點擊後顯示模態視窗並從遠端載入資料。 js程式碼如下:
$("#addBtn").click(function(){
// 打开模态框
$("#showModal").modal({
backdrop: 'static', // 点击空白不关闭
keyboard: false, // 按键盘esc也不会关闭
remote: '/sys/toAddUser' // 从远程加载内容的地址
});
});主頁的內容就是這些,注意:開始的那些引入bootstrap相關的程式碼我沒貼,使用時需要自己引入好。
(2)待載入到模態框裡面的頁面準備
首先,我先說下,這個頁裡面不需要引入和任何的js和css。因為這個頁面載入到模態框裡面後,就等於主頁上的一部分了。有點像主頁把它給動態導入的感覺,它可以訪問主頁的任何內容。這個頁面可以看成是class="modal-content" 這個p內容,載入後就把這些html程式碼嵌入裡面去了。因此寫這個頁面時,我們可以去bootstrap官網copy一個模態框的程式碼,把裡面的內容那塊抽取出來做我們這個遠端頁面是最適合的了。我準備的程式碼如下:
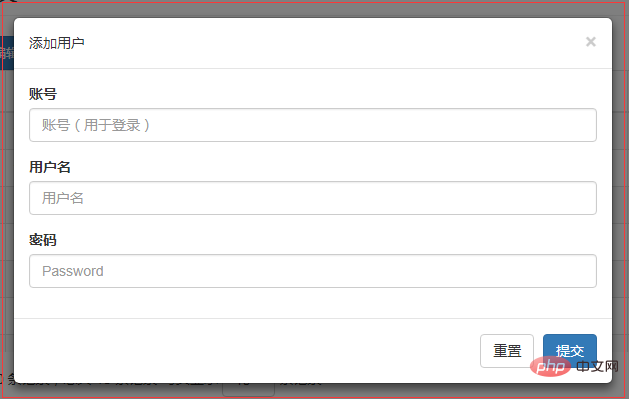
<div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title">添加用户</h4> </div> <div class="modal-body"> <form id="addForm"> <div class="form-group"> <label for="account">账号</label> <input type="text" class="form-control" id="account" name="account" placeholder="账号(用于登录)"> </div> <div class="form-group"> <label for="username">用户名</label> <input type="text" class="form-control" id="username" name="username" placeholder="用户名"> </div> <div class="form-group"> <label for="password">密码</label> <input type="password" class="form-control" id="password" name="password" placeholder="Password"> </div> </form> </div> <div class="modal-footer"> <button type="button" id="resetBtn" class="btn btn-default" >重置</button> <button type="button" id="saveBtn" class="btn btn-primary">提交</button> </div>
二、後台的介紹
其實後台程式碼沒什麼介紹的,當點擊主頁的按鈕後,後台接收到這個請求,把準備好的頁面返回過去就ok。用SpringMvc一下就實現。故不介紹。
三、最終效果
透過點擊主頁面的新增按鈕,彈出了模態框,並把遠端的頁面載入到了遠端模態框裡面。

四、解決下小bug
(1)經過測試,發現這個模態視窗的內容重後台載入一次後,再關閉這個模態視窗再開啟時不會再從後台載入。
(2)這個模態方塊裡面的內容在載入後就留在了主頁上,主頁面可以直接存取。這樣容易出現問題,如:主頁中有個dom元素的id和模態框裡面的dom元素的id相同,這就容易出bug,我們希望模態窗關閉後直接把模態窗裡面的內容都清除掉。
解決上面2個bug的方案請參考下面這段js程式碼,其實是監聽了模態視窗的關閉
// 每次隐藏时,清除数据,确保不会和主页dom元素冲突。确保点击时,重新加载。
$("#showModal").on("hidden.bs.modal", function() {
// 这个#showModal是模态框的id
$(this).removeData("bs.modal");
$(this).find(".modal-content").children().remove();
});以上是Bootstrap模態視窗中如何從遠端載入內容? remote方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






